Поместите значок внутри кнопки отправки с помощью Bootstrap 3
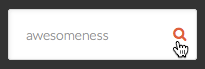
Я пытаюсь добиться эффекта, как показано на скриншоте ниже, используя Bootstrap 3.

Как вы можете видеть, кнопка поиска - это:
1) внутри ввода
2) стилизован глификом, чтобы он не выглядел как "кнопка".
Как мне добиться подобного эффекта с Bootstrap 3? Я хотел бы поместить кнопку с глификом лупы в конце ввода текста, однако кнопка продолжает появляться под вводом, а не внутри него.
3 ответа
Обертка div с position: relative; затем расположив кнопку отправки сверху, используя position: absolute;, Как это:
HTML
<form>
<div id="search">
<input type="text" />
<button type="sutmit">Search</button>
</div>
</form>
CSS
#search {
position: relative;
width: 200px;
}
#search input {
width: 194px;
}
#search button {
position: absolute;
top: 0;
right: 0;
margin: 3px 0;
}
Попробуй это.
В начальной загрузке вы должны использовать тип кнопки submit вместо типа input; Оба отлично работают! используйте кнопку в начальной загрузке!
div {
padding: 15px;
background: #000;
}
.btn {
text-align: left !important;
font-size: 12px !important;
padding: 20px 12px !important;
width: 200px !important;
color: #888 !important;
}<link href="http://netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css" rel="stylesheet" />
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet" />
<div>
<button type="submit" class="btn btn-default">
awesomeness <span class="glyphicon glyphicon-search pull-right"></span>
</button>
<div>Или увидеть эту скрипку
<button type="submit" class="btn btn-default">
Awesomeness <span class="glyphicon glyphicon-search"></span>
</button>
Проблема в том, что кнопка прослушивает рекламу для нормального потока html и, таким образом, появляется под первым элементом. Что вам нужно сделать, это обернуть и кнопку ввода, и кнопку поиска в элемент div, а затем сделать кнопку поиска абсолютным позиционированием. Затем вы можете добавить некоторые функции jquery в функцию щелчка, чтобы добиться нужного события.
<html>
<body>
<div>
<input type="text" value="test"/>
<span id="search" class="absolute">x</span>
</div>
<style>
.absolute {
position:absolute;
top:9px;
left:115px;
}
</style>
<script>
$(document).on('click','#search',function(){
//some functionality
}
</script>
</body>
</html>