Как получить текст на входе в транспортир
В документации к транспортиру я вижу следующий пример:
describe('by model', function() {
it('should find an element by text input model', function() {
var username = element(by.model('username'));
username.clear();
username.sendKeys('Jane Doe');
var name = element(by.binding('username'));
expect(name.getText()).toEqual('Jane Doe');
});
Здесь ясно, что вы можете использовать "by.model" для установки значений в поле ввода, но если вы хотите посмотреть на поле ввода и увидеть, что в нем, вам нужно использовать "by.binding".
У меня есть набор кода, где (в итоге) я делаю:
element(by.model('risk.name')).sendKeys('A value');
expect(element(by.model('risk.name')).getText()).toEqual('A value');
(В моем реальном коде я сохраняю сущность, затем возвращаюсь к ней в режиме редактирования, и проверяю, действительно ли мое значение было сохранено. Но оно все равно сводится к тому же, и этот пример кода создает ту же проблему).
Это дает мне ошибку:
Error: Expected '' to equal 'A value'.
Теоретически, следуя примеру из документации, я могу вместо этого сделать:
element(by.model('risk.name')).sendKeys('A value');
expect(element(by.binding('risk.name)).getText()).toEqual('A value');
Но by.binding, похоже, не нравится полностью квалифицированная модель, я получаю ошибку:
Error: No element found using locator: by.binding("risk.name")
Это работает (после моды), если я делаю:
element(by.model('risk.name')).sendKeys('A value');
expect(element(by.binding('name')).getText()).toEqual('A value');
Это находит элемент, но также выдает предупреждение, что у меня есть более одного элемента, который соответствует 'name'. И, к сожалению, тот, который он выбирает, не тот.
Итак, два вопроса:
- Должен ли by.model возвращать getText(), или есть дизайнерское решение, что он этого не делает, и вместо этого нам нужно использовать by.binding?
- Должен ли я иметь возможность использовать полностью квалифицированную сущность в by.binding или есть решение о дизайне, которому by.binding не нравится полное имя модели? Если да, какой другой классификатор я могу использовать для выбора между моими разными привязками?
РЕДАКТИРОВАТЬ:
Я также попробовал решение, предложенное vdrulerz, я изменил код следующим образом:
element(by.model('risk.name')).getText().then(function(text) {
console.log(text);
expect(text).toEqual('A risk name');
});
Console.log возвращает пустое значение (не обещание или объект), и ожидание не дает сообщение:
Expected '' to equal 'A risk name'.
Насколько я понимаю, транспортир уже исправляет ожидание, чтобы справиться с обещанием, поэтому я чувствую, что основная проблема заключается в том, что getText не работает с полем, идентифицированным с помощью модели (я могу успешно получить getText для меток и других виджетов).
Я также могу запустить следующий код, используя getAttribute вместо getText():
expect(element(by.model('risk.name')).getAttribute('autofocus')).toEqual('true');
element(by.model('risk.name')).getAttribute('autofocus').then(function(text) {
console.log(text);
expect(text).toEqual('true');
});
Первая часть проходит - ожидаемо работает. Вторая часть также работает, предполагая, что синтаксис vdrulerz также допустим, и он записывает "true" на консоль. Я думаю, что есть потенциальный дефект с getText?
8 ответов
Ответ на этот вопрос можно найти в FAQ для транспортировщиков: https://github.com/angular/protractor/blob/master/docs/faq.md#the-result-of-gettext-from-an-input-element-is-always-empty
Результат getText из элемента ввода всегда пуст
Это причуда вебдрайвера. и элементы всегда имеют пустые значения getText. Вместо этого попробуйте:
element.getAttribute('value')
Что касается вопроса 2, да, вы должны иметь возможность использовать полное имя для by.binding. Я подозреваю, что ваш шаблон на самом деле не имеет элемента, который связан с risk.name через {{}} или ng-bind.
getText() функция не будет работать так же, как раньше для веб-драйвера, чтобы заставить его работать для транспортира, вам нужно будет обернуть его в функцию и вернуть текст, как мы делали для нашей структуры транспортира, мы сохранили его в общая функция, как -
getText : function(element, callback) {
element.getText().then (function(text){
callback(text);
});
},
Таким образом, вы можете получить текст элемента.
