Как изменить значок запуска приложения на Flutter?
Когда я создаю приложение с flutter create В этом случае логотип флаттера используется как значок приложения для обеих платформ.
Если я хочу изменить значок приложения, пойду ли я в каталоги обеих платформ и заменю там изображения?, я имею в виду каталоги платформ myapp/ios/Runner/Assets.xcassets/AppIcon.appiconset для iOS и myapp/android/app/src/main/res для Android.
Или можно определить изображение как актив Flutter и иконки генерируются как-то?
23 ответа
Flutter Launcher Icons был разработан, чтобы помочь быстро генерировать иконки запуска для Android и iOS: https://pub.dartlang.org/packages/flutter_launcher_icons
- Клонируйте проект и добавьте его в свой проект Flutter
- Добавьте пакет в ваш файл pubspec.yaml (в вашем проекте Flutter), чтобы использовать его
- В файле pubspec.yaml укажите путь к значку, который вы хотите использовать для приложения, а затем выберите, хотите ли вы использовать значок для приложения iOS, приложения Android или для того и другого.
- Запустите пакет
- Вуаля! Значки запуска по умолчанию теперь заменены на пользовательские значки
Я надеюсь добавить видео в GitHub README, чтобы продемонстрировать это
Видео, показывающее, как запустить инструмент, можно найти здесь.
Если кто-то хочет предложить улучшения / сообщить об ошибках, пожалуйста, добавьте их в качестве проблемы в проекте GitHub.
Обновление: по состоянию на среду, 24 января 2018 года, вы сможете создавать новые значки, не переопределяя старые существующие значки запуска в вашем проекте Flutter.
Обновление 2: начиная с версии 0.4.0 (8 июня 2018 года) вы можете указать одно изображение для значка Android и отдельное изображение для значка iOS.
Обновление 3: начиная с версии 0.5.2 (20 июня 2018 г.) теперь вы можете добавлять значки адаптивного запуска для приложения Android вашего проекта Flutter
Настройка значков панели запуска как у разработчика
У меня были некоторые проблемы с использованием и пониманием пакета flutter_launcher_icons. Этот ответ заключается в том, как бы вы это сделали, если бы изначально создавали приложение для Android или iOS. Это довольно быстро и легко, если вы сделали это несколько раз.
Android
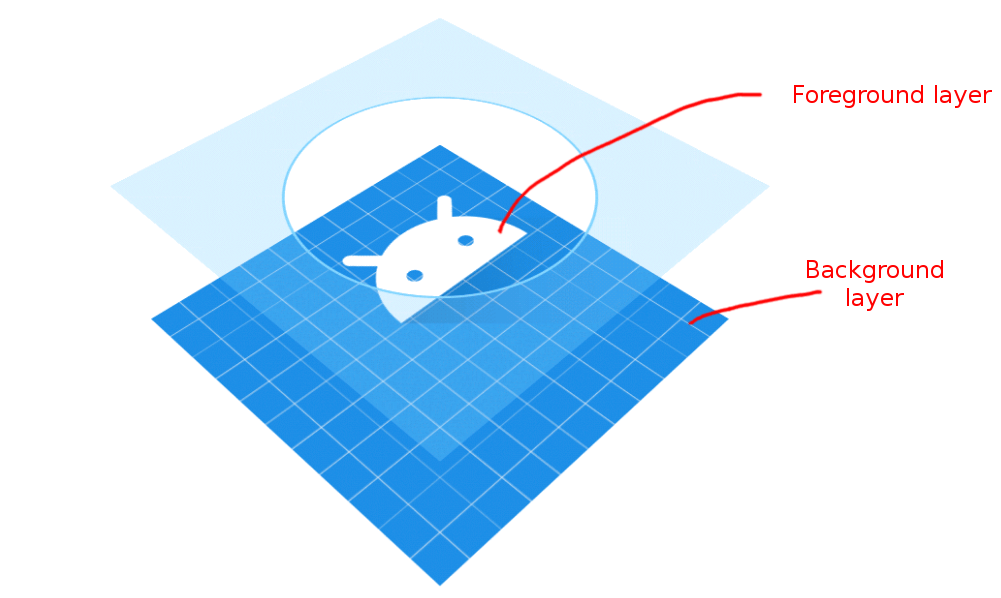
Иконки запуска Android имеют как передний план, так и фоновый слой.
