Почему мой no-submit (HtmlButton) все еще отправляет?
Я хочу динамически создавать строки, которые существуют все время, но сначала скрыты, видимы.
Я пробовал клиентский (jQuery) маршрут, но у меня были проблемы с этим.
Я бы предпочел пойти по серверной (C#) дороге, и я подумал, что нашел способ сделать это на основе этого потока и этого кода:
HtmlButton btnAddFoapalRow = null;
. . .
btnAddFoapalRow = new HtmlButton();
btnAddFoapalRow.Attributes["type"] = "button";
btnAddFoapalRow.InnerHtml = "+";
btnAddFoapalRow.ID = "btnAddFoapalRow";
btnAddFoapalRow.ServerClick += new EventHandler(btnAddFoapalRow_Click);
this.Controls.Add(btnAddFoapalRow);
private void btnAddFoapalRow_Click(object sender, EventArgs e)
{
try
{
ShowNextFoapalRow();
}
catch (Exception ex)
{
String s = String.Format("Exception occurred: {0}", ex.Message); // TODO: Log this somewhere
}
}
//// This only works the first time, because it causes the page to be reloaded, setting foapalRowsShowing back to 2
private void ShowNextFoapalRow()
{
switch (foapalRowsShowing)
{
case 2:
foapalrow3.Visible = true;
foapalRowsShowing = 3;
break;
case 3:
foapalrow4.Visible = true;
foapalRowsShowing = 4;
btnAddFoapalRow.Disabled = true;
break;
}
}
foapalrow3 = new HtmlTableRow();
foapalrow3.ID = "foapalrow3";
foapalrow3.Visible = false;
. . .
foapalrow3 = new HtmlTableRow();
foapalrow3.ID = "foapalrow3";
foapalrow3.Visible = false;
... но нет - первый раз, когда вторая строка становится видимой, но последующее затирание "+" HtmlButton не делает третью строку видимой. И пошагово просматривая код, я понимаю, почему: страница отправляется каждый раз, когда я нажимаю кнопку, и, таким образом, исходный код запускается снова, устанавливая количество видимых строк обратно в два, и всегда делая row3 видимым (никогда row4).
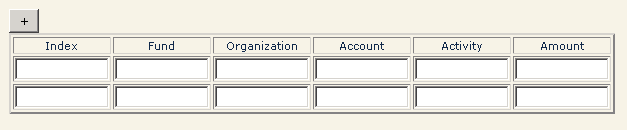
Вот как это выглядит после нажатия кнопки, независимо от того, сколько раз я нажимаю кнопку (нужно добавить еще одну строку, но это не так):

Строка 1, кстати, строка заголовка столбца; строка 2 - это единственная строка, видимая по умолчанию; row3 и row4 существуют, но сначала не видны.
1 ответ
Попробуйте использовать btnAddFoapalRow.Attributes.Add("onclick", "return false;");