Настраиваемое пост-действие jQGrid
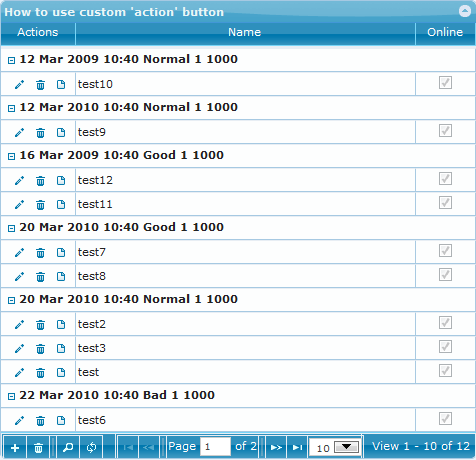
У меня есть отличный пример встроенного редактирования с помощью jQGrid http://ok-soft-gmbh.com/jqGrid/TestSamle/Admin.htm Существует два пользовательских действия "Редактировать" и "Удалить".
Я хочу добавить еще одно собственное встроенное действие, назовем его ToggleOnline. На этом действии я хочу разместить все ячейки сетки на контроллере. По сути, это будет своего рода действие редактирования, но для некоторых столбцов будут установлены некоторые значения по умолчанию.
Встроенные кнопки были добавлены так:
{ name: 'act', index: 'act', width: 55, align: 'center', sortable: false, formatter: 'actions',
formatoptions: {
keys: true, // we want use [Enter] key to save the row and [Esc] to cancel editing.
delOptions: myDelOptions
}
}
чем добавить пользовательскую дополнительную кнопку, которую я использовал событие loadComplete:
loadComplete: function(){
debugger;
var ids = jQuery("#Grid1").getDataIDs();
for(var i=0;i<ids.length;i++){
var cl = ids[i];
custom = "<input style='height:22px;width:20px;' type='button' value='E' onclick=jQuery('#Grid1').editRow(" + cl + "); />";
jQuery("#Grid1").setRowData(ids[i], { act: custom })
}
}
но пользовательская кнопка не появляется вообще. А также мне нужно как-то опубликовать данные строки, а также мне нужно указать имя настраиваемого действия (опер) для обработки этого действия на сервере.
1 ответ
Я обновил демо для вас. Теперь http://ok-soft-gmbh.com/jqGrid/TestSamle/Admin1.htm делает то, что вам нужно. (Я удалил из кода вторую сетку, чтобы код был меньше):

Некоторые комментарии к реализации. Модуль форматирования действий добавляет элементы "кнопки действий" внутри элемента div. Каждая "кнопка действия" имеет HTML-разметку, как показано ниже
<div style="margin-left: 5px; float: left;"
class="ui-pg-div ui-inline-del"
onmouseover="jQuery(this).addClass('ui-state-hover');"
title="Delete selected row"
onmouseout="jQuery(this).removeClass('ui-state-hover');"
onclick="$.fn.fmatter.rowactions('10','List1','del',0);">
<span class="ui-icon ui-icon-trash"></span>
</div>
Таким образом, чтобы внешний вид пользовательской кнопки был близок к оригинальным "кнопкам действий", которые я делаю внутри loadComplete к следующему:
loadComplete: function () {
var grid = $(this),
iCol = getColumnIndexByName(grid,'act'); // 'act' - name of the actions column
grid.children("tbody")
.children("tr.jqgrow")
.children("td:nth-child("+(iCol+1)+")")
.each(function() {
$("<div>",
{
title: "Custom",
mouseover: function() {
$(this).addClass('ui-state-hover');
},
mouseout: function() {
$(this).removeClass('ui-state-hover');
},
click: function(e) {
alert("'Custom' button is clicked in the rowis="+
$(e.target).closest("tr.jqgrow").attr("id") +" !");
}
}
).css({"margin-left": "5px", float:"left"})
.addClass("ui-pg-div ui-inline-custom")
.append('<span class="ui-icon ui-icon-document"></span>')
.appendTo($(this).children("div"));
});
}
где
var getColumnIndexByName = function(grid,columnName) {
var cm = grid.jqGrid('getGridParam','colModel'), i=0,l=cm.length;
for (; i<l; i+=1) {
if (cm[i].name===columnName) {
return i; // return the index
}
}
return -1;
};
Вы можете изменить значок пользовательской кнопки с "ui-icon-document" и изменить код click Обработка события, что вам нужно Я показал, как вы можете получить rowid. Используя его, вы можете использовать getRowData способ получить содержимое других ячеек строки.
ОБНОВЛЕНО: Текущая версия бесплатной jqGrid поддерживает простой способ реализации пользовательских кнопок. Смотрите демо.