Пользовательский индикатор выполнения Android с файлом.gif
В моем приложении у меня есть пользовательский индикатор выполнения
progress.xml
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:progressDrawable="@drawable/loader" />
мой файл GIF

Я хочу создать индикатор с этим изображением
Другими словами, я хочу показывать это изображение всякий раз, когда я загружаю данные с сервера и удаляю его после загрузки данных.
или вы можете сказать, как показать это изображение в виде индикатора
4 ответа
- Сначала преобразуйте изображение в формате GIF в png.
Объявите свой индикатор выполнения как представление изображения.
<ImageView android:id="@+id/main_progress" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:visibility="visible" />Создайте файл.xml в папке drawable, используя изображение последовательности.png, сгенерированное из gif.
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@mipmap/wblod_0" android:duration="40" /> <item android:drawable="@mipmap/wblod_1" android:duration="40" /> <item android:drawable="@mipmap/wblod_2" android:duration="40" /> <item android:drawable="@mipmap/wblod_3" android:duration="40" /> <item android:drawable="@mipmap/wblod_4" android:duration="40" /> <item android:drawable="@mipmap/wblod_5" android:duration="40" /> <item android:drawable="@mipmap/wblod_6" android:duration="40" /> <item android:drawable="@mipmap/wblod_7" android:duration="40" /> <item android:drawable="@mipmap/wblod_8" android:duration="40" /> <item android:drawable="@mipmap/wblod_9" android:duration="40" /> <item android:drawable="@mipmap/wblod_10" android:duration="40" /> <item android:drawable="@mipmap/wblod_11" android:duration="40" /> </animation-list>В Main Activity установите код как,
private AnimationDrawable animationDrawable; private ImageView mProgressBar; mProgressBar.setBackgroundResource(R.drawable.loading_web_animation); animationDrawable = (AnimationDrawable)mProgressBar.getBackground(); mProgressBar.setVisibility(View.VISIBLE); animationDrawable.start(); mProgressBar.setVisibility(View.GONE); animationDrawable.stop();`