(изображение адаптировано из документации Android)
Самый простой способ создания значков запуска для Android - использовать Asset Studio, которая доступна прямо в Android Studio (извините, пользователи VSCode). Вам даже не нужно покидать свой проект Flutter.
Щелкните правой кнопкой мыши android папка в структуре вашего проекта. Перейдите в New> Image Asset. Теперь вы можете выбрать изображение для создания вашего значка запуска.
Примечание: я обычно использую
1024x1024пиксельное изображение, но вы, конечно, не должны использовать ничего меньше, чем512x512, Если вы используете Gimp или Inkscape, у вас должно быть два слоя, один для переднего плана и один для фона. Изображение на переднем плане должно иметь прозрачные области для просвечивающего слоя фона.
(лев клипарт здесь)
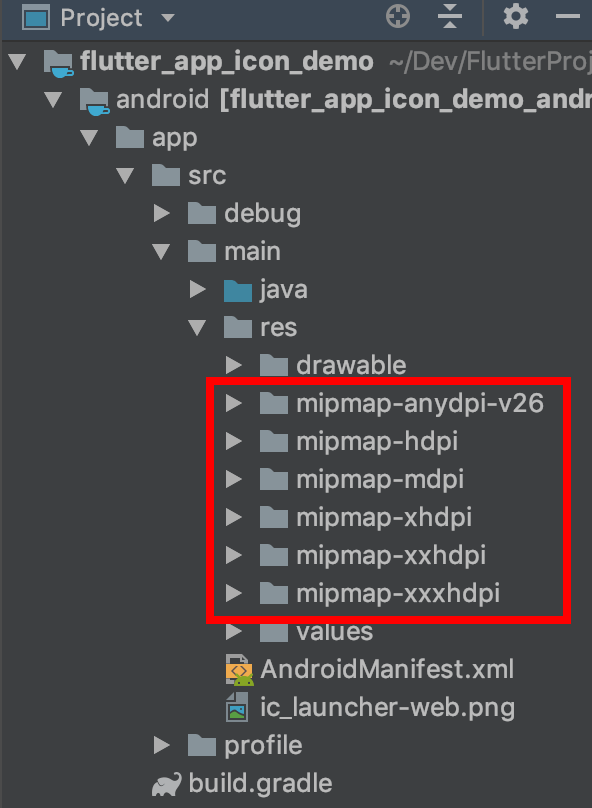
Это заменит текущие значки запуска. Вы можете найти сгенерированные значки в mipmap папки:

Если вы предпочитаете создавать значки запуска вручную, обратитесь к этому ответу за помощью.
Наконец, убедитесь, что имя значка запуска в AndroidManifest совпадает с тем, что вы назвали выше (ic_launcher по умолчанию):
application android:icon="@mipmap/ic_launcher"
Запустите приложение в эмуляторе, чтобы убедиться, что значок запуска был успешно создан.
IOS
Я всегда использовал индивидуальное изменение размера значков iOS вручную, но если у вас Mac, в Mac App Store есть бесплатное приложение под названием Icon Set Creator. Вы даете ему изображение (по крайней мере, 1024x1024 пикселей), и он будет выплевывать все размеры, которые вам нужны (плюс Contents.json файл). Спасибо за этот ответ за предложение.
Иконки iOS не должны иметь прозрачности. Смотрите больше рекомендаций здесь.
После того, как вы создали набор иконок, запустите Xcode (при условии, что у вас Mac) и используйте его, чтобы открыть ios папка в вашем проекте Flutter. Затем перейдите в Runner > Assets.xcassets и удалите элемент AppIcon.
