Управление порядком окружностей в алгоритме компоновки кругов D3
Мне было интересно, можно ли немного изменить алгоритм упаковки в d3.layout. А именно, я хотел бы знать, можно ли вместо того, чтобы поместить дочерний узел с наивысшим значением в позицию, где он касается родительского узла, поместить его в середину. Прямо сейчас это выглядит так, как будто все дети идут по спирали с самым маленьким ребенком глубоко внутри родителя.
Надеюсь, это не слишком запутанно. Я с удовольствием уточню все, что неясно.
2 ответа
Это возможно.
Вам нужно только заменить этот код в d3.js:
function d3_layout_packSort(a, b) {
return a.value - b.value;
}
с этим кодом:
function d3_layout_packSort(a, b) {
return -(a.value - b.value);
}
(просто смена знака)
Самые большие круги не будут находиться в самом центре родителя, однако они будут иметь тенденцию быть близко к центру. Насколько я понимаю, вам не нужно точное размещение в центре, только приблизительное, поэтому я надеюсь, что это удовлетворит вашу идею.
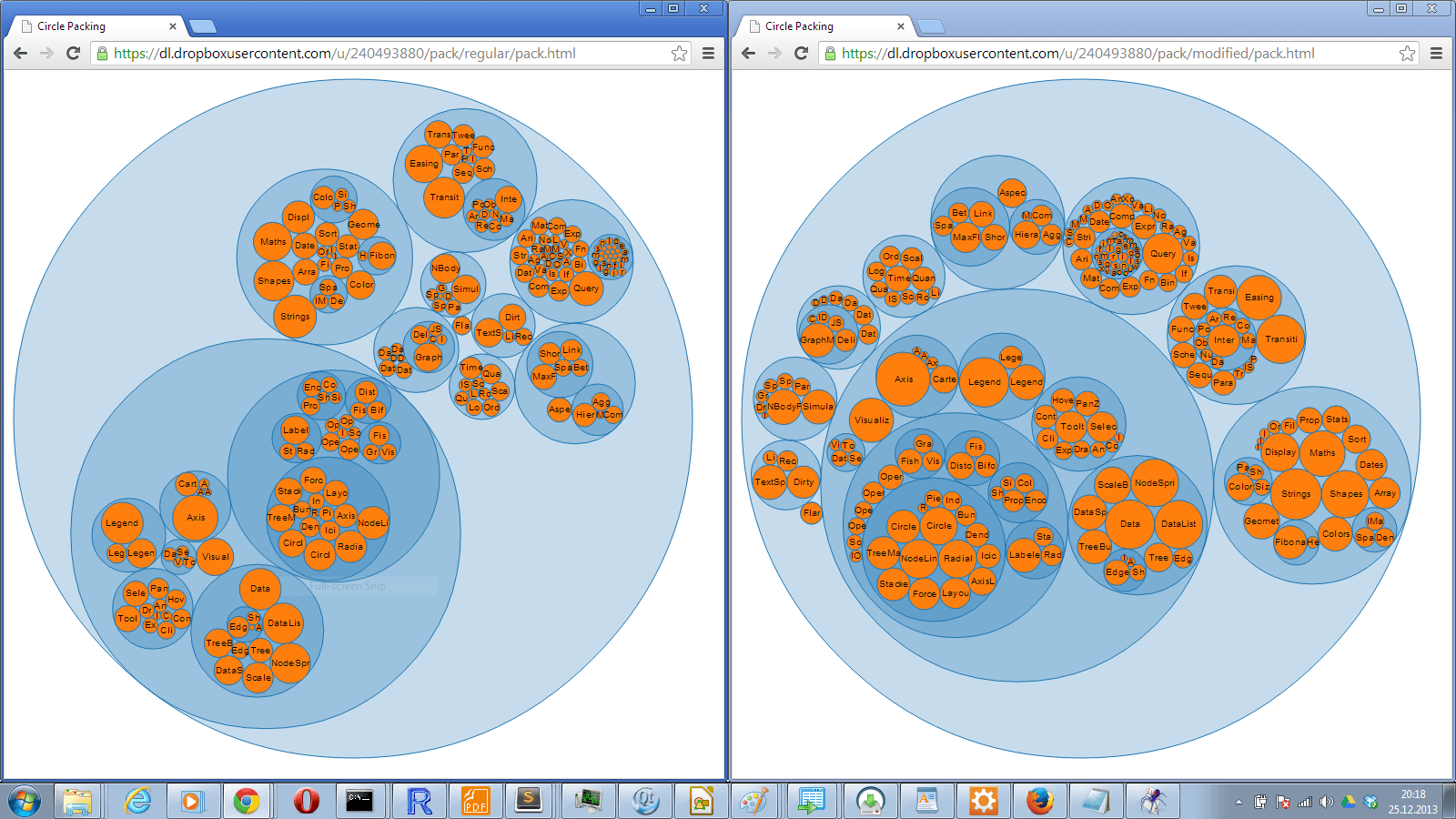
Следующее изображение иллюстрирует пример круглой упаковки, полученный с обычным и модифицированным d3.js, бок о бок:

Мне больше нравится модифицированная упаковка.:) Так что, думаю, это была хорошая идея. Проверьте, как это выглядит с вашими данными.
Вы можете получить доступ к этим примерам здесь: обычный, модифицированный.
Мой модифицированный d3.js здесь.
Дайте мне знать, если у вас есть дополнительные вопросы.
D3 с открытым исходным кодом, так что вы можете делать любые модификации, которые вам нравятся. Для макета упаковки размещение элементов в центре вмещающей фигуры может потребовать довольно широких изменений, хотя при этом вы дополнительно ограничиваете доступное пространство.
То есть с кружком на краю, оставшейся частью пространства, пока другой край не может быть использован для других кругов. Если круг находится в центре, до края остается меньше места и, следовательно, меньше места для кругов. Чтобы сохранить визуальную корреляцию между размером и данными, круг в центре должен быть меньше и так далее.
Так что вы говорите не о простой модификации, а об изменении реализованного алгоритма. В зависимости от того, что именно вы пытаетесь сделать, может быть легче достичь этого с помощью другого макета D3.