Как изменить конструкцию form_editing?
В документации jqGrid к form_editing я вижу, как создается form_editing.
<form ...>
<table>
<tr id='tr_myfield'>
<td> Caption</td>
<td>edited element named, in colModel, as "myfield"</td>
</tr> ...
</table>
</form>
Могу ли я изменить эту конструкцию?
Это необходимо для меня, потому что у меня слишком много столбцов для редактирования в моей форме, и я хочу отображать форму наиболее удобным для пользователя способом. Например, когда у меня есть двадцать столбцов для редактирования в моей таблице. У меня двадцать строк в моей форме. Но я бы получил одну строку для двух столбцов. Я понял, что каждая строка идентифицируется по индексу, поэтому я не могу просто иметь два столбца в одной строке. Но если это возможно подделать, убедитесь, что это меня порадует ^^ (например, с двумя таблицами и похожим идентификатором или с параметрами form_editing, которые я не знаю...)
PS: извините за мой плохой английский.
2 ответа
Есть rowpos а также colpos свойства формопции, которые будут полезны для вас.
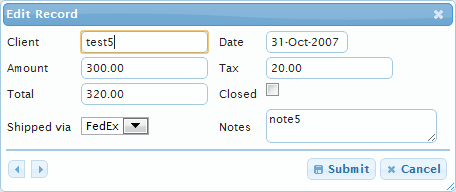
Демонстрация демонстрирует, как вы можете изменить стандартную форму редактирования, созданную jqGrid, на следующую

Если я правильно понимаю вашу проблему с использованием rowpos а также colpos может быть очень полезным в вашем случае.
Если вам нужно настроить форму, лучше всего создать собственную страницу и использовать плагин, такой как jQuery UI Dialog, для отображения вашей пользовательской формы. Это будет больше работы, так как вы не сможете использовать встроенные возможности редактирования формы jqGrid, но у вас будет полный контроль над макетом формы.