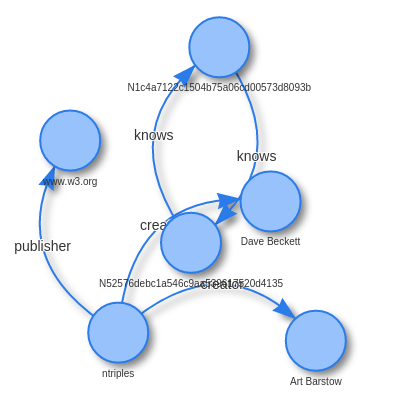
Связанные узлы перекрывают другие ребра или узлы
3 ответа
В некоторых физиках, таких как BarnesHut, есть атрибут avoOverlap=[0,1] http://visjs.org/docs/network/physics.html?
Вы можете попробовать это здесь внизу под физикой http://visjs.org/examples/network/other/configuration.html
как добавление этого атрибута в ваш физический вариант
var options = {
... "physics": {
"barnesHut": {
"avoidOverlap": 1
},
}
}
Мне удалось заставить его работать с помощью configure опция:
configure: {
enabled: true,
showButton: true
}
Это показывает вам модальную настройку всех параметров, пока график не будет выглядеть красиво.
В моем случае с иерархическим представлением мне пришлось отключить физику и установить макет следующим образом:
layout: {
hierarchical: {
enabled: true,
nodeSpacing: 425,
blockShifting: false,
edgeMinimization: false,
sortMethod: "directed"
}
}
Я бы порекомендовал использовать ручную настройку для физики и макета:
configure: {
enabled: true,
filter: 'physics, layout',
showButton: true
}
и попробуйте поиграть с nodeDistance и nodeSpacing.
Я перепробовал множество вариантов и понял, что на самом деле это зависит от конфигурации физики: если ваша конфигурация физики такая
физика: false, тогда вы можете использовать только этот макет: {иерархический: { levelSeparation: 150, treeSpacing: 200, blockShifting: true, edgeMinimization: true, parentCentralization: true, direction: 'UD', nodeSpacing: 300, sortMethod: "direction" " // направлено, размер хаба} },
Где nodeSpacing - это ключ для вас, а метод sord определит структуру для вас. Это составляет такую сеть:

в противном случае используйте ручную настройку:
configure: {enabled: true, filter: 'Physics, layout', showButton: true }