Накройте тело фоновым изображением с фиксированной рамкой
У меня небольшой проект, но он доставляет мне столько хлопот...
Как сделать так, чтобы изображение и белая рамка покрывали окно просмотра, где граница все время одинакова?
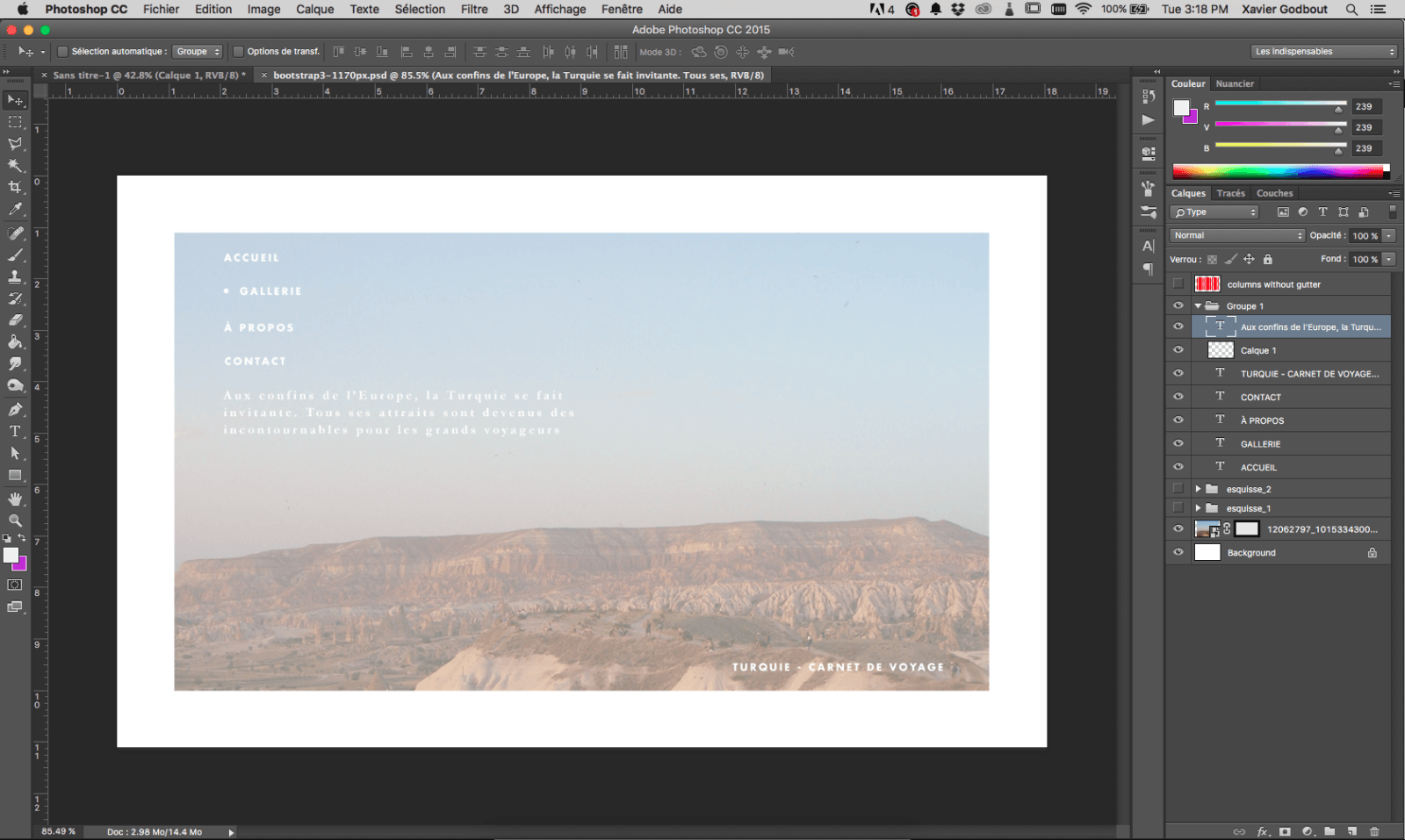
Вот скриншот макета, который я хочу, созданный с помощью Photoshop.
CSS я пробовал до сих пор.
body {
background-repeat: no-repeat;
background-position: center center fixed;
background-attachment: fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-image: url(../img/bg_border.jpg);
}
Если у вас есть подсказка, любая помощь будет принята с благодарностью! Спасибо!
2 ответа
Что-то вроде этого?
html, body {
margin: 0; padding: 0; height: 100%;
}
.wrapper {
box-sizing: border-box;
background-repeat: no-repeat;
background-position: center center fixed;
background-attachment: fixed;
background-size: cover;
background-image: url(http://lorempixel.com/output/nature-q-c-1000-600-1.jpg);
border: 50px solid white;
height: 100%;
}<div class="wrapper"></div>Здравствуйте, вам нужно обернуть свой контент в .wrapper и фоновое изображение на cover внутри него.
с вашим ростом: http://codepen.io/SzymonDziewonski/pen/RWZzGq
и с жидкой полноэкранной высотой: http://codepen.io/SzymonDziewonski/pen/jbLjVb
Есть много способов сделать это - это только два из них
РЕДАКТИРОВАТЬ мою ошибку - сообщество было правильно
Так что в качестве выкупа я даю код здесь во фрагменте. Мы учимся каждый день, как и я.
Первое решение: с вашей высотой контейнера-обертки
body{
padding: 40px;
}
.wrapper{
background-color: red;
width: 100%;
height: 400px;
position: relative;
background-image: url("http://i.ytimg.com/vi/tntOCGkgt98/maxresdefault.jpg");
background-size: cover;
background-position: center;
}<div class="wrapper"></div>Второе решение: высота жидкости контейнера обертки
*{
padding: 0;
margin: 0;
}
body{
position: absolute;
width: 100%;
height: 100%;
}
.wrapper{
background-color: red;
position: absolute;
top: 40px;
left:40px;
bottom: 40px;
right: 40px;
background-image: url("http://i.ytimg.com/vi/tntOCGkgt98/maxresdefault.jpg");
background-size: cover;
background-position: center;
}<div class="wrapper"></div>