Как изменить формат номера телефона при вводе?
Мой CodePen: http://codepen.io/leongaban/pen/cyaAL
У меня есть поле ввода для номера телефона, который позволяет до 20 символов (для международных номеров).
Я также использую плагин jQuery для маскировки от Josh Bush, чтобы отформатировать номер телефона на входе, чтобы сделать его "красивым".
Моя проблема в том, что в требованиях, когда телефон 10 цифр или меньше, он должен использовать форматирование маскированного ввода.
Однако, если номер телефона длиннее 10 цифр, форматирование следует удалить.
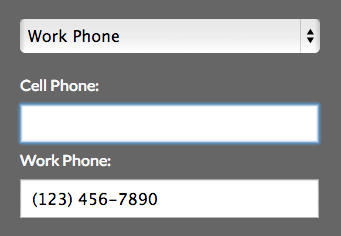
Вот мой текущий: CodePen, Сотовый телефон - это поле ввода, где я пытаюсь это сделать. Рабочий телефон - пример функциональности по умолчанию для плагина ввода Маска.
Как бы вы пошли об этой проблеме?
Поле ввода jQuery для сотового телефона:
case '2':
console.log('created phone input');
$('.new_option').append(myphone);
$('.added_mobilephone').mask('(999) 999-9999? 9');
$('.added_mobilephone').keypress(function(event){
if (this.value.trim().length > 10) {
console.log('this.value = '+this.value.trim());
console.log('greater then 10');
$('.added_mobilephone').mask('99999999999999999999');
}
/*if (this.value.length < 9) {
console.log(this.value);
console.log('less then 10');
$('.added_mobilephone').mask('(999) 999-9999? 9999999999');
} else if (this.value.length > 9) {
console.log(this.value);
console.log('greater then 10');
$('.added_mobilephone').mask('99999999999999999999');
}*/
});
break;
11 ответов
Вы, вероятно, уже решили эту проблему, но для дальнейшего использования стоит отметить, что любой, кому нужно применить несколько масок к элементу управления, может захотеть изучить этот плагин inputmask.
Он имеет больше обратных вызовов, настроек и много типов маски из коробки (не забудьте взглянуть на файлы расширения). Вы также можете определить несколько масок для элемента управления, и плагин попытается применить соответствующую маску на основе значения.
Вот скрипка для демонстрации предыдущего заявления:
$(window).load(function()
{
var phones = [{ "mask": "(###) ###-####"}, { "mask": "(###) ###-##############"}];
$('#textbox').inputmask({
mask: phones,
greedy: false,
definitions: { '#': { validator: "[0-9]", cardinality: 1}} });
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.inputmask/3.1.62/jquery.inputmask.bundle.js"></script>
<input type='text' id='textbox' />$("input[name='phone']").keyup(function() {
$(this).val($(this).val().replace(/^(\d{3})(\d{3})(\d)+$/, "($1)$2-$3"));
});
Это будет работать точно:)
Это было очень полезно, я только добавил некоторый код, чтобы он работал, когда пользователь удаляет некоторые символы, я дал возможность вводить только цифры и максимальную длину. Это работает для меня:)
$(document).ready(function(){
/***phone number format***/
$(".phone-format").keypress(function (e) {
if (e.which != 8 && e.which != 0 && (e.which < 48 || e.which > 57)) {
return false;
}
var curchr = this.value.length;
var curval = $(this).val();
if (curchr == 3 && curval.indexOf("(") <= -1) {
$(this).val("(" + curval + ")" + "-");
} else if (curchr == 4 && curval.indexOf("(") > -1) {
$(this).val(curval + ")-");
} else if (curchr == 5 && curval.indexOf(")") > -1) {
$(this).val(curval + "-");
} else if (curchr == 9) {
$(this).val(curval + "-");
$(this).attr('maxlength', '14');
}
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<input class="phone-format" type="text" placeholder="Phone Number">В твоем случае
<input type="text" class="form-control" data-mask="(999) 999-9999">
Введите тип текста для ввода типа номера телефона. Максимальная длина, заполнитель с использованием jquery.
