Используйте Node.js для анализа файла, содержащегося в JSON, отправленного через POST, используя NGX-formly и Angular 6
Я использовал учебник NGX-formly о том, как добавлять файлы в мои формы
Ссылка на учебник: formly-js.github.io
Файлы добавляются как часть JSON формы. При использовании console.log() для печати объекта он в бэкэнде выглядит так:
{ "Файл":{"0":{}}}
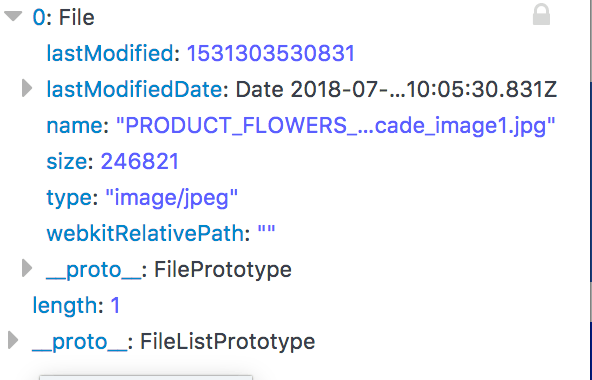
И когда console.log'ing во внешнем интерфейсе, он дает мне это:
[ а также
а также
[
Как мне подойти к разбору файла в моем бэкэнде Express/Node.js? Я попытался использовать multer, но так как он поддерживает только "multi-part/formdata", он не работает.
1 ответ
Проверьте пакет multer для nodejs
После того, как вы установили его и проверили примеры, используйте его на сервисе:
public upload(file: File){
let body = new FormData();
body.append('uploadfield',file); //uploadfield is the name of the item in formdata you picked at multer, I think its 'file' on defualt.
return new Promise(resolve => {
this.http.post("http://api-endpoit",body).subscribe(data => {
resolve(data);
}, err => {
alert(err); //or whatever you want to handle error
});
});
}
На компоненте: (я предполагаю, что файл является частным полем - как вы сделали console.log(this.file))
upload() {
this.uploadService.upload(this.file).then(res => {
if(res['success']) {
....
}
});