DDR Mega2DNN xslt | Жесткий код ссылки "Просмотреть все" для каждого ul
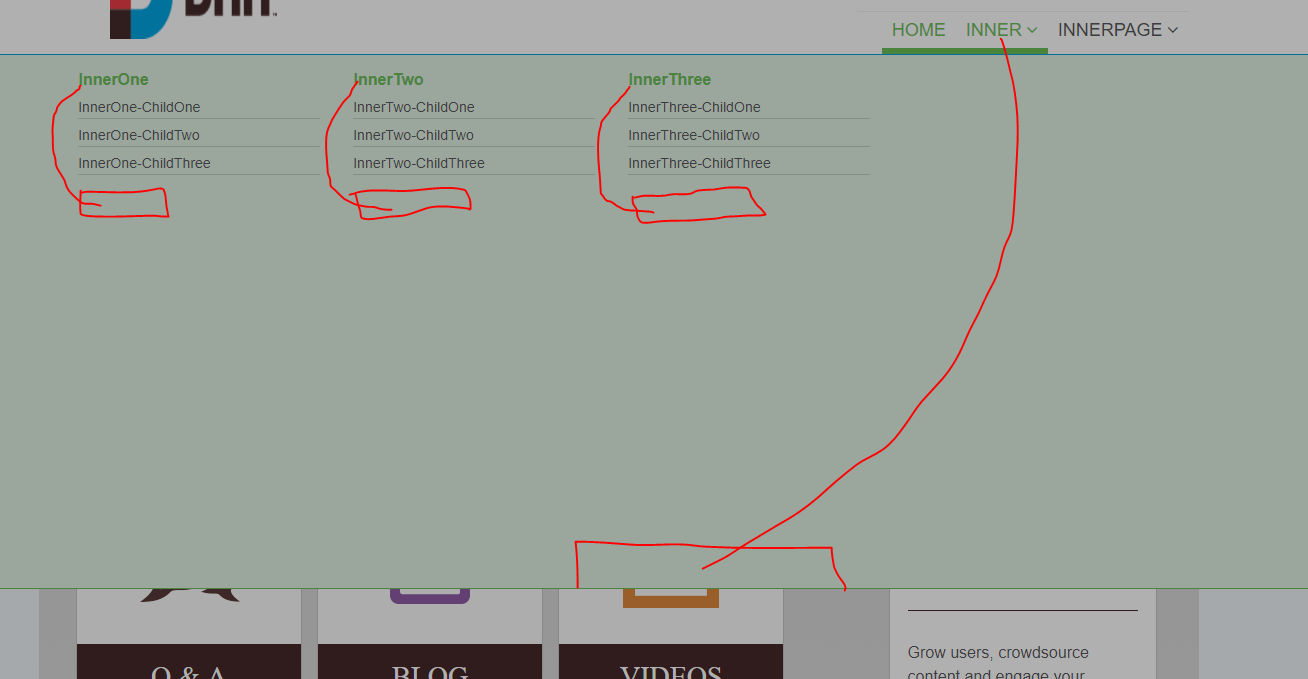
Я сейчас использую шаблон меню Mega2DNN DDR для нескольких сайтов и хочу добавить небольшую настройку, не затрагивая динамический характер меню. По сути, я хочу перечислить все страницы и их дочерние элементы как стандартные в списках, а затем добавить жестко закодированную кнопку действия / ссылку в конец каждого ul, который перенаправляет на родительскую страницу ul. Также, если возможно, иметь общий призыв к действию со ссылкой на родительскую страницу всего элемента мегаменю согласно следующему базовому макету:
Ниже приведен мой шаблон кода, и если я не попытаюсь сделать это очень хакерским способом, это более простое решение моего вопроса?
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html"/>
<xsl:param name="ControlID" />
<xsl:param name="Options" />
<xsl:param name="subMenuColumns">1</xsl:param>
<xsl:param name="subpointer"><![CDATA[]]></xsl:param>
<xsl:param name="pointer"><![CDATA[]]></xsl:param>
<xsl:param name="startUl"><![CDATA[<ul>]]></xsl:param>
<xsl:param name="endUl"><![CDATA[</ul>]]></xsl:param>
<xsl:template match="/*">
<xsl:apply-templates select="root" />
</xsl:template>
<xsl:template match="root">
<ul class="megamenu" id="megamenu">
<xsl:apply-templates select="node">
<xsl:with-param name="level" select="0"/>
</xsl:apply-templates>
</ul>
</xsl:template>
<xsl:template match="node">
<xsl:param name="level" />
<xsl:choose>
<xsl:when test="$level=0">
<li>
<xsl:attribute name="class">
level0 <xsl:if test="@breadcrumb = 1">current</xsl:if>
</xsl:attribute>
<a>
<xsl:attribute name="class">
level0 <xsl:if test="@breadcrumb = 1">current</xsl:if>
</xsl:attribute>
<xsl:choose>
<xsl:when test="@enabled = 1">
<xsl:attribute name="href">
<xsl:value-of select="@url"/>
</xsl:attribute>
</xsl:when>
<xsl:otherwise>
<xsl:attribute name="href">#</xsl:attribute>
<xsl:attribute name="onclick">return false</xsl:attribute>
</xsl:otherwise>
</xsl:choose>
<xsl:value-of select="@text" />
<xsl:if test="node">
<xsl:value-of select="$pointer" disable-output-escaping="yes"/>
</xsl:if>
</a>
<xsl:if test="node">
<div class="sub">
<div class="container">
<xsl:apply-templates select="node">
<xsl:with-param name="level" select="$level + 1" />
</xsl:apply-templates>
</div>
</div>
</xsl:if>
</li>
</xsl:when>
<xsl:when test="$level=1">
<ul class="megamenusubcontent">
<li class="subheader">
<h2>
<a>
<xsl:choose>
<xsl:when test="@enabled = 1">
<xsl:attribute name="href">
<xsl:value-of select="@url"/>
</xsl:attribute>
</xsl:when>
<xsl:otherwise>
<xsl:attribute name="href">#</xsl:attribute>
<xsl:attribute name="onclick">return false</xsl:attribute>
</xsl:otherwise>
</xsl:choose>
<xsl:value-of select="@text" />
</a>
</h2>
</li>
<xsl:if test="node">
<xsl:apply-templates select="node">
<xsl:with-param name="level" select="$level + 1" />
</xsl:apply-templates>
</xsl:if>
</ul>
</xsl:when>
<xsl:otherwise>
<li class="sublink">
<a>
<xsl:choose>
<xsl:when test="@enabled = 1">
<xsl:attribute name="href">
<xsl:value-of select="@url"/>
</xsl:attribute>
</xsl:when>
<xsl:otherwise>
<xsl:attribute name="href">#</xsl:attribute>
<xsl:attribute name="onclick">return false</xsl:attribute>
</xsl:otherwise>
</xsl:choose>
<xsl:value-of select="@text" />
</a>
</li>
<xsl:if test="node">
<xsl:apply-templates select="node">
<xsl:with-param name="level" select="$level + 1" />
</xsl:apply-templates>
</xsl:if>
</xsl:otherwise>
</xsl:choose>
</xsl:template>
</xsl:stylesheet>
Любая помощь приветствуется, спасибо
1 ответ
У меня есть решение вокруг. Создайте "просмотреть все" страницы и установите для них скрытые, а затем добавьте IncludeHidden="True" в тег меню ddr, который сделает только эти страницы видимыми в мегаменю, поэтому они не будут отображаться в левом меню сайта.,