angular - печатать заголовок таблицы ng динамически
1 ответ
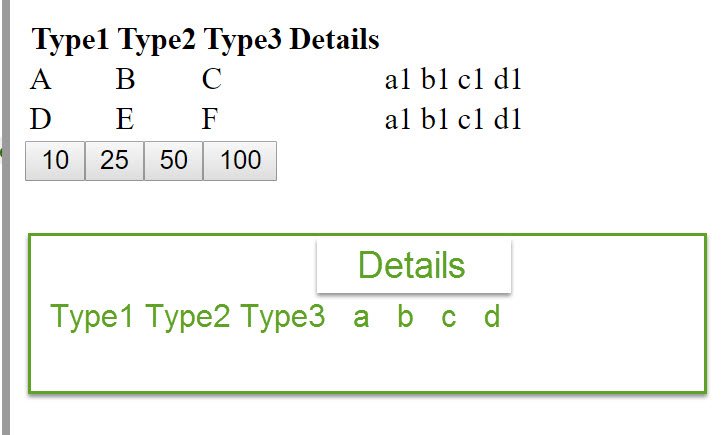
Попробуйте это: https://plnkr.co/edit/gypa0JDAZqhNwWcRQK93?p=preview
<body ng-controller="MainCtrl">
<p>Hello {{name}}!</p>
<table ng-table="tableParams">
<tr>
<td colspan="3"></td>
<td colspan="{{detailsCount}}" style="text-align:center">Details</td>
</tr>
<tr ng-repeat="i in dataObject">
<td title="'Type1'">{{i.type1}}</td>
<td title="'Type2'">{{i.type2}}</td>
<td title="'Type3'">{{i.type3}}</td>
<td ng-repeat="d in i.details" ng-init="detailsColCount(i.details)">{{d.subTypeCode}}</td>
</tr>
</table>
</body>
$scope.detailsCount = 0;
$scope.detailsColCount = function(details){
if (details.length > $scope.detailsCount) {
$scope.detailsCount = details.length;
}
};