Я думаю, что опоздал, чтобы ответить на это, но вы можете попробовать это тоже.
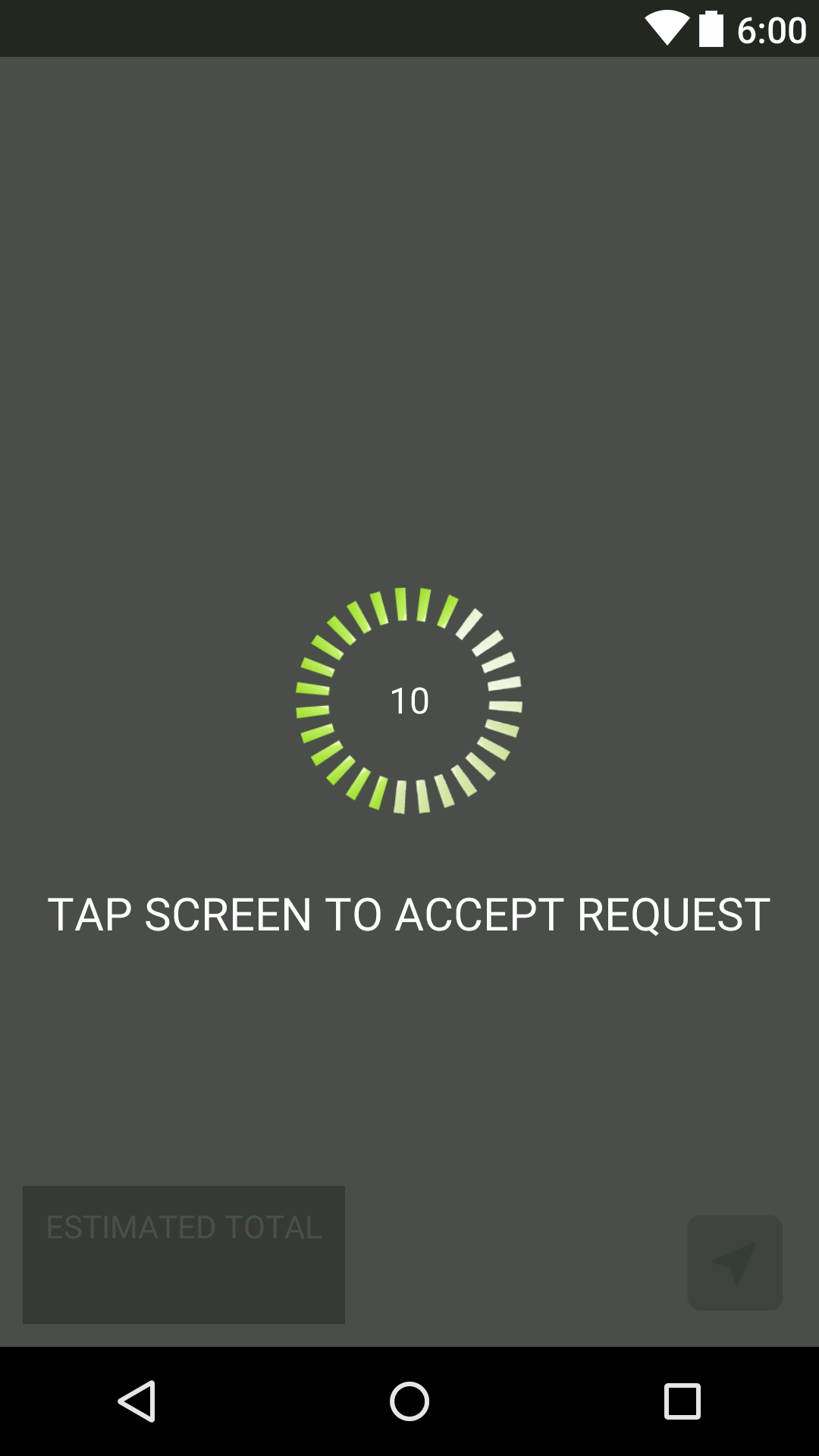
XML
<FrameLayout
android:id="@+id/progress_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<ProgressBar
android:id="@+id/circular_progress"
android:layout_width="100dp"
android:layout_height="100dp"
android:indeterminateDrawable="@drawable/my_progress_indeterminate"
/>
<TextView
android:id="@+id/circular_progress_counter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textSize="@dimen/text_size_big"
android:textColor="@color/white"
android:text="10"/>
</FrameLayout>
my_progress_indeterminate.xml
<?xml version="1.0" encoding="utf-8"?>
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/process_icon"
android:pivotX="50%"
android:pivotY="50%" />
В Java File войдите, чтобы показать таймер. здесь я использовал 10 секундный таймер.
private void progressTimer() {
handler = new Handler();
if (maxCount >= 0) {
handler.postDelayed(new Runnable() {
@Override
public void run() {
/*
Logic to set Time inside Progressbar
*/
mCircularProgressCounter.setText(maxCount+"");
maxCount = maxCount - 1;
pickupTimer();
}
}, 1000);
}
}
Result
Поместите изображение GIF в папку /res/raw
В вашем классе объявите mProgressDialog
TransparentProgressDialog mProgressDialog;
затем используйте следующий код, чтобы показать диалог прогресса
if (mProgressDialog == null)
mProgressDialog = new TransparentProgressDialog(this);
if (mProgressDialog.isShowing())
mProgressDialog.dismiss();
mProgressDialog.setTitle(getResources().getString(R.string.title_progress_dialog));
mProgressDialog.setCancelable(false);
mProgressDialog.show();
Создайте класс TransparentProgressDialog, где.gif может быть загружен с использованием библиотеки Glide.
public class TransparentProgressDialog extends Dialog {
private ImageView iv;
public TransparentProgressDialog(Context context) {
super(context, R.style.TransparentProgressDialog);
WindowManager.LayoutParams wlmp = getWindow().getAttributes();
wlmp.gravity = Gravity.CENTER_HORIZONTAL;
getWindow().setAttributes(wlmp);
setTitle(null);
setCancelable(false);
setOnCancelListener(null);
LinearLayout layout = new LinearLayout(context);
layout.setOrientation(LinearLayout.VERTICAL);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
iv = new ImageView(context);
GlideDrawableImageViewTarget imageViewTarget = new GlideDrawableImageViewTarget(iv);
Glide.with(context).load(R.raw.gif_loader).into(imageViewTarget);
layout.addView(iv, params);
addContentView(layout, params);
}
@Override
public void show() {
super.show();
}
}
Диалог прогресса Android с gif
public class CustomProgressDialog extends AlertDialog {
public CustomProgressDialog(Context context) {
super(context);
getWindow().setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
}
@Override
public void show() {
super.show();
setContentView(R.layout.custom_progress_dialog);
}
}
для получения дополнительной информации http://www.androidcoding.in/2017/11/14/android-custom-progressbar/
Я решил это раньше в этом посте легко: пользовательский индикатор выполнения с GIF (анимированный GIF) Используйте ImageView, который показывает анимированный GIF, а когда нужно показать ожидание, сделайте его видимым, а когда все будет сделано, сделайте это!
Мое решение - использовать анимированный значок.
1°) Создайте "анимированный" XML в Drawable:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/micro_1" android:duration="200" />
<item android:drawable="@drawable/micro_2" android:duration="200" />
<item android:drawable="@drawable/micro_3" android:duration="200" />
<item android:drawable="@drawable/micro_4" android:duration="200" />
<item android:drawable="@drawable/micro_3" android:duration="200" />
<item android:drawable="@drawable/micro_2" android:duration="200" />
</animation-list>
2°) Поместите изображение в свой макет
3°) Добавьте в свою деятельность следующий код:
import androidx.appcompat.app.AppCompatActivity;
import android.app.ProgressDialog;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
ProgressDialog progressBar;
private int progressBarStatus = 0;
private Handler progressBarHandler = new Handler();
private ImageView micButton;
//-- for testing progress bar
private long fileSize = 0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//-- declare animation
final AnimationDrawable[] rocketAnimation = new AnimationDrawable[1];
final ImageView micButton = findViewById(R.id.mic_button);
micButton.setBackgroundResource(R.drawable.micro_1);
//-- button listener
micButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//-- init button with animation
micButton.setBackgroundResource(R.drawable.mic_image);
rocketAnimation[0] = (AnimationDrawable) micButton.getBackground();
startprogress(rocketAnimation[0]);
}
});
}
public void startprogress(final AnimationDrawable rocketAnimation) {
rocketAnimation.start();
progressBar = new ProgressDialog(MainActivity.this);
//--reset filesize for demo
fileSize = 0;
//-- thread for demo
new Thread(new Runnable() {
public void run() {
while (progressBarStatus < 100) {
// process some tasks
progressBarStatus = doSomeTasks();
// your computer is too fast, sleep 1 second
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
// Update the progress bar
progressBarHandler.post(new Runnable() {
public void run() {
progressBar.setProgress(progressBarStatus);
}
});
}
// ok, file is downloaded,
if (progressBarStatus >= 100) {
// sleep 2 seconds, so that you can see the 100%
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
// close the progress bar dialog
progressBar.dismiss();
if(rocketAnimation.isRunning()){
rocketAnimation.stop();
}
}
}
}).start();
}
// file download simulator... a really simple
public int doSomeTasks() {
while (fileSize <= 1000000) { //1000000
fileSize++;
if (fileSize == 100000) {
return 10;
} else if (fileSize == 200000) {
return 20;
} else if (fileSize == 300000) {
return 30;
} else if (fileSize == 400000) {
return 40;
} else if (fileSize == 500000) {
return 50;
} else if (fileSize == 600000) {
return 60;
}
}
return 100;
}
}