Синтаксическая ошибка при использовании Office UI Fabric в проекте JavaScript ScriptLab
В новом проекте JavaScript ScriptLab я добавил следующую библиотеку, чтобы получить функциональность Office UI Fabric:
https://static2.sharepointonline.com/files/fabric/office-ui-fabric-js/1.2.0/js/fabric.min.js
Поэтому я написал этот сценарий (просто обратите внимание на fabric слово):
var ChoiceFieldGroupElements = document.querySelectorAll(".ms-ChoiceFieldGroup");
for (var i = 0; i < ChoiceFieldGroupElements.length; i++) {
new fabric['ChoiceFieldGroup'](ChoiceFieldGroupElements[i]);
}
Я получаю красные линии синтаксиса ошибок в fabric ключевые слова. Я знаю, что если бы проект был TypeScript вместо JavaScript, я мог бы написать это в верхней части скрипта, чтобы предотвратить это:
declare var fabric: any
Тем не менее, что я должен написать в верхней части разделов JavaScript? Я должен добавить, что проект работает нормально, жестко.
1 ответ
На самом деле, вы можете сделать это: добавить declare var fabric: any,
Script Lab использует как TypeScript, так и JavaScript (в том смысле, что на самом деле это всегда TypeScript; но с TS, являющимся надмножеством JS, оба работают).
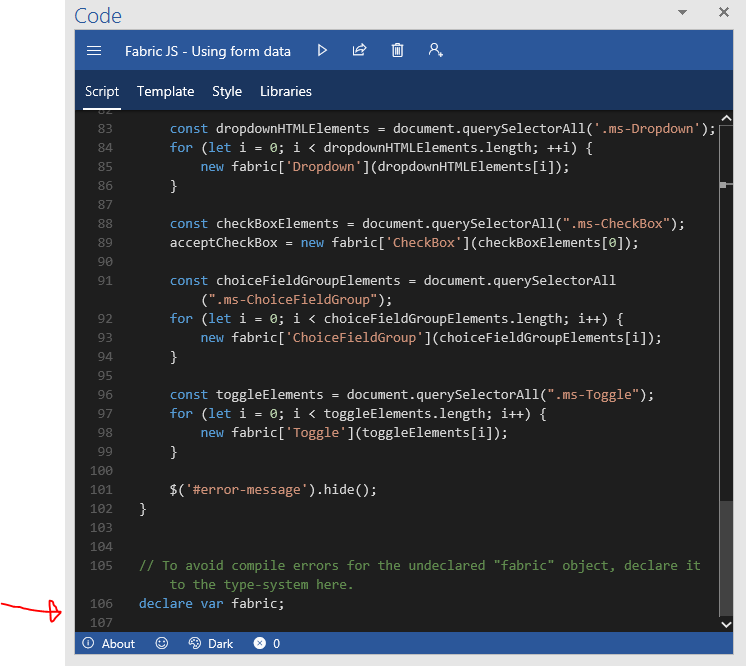
Так что просто продолжайте и поместите это где-то в разделе "Сценарий", и красная волнистая линия исчезнет, и код продолжит функционировать должным образом.
Кстати, это именно то, что делает один из примеров Word: