Как использовать Web Workers в приложении create-реакции с приложением worker-loader?
Я пытаюсь внедрить Web Workers в свое приложение React, чтобы разделить одно соединение WebSockets с несколькими вкладками. Я использую зависимость работник-загрузчик для загрузки в Web Workers.
К сожалению, я даже не могу заставить работать простого выделенного веб-работника.
App.jsx:
import React, { Component } from 'react';
// eslint-disable-next-line
import myWorker from 'worker-loader!./worker.js';
class App extends Component {
constructor(props) {
super();
this.state = {};
}
componentWillMount() {
if(window.SharedWorker) {
console.log(myWorker);
myWorker.port.postMessage('Hello worker');
myWorker.port.onmessage = function(e) {
console.log('Message received from worker');
console.log(e.data);
}
}
worker.js:
onconnect = function(e) {
var port = e.ports[0];
port.onmessage = function(e) {
var workerResult = 'Result: ' + (e.data[0] * e.data[1]);
port.postMessage(workerResult);
}
}
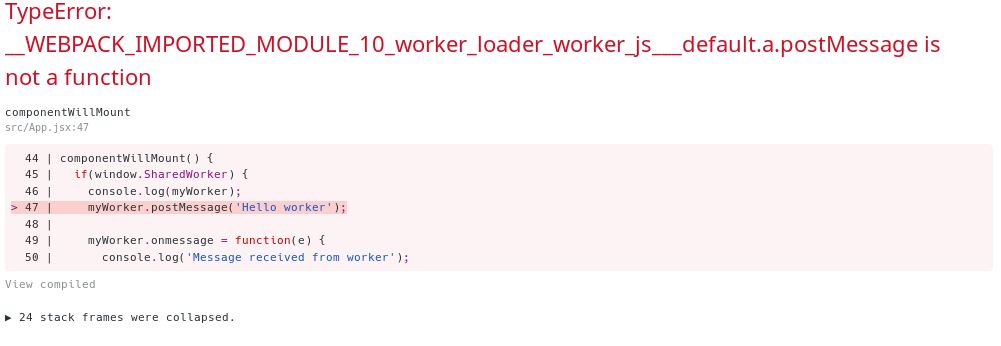
При загрузке страницы появляется следующая ошибка веб-пакета:
 Я не могу использовать конфигурационный стиль использования worker-loader, потому что это требует некоторых изменений в конфигурации webpack. Этот конфиг не может быть изменен из-за create-реагировать-приложение. Я мог бы, если бы я изгнал create-реагировать-приложение, но это имеет некоторые недостатки.
Я не могу использовать конфигурационный стиль использования worker-loader, потому что это требует некоторых изменений в конфигурации webpack. Этот конфиг не может быть изменен из-за create-реагировать-приложение. Я мог бы, если бы я изгнал create-реагировать-приложение, но это имеет некоторые недостатки.
Почему это не работает? У кого-нибудь есть идеи?
Заранее спасибо,
Майк
1 ответ
Как указал @KevBot, мне нужно было создать новый экземпляр Worker:
// eslint-disable-next-line
import Worker from 'worker-loader!./worker.js';
let myWorker = new Worker();