После этого щелкните правой кнопкой мыши и выберите " Импорт...". Выберите набор иконок, который вы только что создали.
Вот и все. Убедитесь, что значок был создан, запустив приложение в симуляторе.
Если у вас нет Mac...
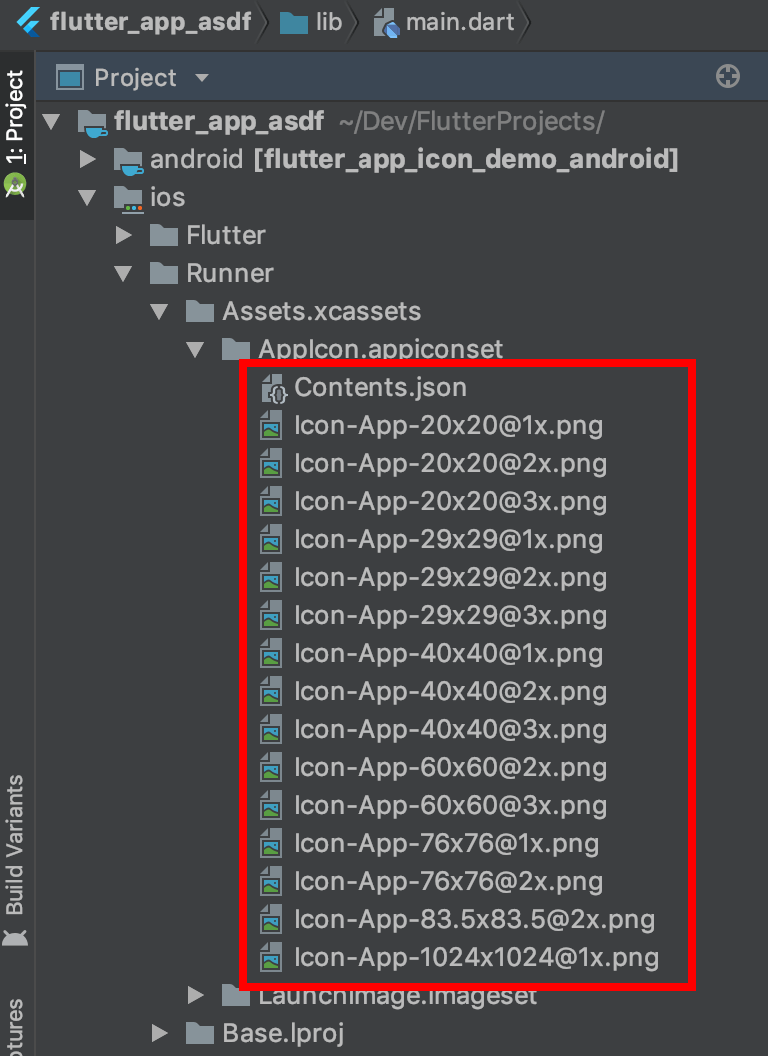
Вы все еще можете создавать все изображения вручную. В своем проекте Flutter перейдите на ios/Runner/Assets.xcassets/AppIcon.appiconset,

Размеры изображений, которые вам нужны, это умноженные размеры в имени файла. Например, Icon-App-29x29@3x.png было бы 29 раз 3, то есть, 87 пикс. квадрат. Вам необходимо сохранить одинаковые имена значков или отредактировать файл JSON.
Следуйте простым шагам:
- добавлять
flutter_launcher_iconsВставить вpubspec.yaml
например
dev_dependencies:
flutter_test:
sdk: flutter
flutter_launcher_icons: "^0.6.1"
flutter_icons:
image_path: "icon/icon.png"
android: true
ios: true
Подготовьте значок приложения по указанному пути.
e.g. icon/icon.pngВыполните команду на терминале для создания значков приложений:
$ flutter pub get
$ flutter pub pub run flutter_launcher_icons:main
Чтобы проверить, проверить все доступные параметры и установить различные значки для Android и iOS, пожалуйста, обратитесь к этому
Надеюсь, что это поможет другим.
