multipart-запрос с multer не работает с истинными параметрами bodyparser
Мой код, как показано ниже:
app.js
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(busboyBodyParser({ limit: '50mb' }));
app.post('/registerFoodTruck',foodtruckservice.registerFoodTruck);
foodtruckservice.js
var express = require('express');
var mongoose = require('mongoose');
var bodyParser = require('body-parser');
var multer = require('multer');
var path = require('path');
var upload = multer();
var awsUpload = require('./../config/fileUpload.js');
var Promise = require('promise');
var profile_image = '';
var foodTruck = require('./../model/foodtruck.js');
var storage = multer.diskStorage({
destination: function(req, file, callback) {
callback(null, './public/images')
},
filename: function(req, file, callback) {
profile_image = file.fieldname + '-' + Date.now() + path.extname(file.originalname);
callback(null, profile_image)
}
});
var registerFoodTruck = function(req, res) {
upload = multer({
limits: {
fileSize: 1000000,
files: 1
},
storage: storage,
fileFilter: function(req, file, callback) {
var ext = path.extname(file.originalname)
if (ext !== '.png' && ext !== '.jpg' && ext !== '.gif' && ext !== '.jpeg') {
return callback(res.end('Only images are allowed'), null)
}
callback(null, true);
}
}).single('profile_img');
upload(req, res, function(err) {
var foodtruck_name = req.body.foodtruck_name;
var foodtruck_location = req.body.foodtruck_location;
var foodtruck_tag = req.body.foodtruck_tag;
var foodtruck_start_time = req.body.foodtruck_starting_timing;
var foodtruck_close_time = req.body.foodtruck_closing_timing;
var cusine = req.body.foodtruck_cusine;
console.log("foodname" + foodtruck_name);
if ((foodtruck_name == null) || (foodtruck_name.trim() == '')) {
res.json({
status: '404',
message: 'Please enter valid foodtruck name'
});
} else if ((foodtruck_location == null) || (foodtruck_location.trim() == '')) {
res.json({
status: '404',
message: 'Please enter valid location'
});
} else if ((cusine == null) || (cusine.trim() == '')) {
res.json({
status: '404',
message: 'Please enter valid cusine'
});
} else {
var truck = new foodTruck();
truck.foodtruck_location = foodtruck_location,
truck.foodtruck_name = foodtruck_name,
truck.foodtruck_tag = foodtruck_tag,
truck.foodtruck_open_status = 1,
truck.foodtruck_starting_timing = foodtruck_start_time,
truck.foodtruck_closing_timing = foodtruck_close_time,
truck.foodtruck_cusine = cusine;
truck.save();
res.json({
status: '200',
message: 'Thanks for registering with quflip'
});
}
});
}
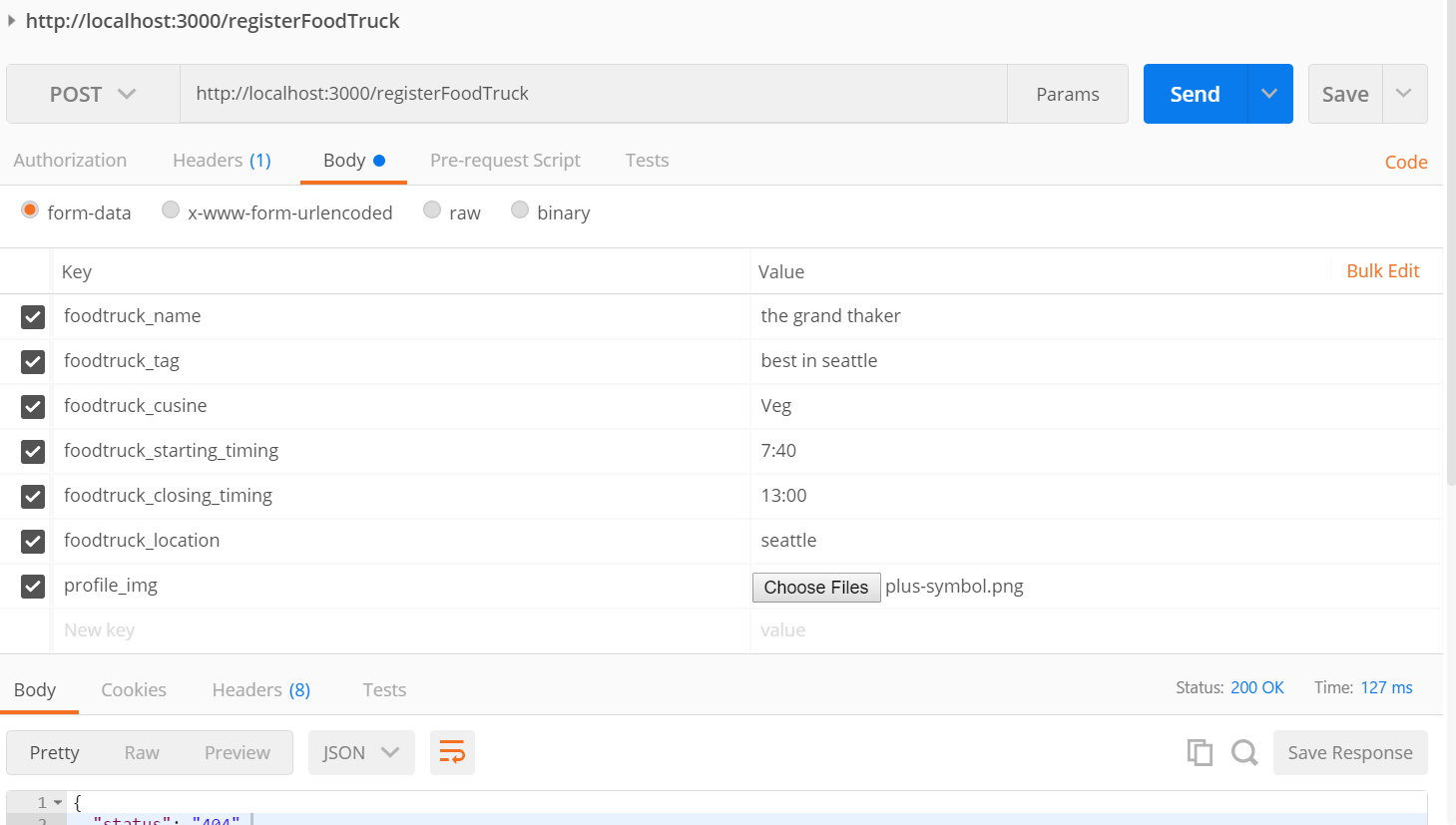
Мои входные параметры как показано ниже на скриншоте: 
Теперь, что здесь происходит, если я сделаю это только "x-www-formurlencoded", он работает нормально. Но когда я использую его для составных данных, он не может распознать параметры тела из запроса. Итак, как я могу получить успешный многочастный запрос?