Как изменить четыре угла FLVPlayback с помощью сценария действия?
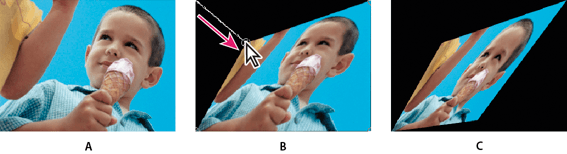
Я хочу изменить четыре угла (Угловой вывод) FLVPlayback, используя скрипт действия, как показано ниже.

Есть ли какие-либо методы для решения этой задачи из сценария действий?
1 ответ
Вы можете использовать DistortImage Class,
Оригинальная версия класса Actionscript 2.0 была написана Томасом Пфайффером (он же Кироку), вдохновленный Андре Мишель (andre-michelle.com). Рубен Свиринга переписал класс Томаса Пфайффера в Actionscript 3.0, внеся некоторые незначительные изменения / дополнения.
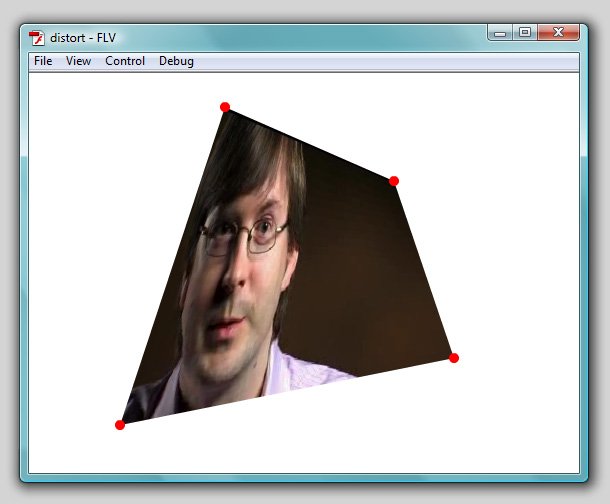
Вот демоверсия от Рубена Свиринга.
Этот класс работает с Bitmap image, Это должно быть адаптировано к flvplayback component используя метод draw каждый enterFrame.
Модус операнди
Сначала вы получаете класс AS3 здесь.
Вы помещаете этот код в .as file и назовите это DistortImage, Вы помещаете этот файл в эту иерархию папок: org > flashsandy > diqplay > DistortImage.as
У вас есть связанный MovieClip DragBtn в вашей библиотеке. Вы помещаете следующий код в панель ActionScript вашего.fla:
import org.flashsandy.display.*;
vidPlayer.source = 'http://www.helpexamples.com/flash/video/caption_video.flv';
vidPlayer.scaleMode = 'exactFit';
vidPlayer.skin = null;
vidPlayer.visible = false; // we only see the Bitmap drawn
var C:Sprite= new Sprite(); // Sprite container
C.x = C.y = 100; // video position
this.addChild(C);
var shape:Shape = new Shape();
this.C.addChild(shape);
var iw:int = vidPlayer.width;
var ih:int = vidPlayer.height;
var distortion:DistortImage = new DistortImage(iw, ih, 2, 2);
var bitmapData:BitmapData = new BitmapData(iw, ih);
var center:Point;
function getDisplayObjectCenter(child:DisplayObject, x:Number = 0, y:Number = 0):Point {
center = new Point();
center.x = child.x + child.width / 2 + x;
center.y = child.y + child.height / 2 + y;
return center;
}
function Enter(e:Event):void {
this.shape.graphics.clear();
this.bitmapData.draw(vidPlayer); // video drawn enterFrame
distortion.setTransform(this.shape.graphics,
this.bitmapData,
this.getDisplayObjectCenter(this.d1, 0, 0),
this.getDisplayObjectCenter(this.d2, 0, 0),
this.getDisplayObjectCenter(this.d3, 0, 0),
this.getDisplayObjectCenter(this.d4, 0, 0));
}
addEventListener(Event.ENTER_FRAME, Enter);
var d1:DragBtn = new DragBtn();
d1.x = d1.y = 0;
this.C.addChild(d1);
var d2:DragBtn = new DragBtn();
d2.x = iw;
d2.y = 0;
this.C.addChild(d2);
var d3:DragBtn = new DragBtn();
d3.x = iw;
d3.y = ih - 60;
this.C.addChild(d3);
var d4:DragBtn = new DragBtn();
d4.x = 0;
d4.y = ih - 60;
this.C.addChild(d4);
d1.addEventListener(MouseEvent.MOUSE_DOWN, drag);
d2.addEventListener(MouseEvent.MOUSE_DOWN, drag);
d3.addEventListener(MouseEvent.MOUSE_DOWN, drag);
d4.addEventListener(MouseEvent.MOUSE_DOWN, drag);
function drag(e:MouseEvent):void {e.target.startDrag();}
addEventListener(MouseEvent.MOUSE_UP, up);
function up(e:MouseEvent):void {stopDrag();}
Результат
Тогда вы можете деформировать ваше видео следующим образом:

Метод flashhandmath, вероятно, также работает, адаптированный к видео.