// Used to format phone number and add placeholder and max-length
function phoneFormatter() {
$(' input[type="text"]').attr({ placeholder : '(___) ___-____' });
$('input[tabindex="111"]').on('input', function() {
var number = $(this).val().replace(/[^\d]/g, '')
if (number.length == 7) {
number = number.replace(/(\d{3})(\d{4})/, "$1-$2");
} else if (number.length == 10) {
number = number.replace(/(\d{3})(\d{3})(\d{4})/, "($1) $2-$3");
}
$(this).val(number)
$('input[type="text"]').attr({ maxLength : 10 });
});
};
$(phoneFormatter);<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<input type="text" name="input_111[]" value="" tabindex="111">Я попробовал некоторые ответы, не связанные с плагинами, но они, к сожалению, имели нежелательные побочные эффекты при редактировании номера телефона. Вот решение, которое я в итоге создал, которое простое и не имеет специальной внешней зависимости от сторонней библиотеки:
- Не требует никаких плагинов -> только JS и JQuery
- Отфильтровывает не цифры (то есть шум) автоматически
- Сдвиг влево цифры номера телефона при удалении цифр
- Поддерживает формат / не ломается при удалении
- Ничего не делает, если ничего не меняется, например, позволяет курсору перемещаться влево / вправо для внесения изменений по сравнению с другими решениями, которые удерживали курсор привязанным к концу
ПРЕДУПРЕЖДЕНИЕ. Рассматриваемый номер телефона относится только к Северной Америке, что было хорошо в моем случае, так как он использовался для регистрации футбола местного сообщества в Канаде.
$("input[name='phone_num']").keyup(function() {
var val_old = $(this).val();
var val = val_old.replace(/\D/g, '');
var len = val.length;
if (len >= 1)
val = '(' + val.substring(0);
if (len >= 3)
val = val.substring(0, 4) + ') ' + val.substring(4);
if (len >= 6)
val = val.substring(0, 9) + '-' + val.substring(9);
if (val != val_old)
$(this).focus().val('').val(val);
});
Вот мое решение (для номеров в США), которое работает при вводе
const maskPhoneNumber = (s) => {
let o = '';
o += s.length >= 3 ? `(${s.substring(0, 3)}` : s;
o += s.length >= 4 ? `) ${s.substring(3, 6)}` : s.substring(3);
o += s.length >= 7 ? `-${s.substring(6)}` : '';
return o;
};
Проверьте ответ ниже.
Я создал код TSP (один из моих проектов), но аналогичная структура работает для номера телефона. Решение довольно простое.
Я использую KeyCode для решения ниже. Более подробную информацию о ключевом коде можно найти здесь.
$(function () {
$('#txtphonenumber').keydown(function (e) {
var key = e.charCode || e.keyCode || 0;
$text = $(this);
if (key !== 8 && key !== 9) {
if ($text.val().length === 3) {
$text.val($text.val() + '-');
}
if ($text.val().length === 7) {
$text.val($text.val() + '-');
}
}
return ((key >= 48 && key <= 57) || (key >= 96 && key <= 105) || key == 46 || key == 8 || key == 9 );
// KeyCode from 48 to 57 are the Numeric characters
// KeyCode from 96 to 105 are the numpad 0 to numpad 9
// KeyCode delete 46
// KeyCode backspace 8
// KeyCode tab 9
})
});
Аналогичное решение выше, но в этом сценарии формат применяется, пока пользователь печатает. Добавляем маску в номер телефона - бразильский формат телефона (00)?0000-0000. Это может быть полезно и для других.
//Add mask (00) ?0000-0000 in the phone number - Brazil Format
$('#iTel').on("keyup blur", function(e){
var v = $(this).val();
v = v.replace(/[^\d]/g,'');
if(v.length < 6){
v = v.replace(/(\d{2})/, '($1) ');
}else if(v.length < 10){
v = v.replace(/(\d{2})(\d{4})/, '($1) $2-');
}else if(v.length < 11){
v = v.replace(/(\d{2})(\d{4})(\d{4})/, '($1) $2-$3');
}else {
v = v.replace(/(\d{2})(\d{5})(\d{4})/, '($1) $2-$3');
}
$(this).val(v);
}); <!DOCTYPE html>
<html lang="en">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<form method="post" id="cadForm" action="incluir.php">
<div class="form-row">
<div class="form-group col-md-12">
<label for="iTel" class="col-form-label">Phone</label>
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-phone" aria-hidden="true"></i></span>
<input type="text" class="form-control" name="iTel" id="iTel" maxlength="15" placeholder="(xx) ?xxxx-xxxx..." pattern="[(][0-9]{2}[)][\s][0-9]{4,5}[-][0-9]{4}$" title="Please, type only number: (00) ?0000-0000">
</div>
</div>
</body>
</html>расширение для iokevins ответит, если нужно сохранить только цифры
чем добавить replace (/\D / g,'')
$(this).val($(this).val().replace(/\D/g,'').replace(/^(\d{3})(\d{3})(\d+)$/, "($1)$2-$3"));
Надеюсь, что это поможет
Окно снизу вверх прокручивает липкое меню, используя jquery.
var lastScroll = 0;
$(document).ready(function($) {
$(window).scroll(function(){
setTimeout(function() {
var scroll = $(window).scrollTop();
if (scroll > lastScroll) {
$("header").removeClass("menu-sticky");
}
if (scroll == 0) {
$("header").removeClass("menu-sticky");
}
else if (scroll < lastScroll - 5) {
$("header").addClass("menu-sticky");
}
lastScroll = scroll;
},0);
});
});
</script>