Как добавить текст в редактируемый текст, который остается там, даже если пользователь вводит в него текст?
У меня есть текстовое поле en edit, которое попросит пользователя указать дату. Я хочу добавить тире в текстовое поле редактирования, поэтому, когда пользователь вводит дату, они не исчезают. Это будет выглядеть так:
DD-MM-YYYY
Таким образом, когда пользователь вводит числа для даты, тире остаются там. Надеюсь, кто-то может ответить на это для меня. Я довольно новичок в Android.
Заранее спасибо.
3 ответа
Чтобы ответить на ваш вопрос, вам нужно TextChangedListener в вашем EditText посмотреть, вы добавляете это так:
editText.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
});
В этих трех методах вы можете управлять логикой удержания штрихов в нужном положении.
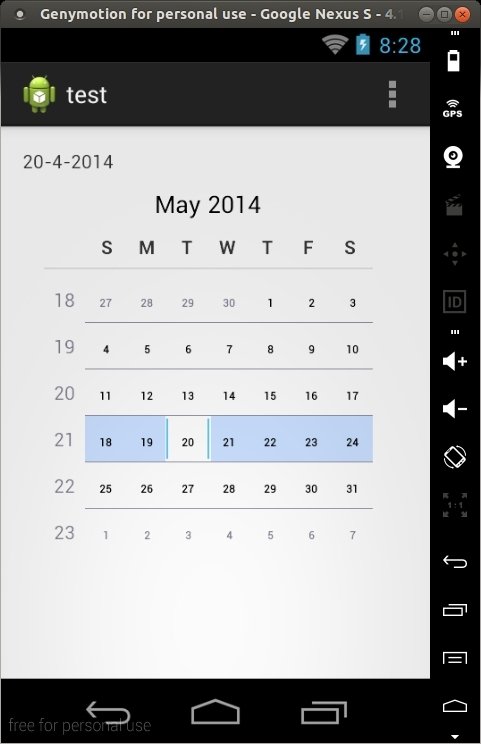
С точки зрения пользователя (а также с точки зрения разработчика) это было бы обременительно, не говоря уже о том, что это противоречит рекомендациям по проектированию. У вас есть два варианта. Либо вы разделите editText смотреть на три отдельных вида рендеринга между ними TextViews или вы используете решение, предложенное в рекомендациях по проектированию, DatePicker который выглядит так: 
Когда пользователь выбирает дату, вы можете редактировать TextView чтобы показать дату или что вы хотите сделать. Код, который я использовал на скриншоте, выглядит следующим образом:
Деятельность
public class MainActivity extends ActionBarActivity {
private TextView textView;
private DatePicker datePicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.textView = (TextView) findViewById(R.id.textView1);
this.datePicker = (DatePicker) findViewById(R.id.datePicker1);
datePicker.init(2014, 4, 10, new OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
textView.setText(view.getDayOfMonth() + "-" + view.getMonth() + "-" + view.getYear());
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
раскладка
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.test.MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<DatePicker
android:id="@+id/datePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/textView1"
android:spinnersShown="false" />
</RelativeLayout>
Обратите внимание, что я отключил spinner потому что это занимает много горизонтального пространства. Вы также можете отобразить средство выбора в виде диалога, если вам нужно сэкономить место в вашем представлении. Проверьте документы DatePicker для получения дополнительной информации.
Вы пробовали этот подход? Это должно объединить ввод пользователя с вашей строкой или символом, а не удалять его.
editText.setText(editText.getText() + "stuff you want to add");
Хотя, честно говоря, на Android вы должны использовать для этого DatePicker, а не EditText.
Прежде всего, вам нужно использовать средство выбора даты для подбора даты,
Если все-таки вам это требуется, то:
EditText edit_datePicker = (EditText) findViewById (R.id.edit_pick); edit_datePicker.settext ("DD-MM-YYYY"); Теперь, что когда-либо пользовательские типы появляется после этого.