Веб-компонент / HtmlElement: модульное тестирование
Я пытаюсь проверить веб-компонент. Вот моя структура проекта:
├── package.json
├── src
│ ├── app.js
│ └── index.html
└── test
└── hello-world-test.html
Вот мой рабочий код:
class HelloWorld extends HTMLElement {
connectedCallback () {
this.innerHTML = 'Hello, World!'
}
}
customElements.define('hello-world', HelloWorld);<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script src="app.js"></script>
</head>
<body>
<hello-world></hello-world>
</body>
</html>Я пытаюсь проверить этот веб-компонент с web-component-tester, Я установил утилиту глобально:
npm install -g web-component-tester
Я объявил это в package.json файл:
"devDependencies": {
"web-component-tester": "^6.9.0"
}
Затем я написал свой тест в test папку и сохранил ее в hello-world-test.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script src="../node_modules/web-component-tester/browser.js"></script>
<script src="app.js"></script>
</head>
<body>
<test-fixture id="hello-world-fixture">
<hello-world></hello-world>
</test-fixture>
<script>
suite('<hello-world>', function(){
let component = document.querySelector('hello-world');
test('contains hello world string ?', () => {
let index = component.innerText.indexOf('Hello');
assert.isAtLeast(index, 0);
});
});
</script>
</body>
</html>
Наконец я набрал:
wct --npm
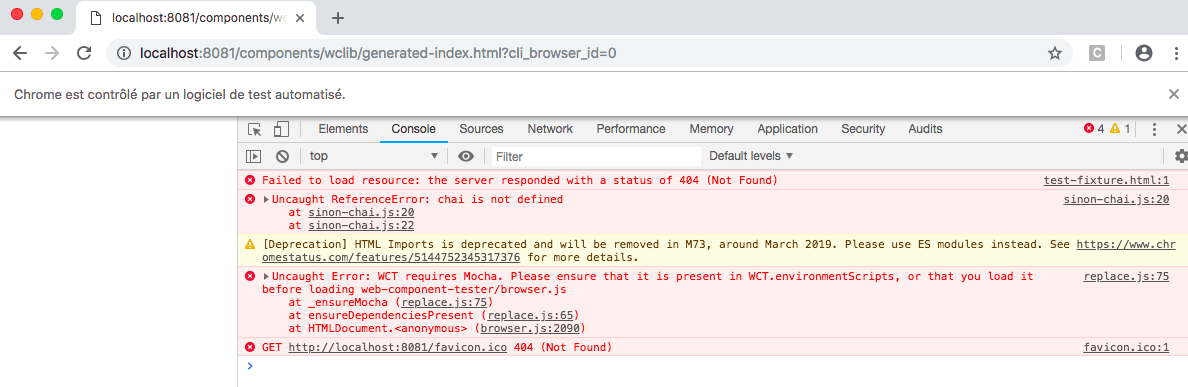
Затем получена следующая ошибка в Chrome:

Чего мне не хватает, чтобы правильно запустить тест? Единственные достойные материалы, которые я нашел, это и тот, и тот, но они устарели.
1 ответ
Есть много ошибок:
- Во-первых, пожалуйста, прочитайте всю документацию, так как в последнем абзаце ясно, что для тех, кто использует
npmвам нужна дополнительная зависимость черезwctPackageName:
Компоненты, которые хотят поддерживать установку на основе npm, должны включать в свои devDependencies wct-browser-legacy, представляющий собой пакет, который содержит только клиентский JavaScript-код, необходимый для выполнения тестов WCT в среде на основе npm. WCT попытается определить, какой пакет предоставляет код на стороне клиента, проверив совместимые пакеты в следующем порядке предпочтений: wct-mocha, wct-browser-legacy и web-component-tester. Если вы хотите указать, какой пакет предоставляет код на стороне клиента WCT, используйте флаг --wct-package-name или параметр wctPackageName в wct.conf.json с именем пакета npm.
Так что вам нужно будет добавить wct-browser-legacy в вашем devDependencies
- Предоставляя структуру вашего проекта, вы включаете
app.jsкак будто это было на том же уровне. Так должно быть../src/app.js, - Вы должны добавить
type="module"к этому импорту - Вы объявили о назначении, но не получили прибыль с помощью функции
fixture
Если бы мне пришлось исправить ваш код:
- Команда должна быть
wct --npm -wct-package-name=wct-browser-legacy, Или даже лучше создатьwct.conf.jsфайл со следующей информацией:
module.exports = {
npm:true,
verbose: true,
plugins: {
local: {
browsers: ["chrome"]
}
},
wctPackageName: "wct-browser-legacy"
};- Ваш тест должен быть изменен следующим образом:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script src="../node_modules/web-component-tester/browser.js"></script>
<script src="../src/app.js"></script>
</head>
<body>
<test-fixture id="helloWorldFixture">
<template>
<hello-world>
</hello-world>
</template>
</test-fixture>
<script>
suite('<hello-world>', () => {
let component;
setup(() => {
component = fixture('helloWorldFixture');
});
test('contains hello world string ?', () => {
let index = component.innerText.indexOf('Hello');
assert.isAtLeast(index, 0);
});
});
</script>
</body>
</html>Пожалуйста, обратите внимание, что я использовал идентификатор прибора и поместил инициализацию компонента в setup функция.
Ответ Закарии хорош, но я предлагаю отказаться от wct-browser-legacy в пользу wct-mocha, так как он легче и не имеет устаревших зависимостей, таких как старая версия lodash, sinon и т. Д.
См. README для более подробной информации: https://www.npmjs.com/package/wct-mocha
TL; DR версия:
$ npm rm --save wct-browser-legacy
$ npm install --save-dev \
@webcomponents/webcomponentsjs \
@polymer/test-fixture \
wct-mocha \
mocha \
chai
Вам не нужно указывать его, но если у вас есть файл wct.conf.js, вы должны изменить существующую запись wctPackageName на:
wctPackageName: "wct-mocha"
Ваш HTML должен немного измениться, и вы должны убедиться, что mocha является прямой зависимостью, поскольку wct-mocha не будет загружаться автоматически. Вы также должны сделать это с Chai, если вы используете утверждения Chai и @polymer/test-fixture если вы используете их.
<head>
<meta charset="utf-8">
<script src="../node_modules/@webcomponents/webcomponentsjs/webcomponents-loader.js"></script>
<script src="../node_modules/mocha/mocha.js"></script>
<script src="../node_modules/chai/chai.js"></script>
<script src="../node_modules/@polymer/test-fixture/test-fixture.js"></script>
<script src="../node_modules/wct-mocha/wct-mocha.js"></script>
</head>