Добавить отступ для содержимого RTL после использования row_number CSS
Я использовал ниже CSS-код для добавления номера строки в строки таблицы:
table {
direction: rtl;
counter-reset: line-number;
}
td:first-child {
text-align: right !important;
}
td:first-child:before {
content: counter(line-number) ".";
counter-increment: line-number;
padding-right: 0.3em;
color: lightgray;
}
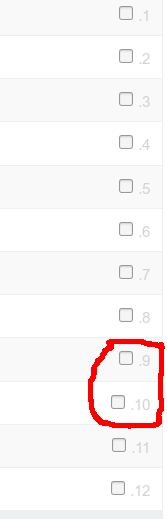
но содержание не выравнивается сразу после десятого ряда. Смотрите изображение ниже:
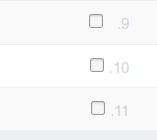
Но я хочу что-то вроде этого:
Я тоже пытаюсь добавить padding но это не рабочее решение.
Как это исправить?
Теперь это моя скрипка.
2 ответа
Решение
Вы можете установить min-width из td:first-child:before,
td:first-child:before {
content: counter(line-number) ".";
counter-increment: line-number;
padding-right: 0.3em;
color: lightgray;
min-width: 20px;
display: inline-block;
}
Убедитесь, что вы указали число в элементе, например так:
<input type="checkbox"> <div class="number">10</div>
Затем вы можете стилизовать этот элемент, чтобы иметь минимальную ширину:
.number {
min-width:20px;
}
Таким образом, они имеют то же самое, и вам не нужно смешно padding в зависимости от того, сколько цифр имеет номер.