Нужно ли определять фиксированную ширину для каждого столбца или она может быть автоматически рассчитана?
Мне интересно, есть ли какая-либо конфигурация, и мне ее не хватает, когда столбцы автоматически соответствуют ширине сетки в jQgrid или мне нужно определить фиксированную ширину (что не так круто) для каждого из них. Я попробовал следующее без успеха:
$(function () {
"use strict";
var $grid = $("#list");
$grid.jqGrid({
url: '/ajax/plans_to_forms/get_all',
datatype: "json",
colNames: ["Actions", "Form #", "Form", "Plan", "Class", "Drug"],
colModel: [
{name: "act", template: "actions"},
{name: "FormId", align: 'center', fixed: true, frozen: true, resizable: false, width: 50},
{name: "FormName"},
{name: "PlanName"},
{name: "DrugGroupName"},
{name: "DrugName"}
],
cmTemplate: {autoResizable: true, editable: true},
iconSet: "fontAwesome",
rowNum: 25,
guiStyle: "bootstrap",
autoResizing: {compact: true},
rowList: [25, 50, 100, "10000:All"],
viewrecords: true,
autoencode: true,
sortable: true,
pager: true,
toppager: true,
hoverrows: true,
multiselect: true,
multiPageSelection: true,
rownumbers: true,
sortname: "Id",
sortorder: "desc",
loadonce: true,
autowidth: true,
shrinkToFit: false
}).jqGrid("navGrid", {
edit: false,
add: false,
del: true,
search: false,
refresh: true
}).jqGrid("filterToolbar").jqGrid("gridResize");
});
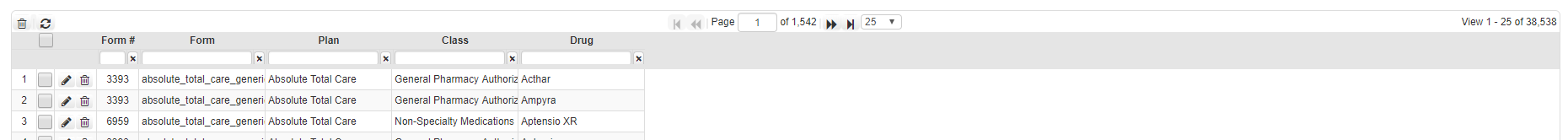
Результат выглядит так:
1 ответ
Free jqGrid имеет функцию, начиная с первой выпущенной версии (4.8). Я описал эту функцию в статье вики. Вам нужно в основном добавить autoresizeOnLoad: true вариант к сетке, чтобы решить вашу проблему.
Проблема в том, что существует множество небольших интерпретаций поведения "авторазмера". Ты можешь позвонить autoResizeAllColumns метод внутри jqGridAfterLoadComplete Событие для реализации некоторой вариации стандартного поведения. Например, в ответе и демонстрационной версии https://jsfiddle.net/OlegKi/dk2qwbcs/6/) показано, как использовать "автоматическое изменение размера", чтобы уменьшить размер сетки до минимальной ширины без сжатия и добавить горизонтальную полосу прокрутки в сетку. в случае небольшого внешнего окна.
Другое свойство: resetWidthOrg: true из autoResizing опция может быть полезна в случае использования мерцания. Смотрите демо https://jsfiddle.net/OlegKi/ejpn9/149/ где свойства
autoresizeOnLoad: true,
autowidth: true,
autoResizing: {
compact: true,
resetWidthOrg: true
},
используются.