Уменьшите количество цветов и получите цвет одного пикселя
Используя JavaFX 2.2 мне нужно сделать следующее:
- Уменьшить цвет данного изображения (например, загружается с использованием JavaFX
imageкласс), скажем, 8 или 16 цветов, или, может быть, 256 цветов - Доступ к цвету отдельных пикселей в объекте изображения - ОК, похоже
Image.getPixelReader()должен делать работу, поэтому должен остаться только первый вопрос
Кто-нибудь может дать мне несколько советов или примеров кода на это? Спасибо:-)
1 ответ
Решение
- использование
image.getPixelReader()чтобы получить PixelReader для доступа к отдельным пикселям в изображении. - Создать WritableImage.
- Получите PixelWriter для WritableImage.
- Выполните итерацию по пикселям, считанным из устройства чтения пикселей, проведите каждый пиксель по алгоритму уменьшения масштаба для его цветовой палитры и запишите уменьшенный масштаб пикселя в средство записи пикселей.
После того, как вы это сделаете, вы можете отобразить уменьшенную дискретизацию WritableImage в ImageView или преобразовать его в изображение AWT и сохранить его в формате png, jpg и т. Д.
Вот пример кода:
import javafx.application.Application;
import javafx.event.*;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.image.*;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
// displays a button with a 64 color image palette and a full color palette when pressed.
public class ButtonShadeTest extends Application {
@Override public void start(final Stage stage) throws Exception {
final Label response = new Label("");
final Image originalImage = new Image("http://icons.iconarchive.com/icons/eponas-deeway/colobrush/128/heart-2-icon.png");
final Image resampledImage = resample(originalImage);
final ImageView imageView = new ImageView(resampledImage);
final Button button = new Button("I love you", imageView);
button.setStyle("-fx-base: coral;");
button.setContentDisplay(ContentDisplay.TOP);
button.setOnAction(new EventHandler<ActionEvent>() {
@Override public void handle(ActionEvent event) {
if ("".equals(response.getText())) {
response.setText("I love you too!");
imageView.setImage(originalImage);
} else {
response.setText("");
imageView.setImage(resampledImage);
}
}
});
final VBox layout = new VBox(10);
layout.setAlignment(Pos.CENTER);
layout.getChildren().addAll(button, response);
layout.setStyle("-fx-background-color: cornsilk; -fx-padding: 10; -fx-font-size: 20;");
stage.setTitle("Heart");
stage.getIcons().add(originalImage);
stage.setScene(new Scene(layout));
stage.show();
}
public static void main(String[] args) { launch(args); }
// downsamples an image to a 64 color palette by only
// using the 2 most significant bits of color to represent
// each of the image's pixels.
private Image resample(Image inputImage) {
int W = (int) inputImage.getWidth();
int H = (int) inputImage.getHeight();
WritableImage outputImage = new WritableImage(W, H);
PixelReader reader = inputImage.getPixelReader();
PixelWriter writer = outputImage.getPixelWriter();
for (int y = 0; y < H; y++) {
for (int x = 0; x < W; x++) {
int argb = reader.getArgb(x, y);
int a = (argb >> 24) & 0xFF;
int r = (argb >> 16) & 0xFF;
int g = (argb >> 8) & 0xFF;
int b = argb & 0xFF;
r = r & 0xC0;
g = g & 0xC0;
b = b & 0xC0;
argb = (a << 24) | (r << 16) | (g << 8) | b;
writer.setArgb(x, y, argb);
}
}
return outputImage;
}
}
// icon license: (creative commons with attribution) http://creativecommons.org/licenses/by-nc-nd/3.0/
// icon artist attribution page: (eponas-deeway) http://eponas-deeway.deviantart.com/gallery/#/d1s7uih
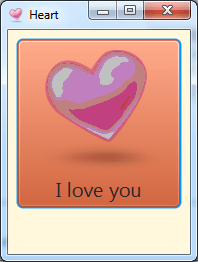
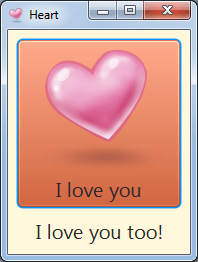
Когда сердце разбито, оно отображается с уменьшенной цветовой палитрой, когда сердце целиком, оно отображается с полной цветовой палитрой.