Использование нескольких групп кластеров маркеров отображает перекрывающиеся кластеры
1 ответ
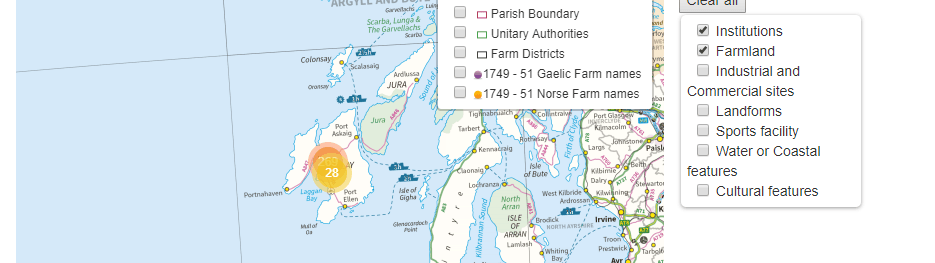
Проблема в том, что каждая группа кластеров маркеров листовки (т.е. L.markerClusterGroup) будет выполнять свою собственную кластеризацию и отображать кластеры независимо от того, что могут отображать другие группы кластеров. Поэтому, если у вас есть несколько отдельных маркеров (или любых точечных объектов), которые находятся в разных группах кластеров, но близки друг к другу, эти группы будут отображать кластеры также близко друг к другу, которые могут в конечном итоге перекрываться, особенно при низком уровне масштабирования, точно так же, как на вашем скриншоте.
Если вы хотите, чтобы ваши маркеры объединялись в кластеры (смешивая "апельсины с яблоками"), вам следует использовать одну группу кластеров маркеров.
Теперь, если я правильно понимаю, ваша "сложность" заключается в том, что вы хотели бы иметь возможность динамически добавлять и удалять Маркеры, т.е. в вашем случае пользователь может использовать Управление слоями для включения / выключения некоторых объектов на карте.
В этом случае вам, вероятно, будет интересен плагин https://github.com/ghybs/Leaflet.FeatureGroup.SubGroup (см. Демонстрацию). Просто создайте 1 подгруппу на "переключаемую" группу функций и установите их родителя в качестве отдельной группы маркеров кластера:
var map = L.map('map', {
maxZoom: 18,
}).setView([48.86, 2.35], 11);
var parentGroup = L.markerClusterGroup().addTo(map);
var overlays = {};
for (var i = 1; i <= 5; i += 1) {
overlays['Group ' + i] = L.featureGroup.subGroup(
parentGroup,
getArrayOfMarkers()
).addTo(map);
}
L.control.layers(null, overlays, {
collapsed: false,
}).addTo(map);
function getArrayOfMarkers() {
var result = [];
for (var i = 0; i < 10; i += 1) {
result.push(L.marker(getRandomLatLng()));
}
return result;
}
function getRandomLatLng() {
return [
48.8 + 0.1 * Math.random(),
2.25 + 0.2 * Math.random()
];
}
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);html,
body,
#map {
height: 100%;
margin: 0;
}<!-- Leaflet assets -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.3/dist/leaflet.css" integrity="sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin="" />
<script src="https://unpkg.com/leaflet@1.3.3/dist/leaflet.js" integrity="sha512-tAGcCfR4Sc5ZP5ZoVz0quoZDYX5aCtEm/eu1KhSLj2c9eFrylXZknQYmxUssFaVJKvvc0dJQixhGjG2yXWiV9Q==" crossorigin=""></script>
<!-- Leaflet.markercluster assets -->
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.3.0/dist/MarkerCluster.css">
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.3.0/dist/MarkerCluster.Default.css">
<script src="https://unpkg.com/leaflet.markercluster@1.3.0/dist/leaflet.markercluster-src.js"></script>
<!-- Leaflet.FeatureGroup.SubGroup assets -->
<script src="https://unpkg.com/leaflet.featuregroup.subgroup@1.0.2/dist/leaflet.featuregroup.subgroup.js"></script>
<div id="map"></div>См. Также Кластеризация нескольких слоев с помощью markercluster.
Примечание: для более сложных случаев использования есть еще один плагин https://github.com/ghybs/Leaflet.MarkerCluster.LayerSupport.
Смотрите также Как применить кластер маркера листовки, используя слои
Раскрытие: я являюсь автором этих плагинов.