html.labelfor не принимает ни один класс CSS в качестве входных данных
У меня есть два проекта в MVC.
в одном из них я использую этот код:
@Html.LabelFor(model => model.Subject, new { @class = "control-label col-lg-2" })
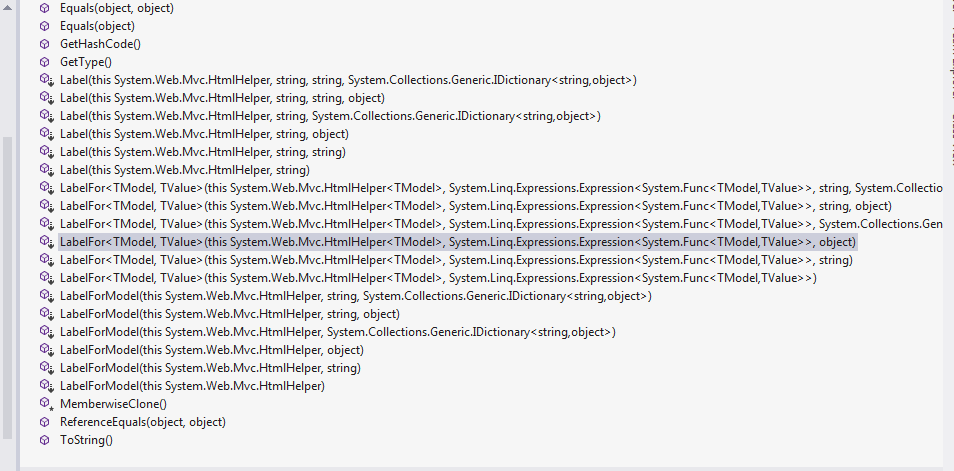
И это работает правильно, потому что проект имеет метод расширения для labelfor как вы можете видеть здесь:
public static System.Web.Mvc.MvcHtmlString LabelFor<TModel, TValue>(this System.Web.Mvc.HtmlHelper<TModel> html, System.Linq.Expressions.Expression<Func<TModel,TValue>> expression, object htmlAttributes)
Но в другом проекте, когда я использую приведенный выше код, я имею в виду:
@Html.LabelFor(model => model.Name, new { @class = "control-label col-lg-2" })
Я получил эту ошибку:
CS1928: 'System.Web.Mvc.HtmlHelper<DomainClass.Task>' does not contain a definition for 'LabelFor' and the best extension method overload 'System.Web.Mvc.Html.LabelExtensions.LabelFor<TModel,TValue>(System.Web.Mvc.HtmlHelper<TModel>, System.Linq.Expressions.Expression<System.Func<TModel,TValue>>, string)' has some invalid arguments
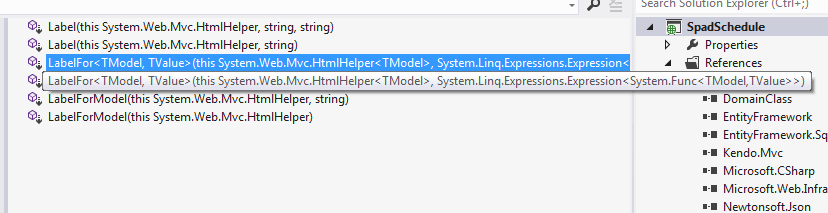
В браузере объектов я не смог найти вышеуказанное расширение, которое есть у другого проекта. Как вы можете видеть здесь:
Где проблема? я должен изменить версию MVC?
вот код вида:
@model DomainClass.Task
@using System.Web.Mvc.Html;
@{
ViewBag.Title = "Create";
Layout = "~/Areas/Admin/Views/Shared/_LayoutPage.cshtml";
}
@using (Html.BeginForm("Create", "Task", FormMethod.Post, new { id = "form", enctype = "multipart/form-data" ,@class = "cmxform form-horizontal tasi-form" }))
{
<div class="row">
<div class="col-lg-12">
<section class="panel panel-default">
<div class="panel-heading" style="font-weight: bold">ثبت نمایشگاه </div>
<div class="panel-body">
<div class=" form">
<div class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-lg-2" })
<div class="col-lg-10">
@Html.TextBoxFor(model => model.Name, new { @class = "form-control myfont" })
@Html.ValidationMessageFor(i => i.Name, "", new { @class = "validation" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.StartDate, new { @class = "control-label col-lg-2" })
<div class="col-lg-10">
@Html.TextBoxFor(model => model.StartDate, new { @class = "form-control myfont" })
@Html.ValidationMessageFor(i => i.StartDate, "", new { @class = "validation" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FinishDate, new { @class = "control-label col-lg-2" })
<div class="col-lg-10">
@Html.TextBoxFor(model => model.FinishDate, new { @class = "form-control myfont" })
@Html.ValidationMessageFor(i => i.FinishDate, "", new { @class = "validation" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Duration, new { @class = "control-label col-lg-2" })
<div class="col-lg-10">
@Html.TextBoxFor(model => model.Duration, new { @class = "form-control myfont" })
@Html.ValidationMessageFor(i => i.Duration, "", new { @class = "validation" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Importance, new { @class = "control-label col-lg-2" })
<div class="col-lg-10">
@Html.TextAreaFor(model => model.Importance, new { @class = "form-control myfont" })
@Html.ValidationMessageFor(i => i.Importance, "", new { @class = "validation" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DateOfSubmit, new { @class = "control-label col-lg-2" })
<div class="col-lg-10">
@Html.TextAreaFor(model => model.DateOfSubmit, new { @class = "form-control myfont" })
@Html.ValidationMessageFor(i => i.DateOfSubmit, "", new { @class = "validation" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Type, new { @class = "control-label col-lg-2" })
<div class="col-lg-10">
@Html.TextAreaFor(model => model.Type, new { @class = "form-control myfont" })
@Html.ValidationMessageFor(i => i.Type, "", new { @class = "validation" })
</div>
</div>
<div class="form-group">
<div class="col-lg-offset-2 col-lg-10">
<button class="btn btn-success" type="submit">ثبت اطلاعات</button>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
}
С наилучшими пожеланиями
1 ответ
Решение
Наконец, я удаляю свой asp.mvc из nuget и устанавливаю его снова. И он работает нормально.