Эффект ролловера
Кто-нибудь знает, как сделать эффект ролловера ссылки на изображение похожим на то, что видно здесь? Есть ли учебник для этого? Изменить непрозрачность фона и придать глазу достаточно легко, но я понятия не имею, как разработчик заставил сырные колеса так скользить.
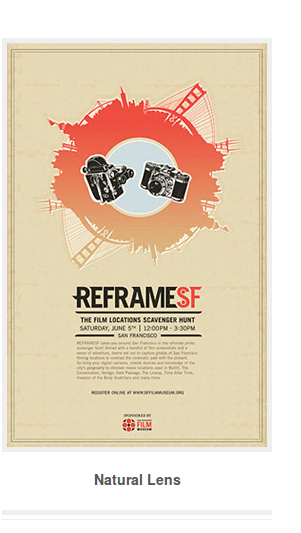
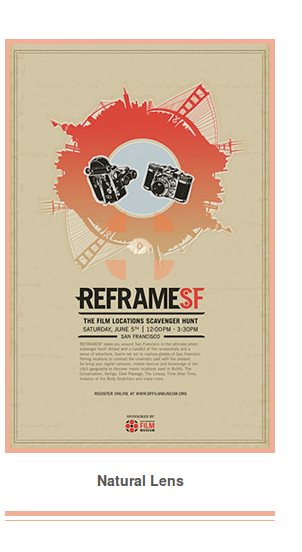
Скриншоты:



1 ответ
Это сочетание двух вещей:
Одним из них является изменение положения клиньев при наведении (в CSS). Я полагаю, вы знаете, как это сделать.
Другой (тот, который создает анимацию), задает время перехода, чтобы оно плавно переходило из одного состояния в другое.
См. http://www.w3schools.com/css3/css3_transitions.asp для получения дополнительной информации о том, как работают переходы.
К сожалению, кросс-браузерная поддержка слабая, и каждый браузер использует свой собственный префикс. Сайт, на который вы указали, использует:
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;`