Как предотвратить появление рулей "{{}}" в пользовательском интерфейсе в приложении AngularJs до фактической загрузки данных?
У меня есть страница, чей макет генерируется на основе запроса GET, который возвращает массив с длиной в 10000 с. Так что, пока фактическое связывание с некоторыми компонентами не загрузится, я получаю некрасивое:
{{ binding-model }}
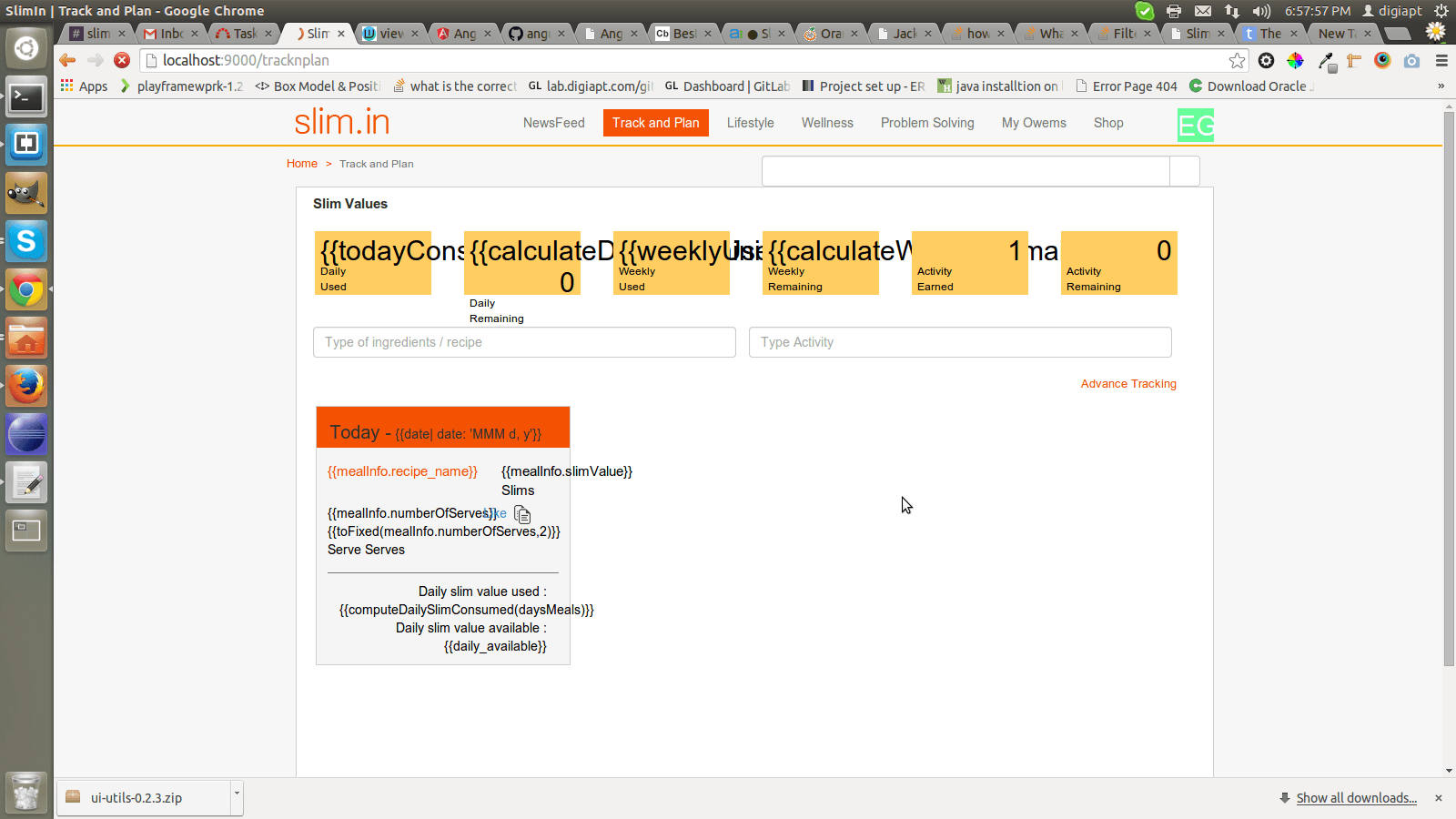
Это создает потертый внешний вид, и я получаю отзывы от моих пользователей, жалующихся на это. Разве нет способа предотвратить это? Может ли объект привязки просто отображаться как "пустой" до тех пор, пока не будут загружены реальные данные? Вот мгновенный снимок экрана моего приложения, когда появляется это чудовище:
можно ли это исправить?
2 ответа
Посмотрите на эту директиву: https://docs.angularjs.org/api/ng/directive/ngCloak
Надеюсь, поможет.
Вы можете попробовать ng-bind для этого, если хотите, чтобы элементы оставались пустыми до тех пор, пока не загрузятся данные.
Например, если у вас есть это:
<span>{{someData}}</span>
Измените это на это, и вы готовы:
<span ng-bind="someData"></span>
ng-bind позволяет вам добавлять выражения, а не только данные области видимости, чтобы вы могли делать все, что хотите