Google Street View API v3: как избежать эффекта "рыбий глаз" на Firefox? (эффект рыбий глаз)
Я использую Google Maps API V3 и у меня возникают проблемы с отображением улиц в Firefox. Я всегда получаю "рыбий глаз" вид (не происходит с Google Chrome).
Поэтому я предположил, что проблема возникла из Firefox.
Я посмотрел на варианты просмотра улиц, но ничего не нашел.
Я хотел бы знать, есть ли возможность иметь плоский вид на улицу, или это потому, что Firefox не поддерживает такую функцию.
Если бы кто-то мог мне это объяснить, я был бы благодарен.
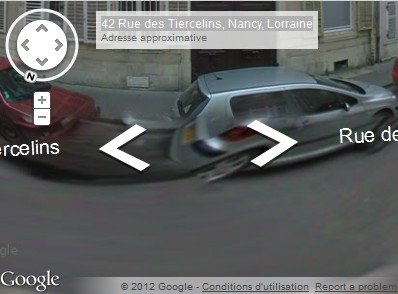
Ниже, как это выглядит в Firefox:

И как это выглядит в Chrome:

Так как неделю я работаю над этим проектом, я не нашел решения. Будут оценены даже самые маленькие предложения / идеи.
1 ответ
Я нашел своего рода ответ:
Французский форум, извините - смотрите это: http://www.developpez.net
Похоже, что у V3 есть проблемы с использованием определенных API Chrome / Safari или чего-то в этом роде.
С V2 все ок.
Мы протестировали с IE8/9, Opera, Chrome, FF и Safari, и только Chrome & Safari отображают его правильно.
Я завершу эту "публикацию", если проект будет продолжен и собрана дополнительная информация.
РЕДАКТИРОВАТЬ
См. Этот выпуск Google, озаглавленный "Предоставление API для отчетов, когда Street View имеет HTML4 рыбий глаз", в котором объясняется, что это проблема рендеринга с HTML5 на HTML4.
Таким образом, нет решения этой проблемы, кроме использования только определенных браузеров или использования только V2, что мы и сделаем здесь.
Спасибо всем, кто посмотрел на этот вопрос, если вы найдете что-то другое, расскажите здесь, чтобы помочь тем, кто в этом нуждается:)