Установка родительского переполнения без разрыва позиции липкого ребенка
Я использую stickyfill, чтобы закрепить один из моих столбцов в двухколоночном дизайне. Мне нужно, чтобы мой родитель заполнял вертикально, не объявляя высоту. stickyfill обнаруживает браузеры (firefox, safari), которые поддерживают позицию:sticky; и позволяет этим браузерам вступать во владение.
Я привык просто устанавливать переполнение родителя скрытым, но в этом случае он ломает позицию: липкий; с работы.
Мое решение состоит в том, чтобы установить свойство отображения родителя в таблицу. Это работает из того, что я тестировал, но мне интересно, если это плохая идея или есть лучший способ достичь моей цели.
Пример: JSFiddle
CSS:
.wrapper {
overflow: visible;
display: table;
width: 400px;
}
.left {
float: left;
width: 60%;
height: 1280px;
background-color: #EEE;
}
.right {
overflow: hidden;
position: -webkit-sticky;
position: sticky;
top: 0;
}
HTML:
<div class="wrapper">
<div class="left">Content</div>
<div class="right">Sticky</div>
</div>
3 ответа
Я не уверен, чего вы пытаетесь достичь, но вот несколько вещей, которые вы должны знать и / или улучшить:
Вы не должны использовать
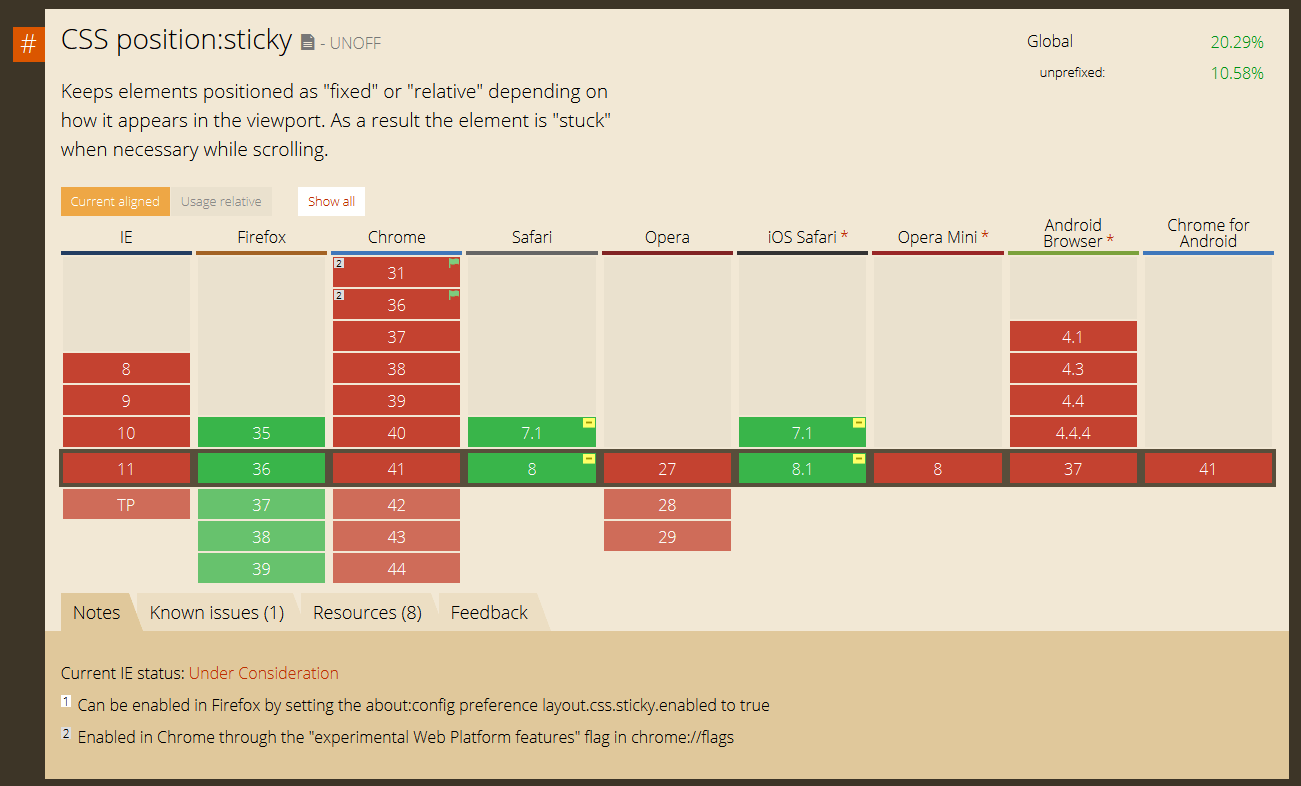
position:stickyтак как работает только на FF35+ и Safari7.1+ с-webkit prefix(см. изображение ниже) источник.Поэтому я советую вам использовать решение JS для этого.
 ,
,
overflow:noneневерно, взгляните на возможные значения переполнения:
/ * Контент не обрезается */
переполнение: видимое;/ * Содержимое обрезается без полос прокрутки */
переполнение: скрытое;/ * Контент обрезан, с полосами прокрутки */
переполнение: прокрутка;/ * Пусть браузер решит */
переполнение: авто;переполнение: наследовать;
- Но так как вы отображаете свой родительский контейнер как
table, затемoverflowне будет работать:
Свойство overflow указывает, следует ли обрезать содержимое, отображать полосы прокрутки или просто отображать содержимое при переполнении контейнера уровня блока.
- И последнее, но не менее важное, если вы используете
display:tableв ваших родителей, то в ваших детей вместо того, чтобыfloatsиспользованиеdisplay:table-cell
Читайте здесь информацию об отображении в виде таблиц
РЕДАКТИРОВАТЬ:
Так что из моих тестов, используя вашу скрипку, и, как и ожидалось, если вы хотите продолжать использовать display:table, overflow там устареет, как я объяснил выше.
Я проверил также настройку display:inline-table\table-cell\inline-block и все сработало.
Поэтому я не вижу недостатков или преимуществ в использовании одного из них.
По твоему вопросу мне немного непонятно, какова твоя общая цель. Но если вы собираетесь установить родительский контейнер на display:table тогда вы могли бы также использовать display:table-cell для детей контейнеры и избавиться от float,
.wrapper {
border-collapse: collapse;
display: table;
width: 100%;
}
.right {
width: 66%;
}
.left {
width: 44%;
top: 0;
}
Также я не знаю, какие браузеры вы хотите поддерживать, кроме position:sticky; не поддерживается некоторыми основными браузерами, и я предлагаю не использовать, пока его лучше не поддерживают.
На самом деле, overflow: hidden не нарушает липкое поведение, он просто устанавливает этот родительский контейнер в качестве поля прокрутки для липкого элемента.
См. CSS Позиционированный макет модуля Уровень 3 W3C Рабочий проект:
Склейко расположенное поле позиционируется аналогично относительно позиционированному блоку, но смещение вычисляется со ссылкой на ближайшего предка с ползунком прокрутки или в окне просмотра, если ни у какого предка нет прокручиваемого блока.
Пожалуйста, смотрите также мой ответ на аналогичный вопрос.