Как растянуть div на основе заполнения тела?
У меня проблема со стилем CSS.
Я не могу разместить #main на экране. У меня есть меню на левой стороне, и я хотел бы иметь основной экран справа рядом с меню.
body {
background-color: lightgray;
padding: 30px 100px 0 100px;
}
nav {
line-height:30px;
width:20%;
float:left;
padding:5px;
}
#main{
position: relative;
width: 80%;
float:left;
padding:10px;
}
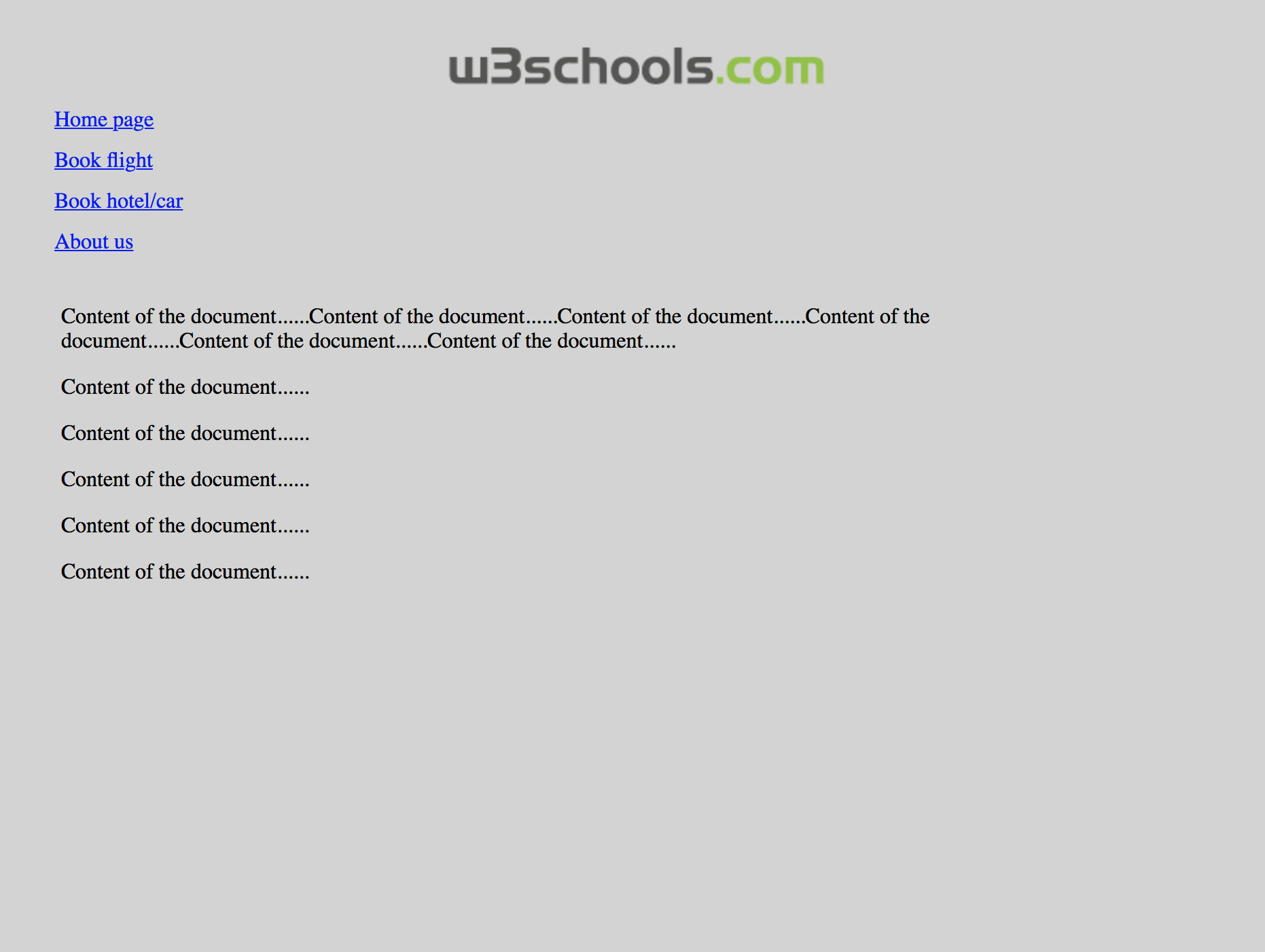
Вот вам скриншот, как это выглядит сейчас:
Как разместить "Содержимое документа" (#main) рядом с навигацией?
РЕДАКТИРОВАТЬ: я разместил свой код здесь: http://jsfiddle.net/47tjbnrt/
2 ответа
Проблема вызвана добавлением отступа к ширине. width является шириной его содержимого, и вы устанавливаете один на 80%, другой на 20%, а затем добавляете дополнение к этому. Заполнение - это область вокруг содержимого и, следовательно, ширина. Вот почему ваш второй div падает.
Либо удалите отступы, либо уменьшите ширину ваших элементов.
body {
background-color: lightgray;
padding: 30px 100px 0 100px;
}
header {
text-align: center;
}
nav {
line-height:30px;
width:20%;
float:left;
padding:5px;
}
#main {
width: 70%;
float:left;
padding:10px;
}
Я изменил ширину до 70%, так как у вас много отступов. (Также убрал position: relative от твоего #main, у вас есть что-нибудь с position: absolute внутри основного раздела?)
Также изменена ширина до 70%, так как у вас много отступов.