Дайте мне знать, если это все еще неясно.
У меня была эта проблема, я попробовал решение Jmr, но оно не сработало для меня. Поскольку все поля ввода имеют атрибуты ng-модели, я могу извлечь атрибут, оценить его и получить значение.
HTML
<input ng-model="qty" type="number">
Транспортир
var qty = element( by.model('qty') );
qty.sendKeys('10');
qty.evaluate(qty.getAttribute('ng-model')) //-> 10
Код ниже работает для меня, для получения текста от ввода
return(this.webelement.getAttribute('value').then(function(text)
{
console.log("--------" + text);
}))
Вы должны использовать Promise для печати или сохранения значений элемента.
var ExpectedValue:string ="AllTestings.com";
element(by.id("xyz")).getAttribute("value").then(function (Text) {
expect(Text.trim()).toEqual("ExpectedValue", "Wrong page navigated");//Assertion
console.log("Text");//Print here in Console
});
Этот код работает. У меня есть поле ввода даты, которое было установлено только для чтения, что заставляет пользователя выбирать из календаря.
для даты начала:
var updateInput = "var input = document.getElementById('startDateInput');" +
"input.value = '18-Jan-2016';" +
"angular.element(input).scope().$apply(function(s) { s.$parent..searchForm[input.name].$setViewValue(input.value);})";
browser.executeScript(updateInput);
на дату окончания:
var updateInput = "var input = document.getElementById('endDateInput');" +
"input.value = '22-Jan-2016';" +
"angular.element(input).scope().$apply(function(s) { s.$parent.searchForm[input.name].$setViewValue(input.value);})";
browser.executeScript(updateInput);
Вы можете попробовать что-то вроде этого
var access_token = driver.findElement(webdriver.By.name("AccToken"))
var access_token_getTextFunction = function() {
access_token.getText().then(function(value) {
console.log(value);
return value;
});
}
Чем вы можете вызвать эту функцию, где вы хотите получить значение..
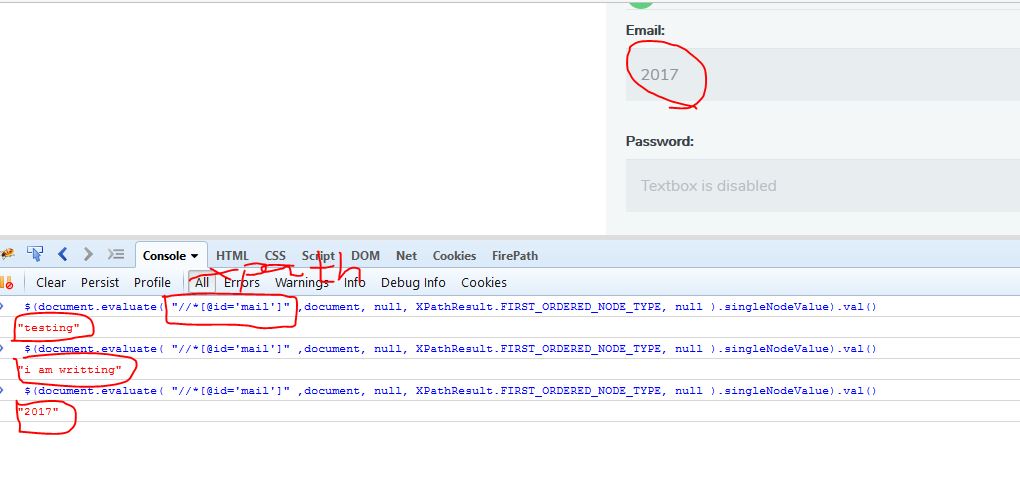
Вы можете использовать jQuery, чтобы получить текст в текстовом поле (хорошо для меня), проверьте детализацию изображения
Код:
$(document.evaluate( "xpath" ,document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null ).singleNodeValue).val()
Example:
$(document.evaluate( "//*[@id='mail']" ,document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null ).singleNodeValue).val()
Вставьте этот запрос в ваш код. Деталь изображения: