Получить угловую подачу через HTTPS
Следующее, похоже, ничего не делает.
ng serve --ssl true --ssl-key <key-path> --ssl-cert <cert-path>
Создание сертификата и ключа путем предоставления их в каталоге ssl по умолчанию все еще ничего не делает. Это выглядит как ng server полностью игнорирует --ssl параметр и продолжает говорить NG Live Development Server is running on http://localhost:4200.
13 ответов
Угловой CLI 6+
Я обновил свои собственные проекты, поэтому я решил, что теперь могу обновить и этот ответ.
Теперь вы поместите путь к своему ключу и сертификату в файл angular.json следующим образом:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"projects": {
"<PROJECT-NAME>": {
"architect": {
"serve: {
"options": {
"sslKey": "<relative path from angular.json>/server.key",
"sslCert": "<relative path from angular.json>/server.crt",
...
}, ...
}, ...
}, ...
}, ...
}, ...
}
И тогда вы можете запустить:
ng serve --ssl
Если вы хотите, чтобы SSL был включен по умолчанию, вы должны добавить "ssl": true, опцию сразу под sslKey и sslCert.
Вы можете найти схему angular.json в документации по Angular CLI.
Старый ответ для Angular CLI 1.0.0+.
Angular-CLI теперь работает с опциями SSL. Как вы уже заметили, вы можете вручную выбрать, какой ключ и сертификат вы хотите использовать с командой:
ng serve --ssl --ssl-key <key-path> --ssl-cert <cert-path>
Если вы хотите установить путь по умолчанию для вашего ключа и сертификата, то вы можете перейти в свой файл.angular-cli.json и соответствующим образом настроить раздел Defaults:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"defaults": {
"serve": {
"sslKey": "<relative path from .angular-cli.json>/server.key",
"sslCert": "<relative path from .angular-cli.json>/server.crt",
...
}, ...
}, ...
}
И тогда вы можете запустить:
ng serve --ssl
Если вы хотите, чтобы SSL был включен по умолчанию, вы должны добавить "ssl": true, опцию сразу под sslKey и sslCert.
Вы можете использовать
--ssl
или
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "someapp:build",
"ssl": true
},
и SSL-сертификат будет автоматически сгенерирован для вас.
Затем, чтобы Chrome принял самоподписанный сертификат для localhost, см. Этот SO
Если вы не хотите использовать конфигурации, просто добавьте --ssl
ng serve --ssl
отлично работает, он автоматически создает сертификат для вас, протестированного в браузере Chrome, он говорит, что не доверяет соединение, просто продолжайте
надеюсь это поможет!!!
JFYI, в Angular6 вы должны поставить conf в настройках (в angular.json):
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "app:build",
"ssl": true,
"sslKey": "path to .key",
"sslCert": "path to .crt"
},
...
}
Очень простое решение с этой страницы
npm установить браузер-синхронизация --save-dev
ng serve --ssl true --ssl-key /node_modules/browser-sync/lib/server/certs/server.key --ssl-cert /node_modules/browser-sync/lib/server/certs/server.crt
Быстрый и жирный) Просто использовал его в моем проекте angular cli 6.2.3
В дополнение к этому решению, если вы когда-нибудь задумывались, как сгенерировать ключ и сертификат для localhost, вот отличная пошаговая статья об этом:
ЕСЛИ вы хотите создать свой собственный сертификат и добавить его в надежную цепочку ключей в MAC
Мы будем использовать OpenSSL для создания всех наших сертификатов.
Шаг 1. Корневой сертификат SSL
Шаг 2. Доверяйте корневому сертификату SSL
Шаг 3. SSL-сертификат домена
Шаг 4. Используйте новый сертификат SSL
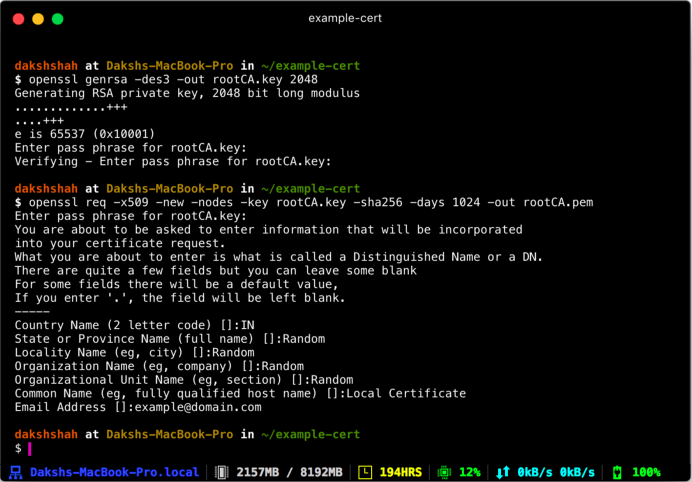
# Step 1: Root SSL certificate
openssl genrsa -des3 -out rootCA.key 2048
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem
# Step 2: Trust the root SSL certificate
Прежде чем вы сможете использовать только что созданный корневой SSL-сертификат для начала выдачи сертификатов домена, нужно сделать еще один шаг. Вам необходимо указать вашему Mac доверять вашему корневому сертификату, чтобы все индивидуальные сертификаты, выданные им, также были доверенными.
Связка ключей Получите доступ к своему Mac и перейдите в категорию "Сертификаты" в системной связке ключей. Оказавшись там, импортируйте rootCA.pem с помощью File > Import Items. Дважды щелкните импортированный сертификат и измените раскрывающееся меню "При использовании этого сертификата:" на "Всегда доверять" в разделе "Доверие".
Ваш сертификат должен выглядеть примерно так внутри Связки ключей, если вы правильно следовали инструкциям до сих пор.
# Step 3: Domain SSL certificate
Корневой сертификат SSL теперь можно использовать для выдачи сертификата специально для вашей локальной среды разработки, расположенной на localhost.
Создайте новый файл конфигурации OpenSSL server.csr.cnf, чтобы вы могли импортировать эти параметры при создании сертификата, а не вводить их в командной строке.
[req]
default_bits = 2048
prompt = no
default_md = sha256
distinguished_name = dn
[dn]
C=US
ST=RandomState
L=RandomCity
O=RandomOrganization
OU=RandomOrganizationUnit
emailAddress=hello@example.com
CN = localhost
Создайте файл v3.ext, чтобы создать сертификат X509 v3. Обратите внимание, как мы указываем здесь subjectAltName.
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = localhost
Создайте ключ сертификата для localhost, используя параметры конфигурации, хранящиеся в server.csr.cnf. Этот ключ хранится в server.key.
openssl req -new -sha256 -nodes -out server.csr -newkey rsa:2048 -keyout server.key -config <( cat server.csr.cnf )
Запрос на подпись сертификата выдается через корневой SSL-сертификат, который мы создали ранее для создания сертификата домена для localhost. На выходе получается файл сертификата с именем server.crt.
openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 500 -sha256 -extfile v3.ext
# Step 4 Use your new SSL certificate
Теперь вы готовы защитить свой локальный хост с помощью HTTPS. Переместите файлы server.key и server.crt в доступное место на вашем сервере и включите их при запуске сервера.
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "project-falcon:build",
"ssl": true,
"sslKey": "src/assets/sslcertificate/server.key",
"sslCert": "src/assets/sslcertificate/server.crt"
}
}
Очистите кеш в Google Chrome и перезапустите браузер, также удалите кеш и временные файлы в Mac
Теперь мы можем использовать ng serve -o
Ссылка
Ты прав. Текущая реализация не учитывает параметры конфигурации ssl. Я создал запрос на удаление, который решает эту проблему. Однако на момент написания статьи он еще не был объединен с мастером.
Думаю, я на самом деле наткнулся на гораздо более простой способ генерировать, доверять и использовать некоторые свежие сертификаты с помощью angular, используя office-addin-dev-certs. Не обманывайтесь названием, они работают на любые местные разработки!
- Запустите эту команду, чтобы сгенерировать сертификаты, и нажмите «Да», чтобы доверять им, когда появится запрос:
-
npx office-addin-dev-certs install --days 365
-
- Сгенерированные сертификаты (
localhost.crtиlocalhost.key) будет в вашей домашней папке~\.office-addin-dev-certs- Скопируйте их в свой угловой проект:
cp ~\.office-addin-dev-certs\localhost.* .
- Скопируйте их в свой угловой проект:
- Передайте сертификаты в angular:
- Бегать
ng serve --ssl --ssl-key localhost.key --ssl-cert localhost.crt - Или добавьте их в свой
angular.jsonтак что ты можешь бежатьng serveкак обычно:
- Бегать
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"configurations": {
"development": {
"browserTarget": "blank16:build:development",
"ssl": true,
"sslKey": "localhost.key",
"sslCert": "localhost.crt"
}
},
"defaultConfiguration": "development"
},
Угловой CLI 1.0.0+.
ng serve --ssl 1 --ssl-key {{key-path}} --ssl-cert {{cert-path}}
Угловой CLI 6+
ng serve --ssl true --sslKey {{key-path}} --sslCert {{cert-path}}
Измените значения в {{*-path}} на соответствующие значения.
ссылка на: /questions/22961974/kogda-ispolzovat-npm-start-a-kogda-ng-serve/22961980#22961980
если конфигурация SSL существуетpackage.jsonто же, что и ниже:
"scripts": {
"ng": "ng",
"start": "ng serve --ssl --ssl-cert %APPDATA%\\ASP.NET\\https\\%npm_package_name%.pem --ssl-key %APPDATA%\\ASP.NET\\https\\%npm_package_name%.key",
"start:fa": "ng serve --configuration=fa --ssl --ssl-cert %APPDATA%\\ASP.NET\\https\\%npm_package_name%.pem --ssl-key %APPDATA%\\ASP.NET\\https\\%npm_package_name%.key",
...
},
использовать это:npm run start
использовать запуск с другой конфигурацией после определения использования пакета:npm run start:fa
Всегда рекомендуется предоставлять сертификат и порты команде серверов. Они настраиваются на уровне сервера. Этот способ всегда хорош для производственного кода.
Команда настроит Cert и сопоставление DNS с доменом.
поэтому он превращается в HTTPS: // имя домена вашего приложения: выбранный вами порт /
Просто потратил несколько дней на этот Angular - node API через SSL, вы можете увидеть мое решение в этом сообщении SO