Проектирование сетки wpf
Я программирую на C#(WPF). Я использую Grid с 4 рядами, как показано ниже:
<Grid>
<Grid.RowDefinitions>
<RowDefinition>
<RowDefinition>
<RowDefinition>
<RowDefinition>
</Grid.RowDefinitions>
<!-- Height of this row is related to its content -->
<Grid Row="0">
</Grid>
<!-- Height of this row is related to its content -->
<Grid Row="1">
</Grid>
<!-- Remaining of Height should be used here... -->
<Grid Row="2">
</Grid>
<!-- Height of this row is related to its content and this row should be stick to bottom of page -->
<Grid Row="3">
</Grid>
</Grid>
Согласно комментариям в моем коде XAML:
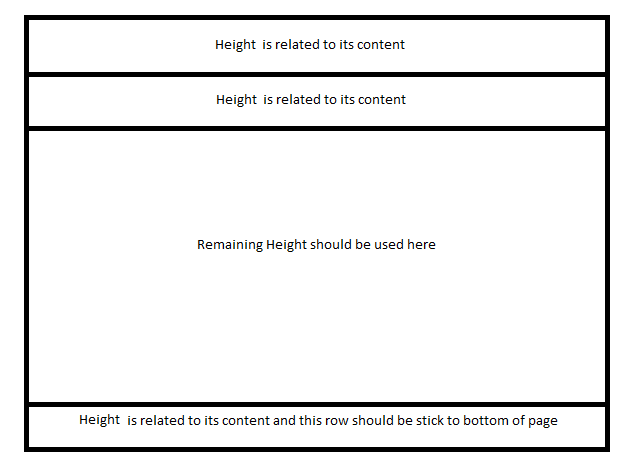
- в строке =0, высота связана с его содержанием
- в строке =1, высота связана с его содержанием
- в строке =3 высота связана с ее содержимым, и эта строка должна быть прикреплена к нижней части страницы.
- в строке =2, здесь должна использоваться оставшаяся высота
Как я могу настроить определения строк в соответствии с четырьмя именованными условиями?
1 ответ
Решение
Я не на Windows сейчас, поэтому я не могу проверить это, но я бы попробовал что-то вроде этого.
В вашем RowDefinition:
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
Высота = "Авто", означает, что строка будет занимать столько же высоты, сколько требует ее содержимое.
Высота = "*" означает, что строка будет занимать всю оставшуюся доступную высоту.