Отображение многоточия после трех линий в угловых 5
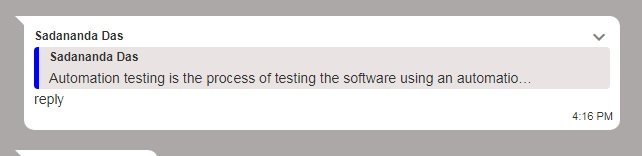
Я отображал ответное сообщение в своем веб-приложении, как показано ниже, со стилем CSS, как показано на рисунке. 
это стиль CSS выше
.replyMessage {
width: 100%;
padding-left: 0px;
max-width: 500px;
min-width: 100px;
word-break: break-all;
max-height: 85px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
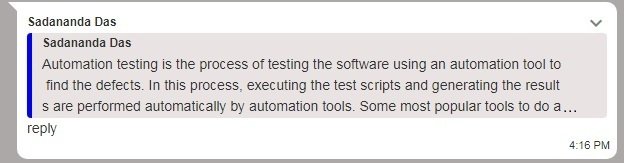
но мне нужно отобразить многоточие после трех строк, как показано ниже
Любая помощь действительно ценится.
версия: Angular 5
это ниже помогло мне решить проблему в Chrome
.replyMessage {
width: 100%;
padding-left: 0px;
max-width: 500px;
min-width: 100px;
word-break: break-word;
max-height: 85px;
overflow: hidden;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
line-height: 21px;
display: -webkit-box;
}
но это не работает нормально в Firefox
1 ответ
Я знаю, что этот вопрос старый, но до сих пор нет ответа, и это первый результат, который я получил в Google...
Я получил эту работу, используя эту потрясающую библиотеку https://github.com/lentschi/ngx-ellipsis
Используйте эту библиотеку. Проблема с этой библиотекой заключается в том, что вам придется указать ширину родительского элемента в пикселях. например
<!-- the outer container MUST have a width! -->
<div style="width:250px;">
<!-- we want two lines max. -->
<div [clamp]="2">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</div>
</div>
Библиотека, предложенная @Wrong, выглядит лучше. Он справляется с отзывчивостью и занимает высоту. Вот
Попробуй это:
/* autoprefixer: off */ -webkit-box-orient: vertical; /* autoprefixer: on */
меня устраивает