Я изменил его, выполнив следующие действия:
1) добавьте эту зависимость на свою страницу pubspec.yaml
dev_dependencies:
flutter_test:
sdk: flutter
flutter_launcher_icons: ^0.7.4
2) вам необходимо загрузить изображение / значок в свой проект, который вы хотите видеть в качестве значка запуска. (я создал имя папки: изображение в моем проекте, а затем загрузил logo.png в папку изображений). Теперь вам нужно добавить приведенные ниже коды и вставить путь к изображению в image_path: на странице pubspec.yaml.
flutter_icons:
image_path: "images/logo.png"
android: true
ios: true
3) Перейдите в терминал и выполните эту команду:
flutter pub get
4) После выполнения команды введите следующую команду:
flutter pub run flutter_launcher_icons:main
5) Готово
NB: (конечно, добавьте обновленную зависимость от
)
Я бы предложил Вам использовать этот сайт.
Шаг 1: загрузите изображение,
Шаг 2: внесите необходимые изменения и нажмите на кнопку загрузки (не меняйте имя файла)
Шаг 3: Распакуйте загруженный Zip файл в соответствующую папку
android/app/main/src/res
Вы должны заменить файлы значков Flutter собственными изображениями. Этот сайт поможет вам превратить ваш png в иконки для запуска различных размеров:
https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html
Лучший и рекомендуемый способ установить значок приложения во Flutter.
Я нашел один плагин для установки значка приложения во флаттере под названием "flutter_launcher_icons". Мы будем использовать этот плагин, чтобы настроить значок приложения на дрожание.
Добавьте этот плагин в файл pubspec.yaml в корневой каталог проекта. Пожалуйста, проверьте код ниже,
зависимости:
flutter:
sdk: flutter
cupertino_icons: ^ 0.1.2
flutter_launcher_icons: ^0.7.2+1
Сохраните файл и запустите flutter pub get на терминале.
Создайте папку assets в корне проекта в папке assets также создайте значок папки и поместите значок приложения в эту папку. Я рекомендую пользователю размер значка 1024x1024. Я поместил значок приложения в папку значков, и теперь у меня есть путь к значку приложения как assets / icon / icon.png
Теперь в pubspec.yaml добавьте следующий код,
flutter_icons:
android: "launcher_icon"
ios: true
image_path: "assets / icon / icon.png"Сохраните файл и запустите flutter pub get на терминале. После выполнения команды запустите вторую команду, как показано ниже
flutter pub запустить flutter_launcher_icons:main -f pubspec.yaml
Затем запустите приложение
У Flutter есть собственный значок по умолчанию для каждого приложения в папке Android и iOS, поэтому есть несколько шагов, которые я хотел бы показать, чтобы изменить значок приложения.
- Перейдите на https://appicon.co/ и сгенерируйте свой собственный значок, используя изображение значка (zip-файл содержит две основные папки android и Assets.xcassets)
- Для android: войдите в android \ app \src\main\ res в ваше приложение flutter и вставьте туда содержимое папки android.
- Для IOS: войдите в ios \Runner в своем приложении flutter и вставьте туда содержимое Assets.xcassets.
- Перезагрузите эмулятор или пересоберите приложение 😁
Без всяких пакетов
Андроид
Создайте адаптивный значок запуска в корневом каталоге вашего проекта Flutter с помощью Android Asset Studio.
Добавьте сгенерированные файлы значков запуска в проект
android/app/src/main/res/mipmap-*/каталоги.Изменить
android/app/src/main/AndroidManifest.xmlфайл и добавьте следующую строку под тегом:
<application android:icon="@mipmap/ic_launcher">
- Запустите
flutter build apkкоманда для создания APK с новым значком запуска.
iOS
Создайте значок адаптивного приложения в корневом каталоге вашего проекта Flutter с помощью генератора значков приложений .
