Событие фокусировки JQuery Mobile для relatedTarget возвращает неверный результат в Safari
В соответствии с этим: https://developer.mozilla.org/en-US/docs/Web/Reference/Events/focusout
relatedTarget (Только для чтения) - EventTarget (элемент DOM) - цель, на которую фокус попадает.
Я предполагаю, что eventObject.relatedTarget должен указывать на элемент, который получит фокус.
пример
Вот код, который я использую: http://jsfiddle.net/DMINATOR/L38pG/
<div data-role="header">
<h1>Page Title</h1>
</div><!-- /header -->
<div data-role="content">
<p>Click here: <textarea id="js-result" style="width:80%;vertical-align:top"></textarea></p>
<div>Result <p id="result-of-click"></p></div>
</div><!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
<div data-role="controlgroup" data-type="horizontal">
<input data-icon="arrow-l" data-inline="true" type="button" name="btnMoveLeft" id="btnMoveLeft" value="Left" />
<input data-icon="arrow-r" data-inline="true" type="button" name="btnMoveLeft" id="btnMoveRight" value="Right" />
</div>
</div><!-- /footer -->
JS:
$("#js-result").focusout(function (eventObject) {
var relatedTarget = eventObject.relatedTarget;
var message = "[DEBUG] - [FOCUSOUT] - Result relatedTarget = " + relatedTarget + " id=" + relatedTarget.id;
$("#result-of-click").text(message);
console.log(message);
});
Запуск одного и того же кода в разных браузерах: Opera и Safari дают разные результаты.
Действия по воспроизведению
- Нажмите на TextArea
- Нажмите на кнопку "Вправо" в шапке
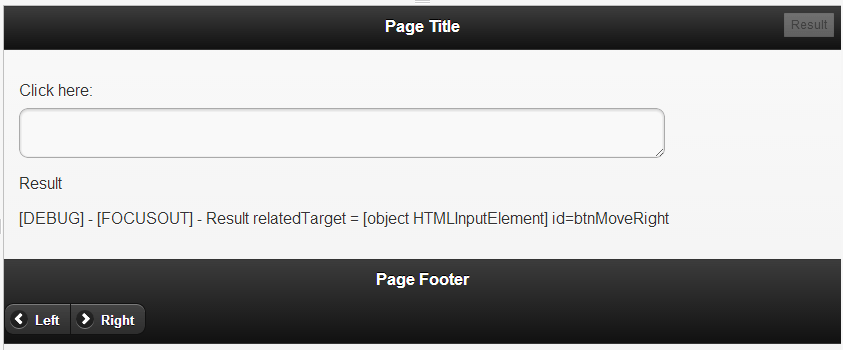
Ожидаемый результат (см. Opera)
Opera:
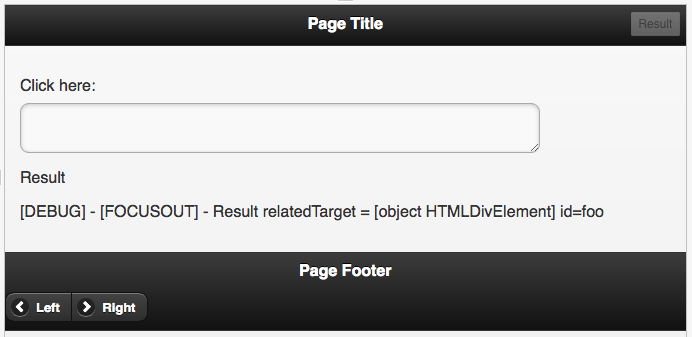
Сафари: (По какой-то причине Safari указывает на главную страницу как на ту, которая будет сфокусирована)
(По какой-то причине Safari указывает на главную страницу как на ту, которая будет сфокусирована)
Я пытаюсь скрыть / показать заголовок в зависимости от того, получает ли текстовая область фокус или нет, вот пример: http://jsfiddle.net/DMINATOR/LLcpR/
Вопрос
Это ошибка в jquery (мобильном) или в самом Safari? Есть ли обходной путь для этого, чтобы я мог найти кнопку, которая будет фокусироваться дальше?
1 ответ
После некоторых исследований кажется, что это проблема Mac OS (как для настольных компьютеров, так и для мобильных устройств).
Я сделал небольшой пример, чтобы продемонстрировать, что события фокуса не принимаются за кнопки! (работает в Opera, Chrome, Firefox (в Windows, но не в Safari в Mac OS X): http://jsfiddle.net/DMINATOR/7EtJD/
<div id="foo" data-role="page">
<div data-role="header">
<h1>Page Title</h1>
</div><!-- /header -->
<div data-role="content">
<p>Click here:</p>
<input type="button" data-custom-selector-attribute="true" name="btnTest" class="my-custom-selector-class" id="btnTest" value="Test" />
<p id="focus-attribute-result"></p>
<p id="focus-class-result"></p>
<p id="click-attribute-result"></p>
<p id="click-class-result"></p>
</div><!-- /content -->
$(document).on('focus', "input[data-custom-selector-attribute='true']", function (e) {
$("#focus-attribute-result").text("Focus - Got attribute selector!");
});
$(document).on('focus', ".my-custom-selector-class", function (e) {
$("#focus-class-result").text("Focus - Got class selector!");
});
$(document).on('click', "input[data-custom-selector-attribute='true']", function (e) {
$("#click-attribute-result").text("Click - Got attribute selector!");
});
$(document).on('click', ".my-custom-selector-class", function (e) {
$("#click-class-result").text("Click - Got class selector!");
});
Был создан отчет об ошибке для jQuery, но он был закрыт, так как это не проблема с самим jQuery: http://bugs.jquery.com/ticket/7768
Сейчас он ждет разработчиков Web Kit (Apple) https://bugs.webkit.org/show_bug.cgi?id=22261
Прошло 4,5 года с тех пор, как об этой ошибке впервые сообщили. Предположительно, это простое исправление (я посмотрел патч), но кажется, что Apple (Darian, Alexey и т. Д.) Не могут с этим согласиться, и дебаты все еще продолжаются. Это отличает webkit от всего остального в Windows.
Меня не волнует Safari на Mac или Windows, но, к сожалению, это влияет на Chrome на Windows, о котором я забочусь. Смотрите комментарий № 20 от Даниэля. Я настоятельно призываю людей Apple быть немного непредубежденными по этому поводу. Это влияет на конечных пользователей.
Сейчас это исправлено в Chrome ( https://code.google.com/p/chromium/issues/detail?id=89708), но пока нет в Safari.