Добавьте сгенерированные файлы значков приложений в папку проекта.
ios/Runner/Assets.xcassets/AppIcon.appiconset/каталог.Изменить
ios/Runner/Info.plistфайл и добавьте следующую строку под тегом:
<key>CFBundleIconName</key>
<string>AppIcon</string>
- Запустите команду flutter build ios, чтобы сгенерировать IPA с новым значком запуска.
flutter_launcher_icons: ^0.11.0
Добавьте это в свой
pubspec.yamlфайл
dev_dependencies:
flutter_launcher_icons: "^0.11.0"
flutter_icons:
android: "launcher_icon"
ios: true
image_path: "assets/icon/icon.png"
min_sdk_android: 21 # android min sdk min:16, default 21
# optionally, as transparency is not allowed on app store
# remove_alpha_ios: true
после добавления этого запустите нижеcommand
$ flutter pub get
$ flutter pub run flutter_launcher_icons:main
Пакет flutter_launcher_icons, рекомендованный во многих ответах выше, уже довольно давно не обновлялся и выдает необработанное исключение.
Однако вместо этого вы можете использовать пакет icons_launcher .
- Обновите pubspec.yaml
dev_dependencies:
icons_launcher: ^1.1.7
flutter_icons:
image_path: 'assets/ic_logo_border.png'
ios: true
android: true
- Запустить пакет
flutter pub get
flutter pub run icons_launcher:main
Лучший способ - поменять иконки запуска отдельно для iOS и Android.
Измените значки в модуле iOS и Android отдельно. Плагин производит иконки разных размеров из одного значка, которые искажены.
Перейдите по этой ссылке: https://flutter.dev/docs/deployment/android
Follow these steps:-
1. Add dependencies of flutter_luncher_icons in pubspec.yaml file.You can find this plugin from here.
2. Add your required images in asstes folder and pubspec.yaml file as below .
pubspec.yaml
name: NewsApi.org
description: A new Flutter application.
# The following line prevents the package from being accidentally published to
# pub.dev using `pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
version: 1.0.0+1
environment:
sdk: ">=2.7.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.1
fluttertoast: ^7.1.6
toast: ^0.1.5
flutter_launcher_icons: ^0.8.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_icons:
image_path: "assets/icon/newsicon.png"
android: true
ios: false
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/images/dropbox.png
fonts:
- family: LangerReguler
fonts:
- asset: assets/langer_reguler.ttf
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages
3. Then run the command in terminal flutter pub get and then flutter_luncher_icon.This is what I get the result after the successfully run the command . And luncher icon is also generated successfully.
My Terminal
[E:\AndroidStudioProjects\FlutterProject\NewsFlutter\news_flutter>flutter pub get
Running "flutter pub get" in news_flutter... 881ms
E:\AndroidStudioProjects\FlutterProject\NewsFlutter\news_flutter>flutter pub run flutter_launcher_icons:main
════════════════════════════════════════════
FLUTTER LAUNCHER ICONS (v0.8.0)
════════════════════════════════════════════
• Creating default icons Android
• Overwriting the default Android launcher icon with a new icon
✓ Successfully generated launcher icons
Я использую несколько методов для изменения значка ланчера приложения flutter, но только метод ручного управления немного прост и хорош. Потому что вы будете знать, как это работает.
Итак, чтобы изменить значок флаттера на iOS. Сначала получите копию своего значка 1024×1024 пикселей и сгенерируйте набор значков для Android и iOS с помощью генератора appicon.co. Когда вы получаете zip-файл, он работает, свяжитесь с двумя папками ios и android, откройте папку ios и скопируйте папку и замените ту, что находится в вашем каталоге ios / runner.
Для Android скопируйте всю папку, присутствующую в папке Android, и замените те, которые присутствуют в android / app / src / main / res / drawable здесь.
После замены папки на ios и android остановите приложение и запустите его повторно, и ваши значки будут изменены.
Попробуйте IconKitchen, преемника Android Asset Studio, отличный новый способ создания настраиваемых значков приложений для Android, iOS и Интернета.
Я всегда менял значок в каталогах, которые вы упомянули. Я не знаю ни одного механизма, который позволял бы трепетать генерировать иконки для вас.
- You can use flutter_launcher_icons 0.9.0 by this link
- If you need the demo of how to change the icon launcher in flutter check this out
I hope my answer can help you brother. comment below if you have any questions.Good luck brother.
Одного, помеченного как правильный ответ, недостаточно, вам нужно еще один шаг, введите эту команду в терминале, чтобы создать значки:
flutter pub запустить flutter_launcher_icons:main
Когда создается новое приложение Flutter, оно имеет значок запуска по умолчанию. Чтобы настроить этот значок, вы можете проверить пакет https://pub.dev/packages/flutter_launcher_icons.
Кроме того, вы можете сделать это вручную, выполнив следующие действия. На этом шаге рассматривается замена этих значков-заполнителей значками вашего приложения:
Android
Изучите рекомендации по значкам продуктов Material Design для создания значков.
в
<app dir>/android/app/src/main/res/каталог, поместите файлы значков в папки, названные с помощью квалификаторов конфигурации. По умолчаниюmipmap-папки демонстрируют правильное соглашение об именах.В
AndroidManifest.xml, обновите тег приложенияandroid:iconатрибут для ссылочных значков из предыдущего шага (например,<application android:icon="@mipmap/ic_launcher" ...).Чтобы убедиться, что значок был заменен, запустите приложение и проверьте значок приложения в панели запуска.
iOS
- Ознакомьтесь с рекомендациями по значкам приложений для iOS.
- В навигаторе проекта Xcode выберите
Assets.xcassetsвRunnerпапка. Обновите значки-заполнители с помощью собственных значков приложений. - Убедитесь, что значок был заменен, запустив приложение с помощью
flutter run.
-- сначала перейдите на https://www.appicon.co/ этот веб-сайт и создайте логотип своего приложения. - после этого у вас есть две папки: одна для Android и вторая для IOS. - после этого вы можете перейти в эту папку: android -> app -> src -> main -> res, а затем заменить всю папку на созданную новую папку с логотипом. после этого его можно будет изменить в приложении для Android.
-- после этого вы можете перейти в эту папку IOS -> runner и заменить <Assets.xcassets> эту папку на сгенерированную новую папку с логотипом. после этого его можно будет изменить в приложении IOS.
- затем, если вам нужно изменить исходное изображение экрана, выполните этот шаг. сначала перейдите в папку IOS, нажмите правый класс и откройте свой проект в коде x. - после этого вы можете зайти в папку бегуна и перейти в папку с изображениями утверждений. -- после этого вы можете увидеть изображение в увеличении 1x, 2x и 3x. -- Вы можете изменить это новое изображение в соответствии с изображением 1x, 2x и 3x.
- после этого вы получили успешно измененный логотип в обоих дополнениях с собственным экраном.
- Перейдите на appicon.co (генератор значков приложений)
- Перетащите изображение значка приложения, которое мы хотим сделать значком приложения.
- Добавьте имя файла => ic_launcher и нажмите «Создать».
- Будет загружен файл с именем AppIcons.zip.
- Распакуйте его и мы получим две папки: android и Assets.xcassets .
- Теперь замените соответствующие файлы из соответствующих папок проекта:
- для Android перейдите в android>app>src>main>res> и замените файлы из папки Android, которую мы извлекли.
- для iOS перейдите в ios>Runner> и замените папку Assets.xcassets извлеченной.
- Итак, таким образом мы можем добавить значки приложений в наше приложение Flutter для Android и iOS.
простой способ - использовать пакет flutter_launcher_icons , но он не работает идеально, поэтому я предпочитаю использовать этот значок приложения веб-сайта, чтобы создавать значки приложений для Android и ios, тогда вам нужно только заменить
mipmapпапки для ANDROID в android/app/src/main/res/ и assets
Assets.xcassetsдля IOS под ios/Runner/
You can achieve this by using flutter_launcher_icons in pubspec.yaml
another way is to use one for android and another one for iOS