Обрезка AdornerLayer
У меня есть PanZoomImage класс определяется так:
<Border Grid.Row="0" Name="border" ClipToBounds="True">
<Canvas Name="canvas">
<Image Name="image" RenderOptions.BitmapScalingMode="NearestNeighbor" Stretch="None"
Source="{Binding Path=Source}"
MouseLeftButtonDown="image_MouseLeftButtonDown"
MouseLeftButtonUp="image_MouseLeftButtonUp"
MouseMove="image_MouseMove"
MouseWheel="image_MouseWheel"
Loaded="image_Loaded">
</Image>
</Canvas>
</Border>
Иногда я хочу отобразить Adorners на изображении, поэтому у меня есть свойство, которое дает мне AdornerLayer для изображения:
public AdornerLayer Adorners
{
get
{
return AdornerLayer.GetAdornerLayer(image);
}
}
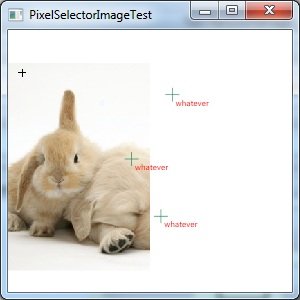
Я использую это свойство, чтобы добавить различные изображения на изображение. Проблема заключается в том, что когда я перемещаю или увеличиваю изображение, изображение не обрезается и отображается вне элемента управления, который содержит PanZoomImage, как это:
Я пробовал несколько решений:
Я пробовал настройку ClipToBounds=True для границы, холста и изображения.
Я пробовал настройку ClipToBounds=True для AdornerLayer и для каждого Adorner индивидуально.
Я попытался установить геометрию клипа в OnRender Adorner.
Я также заметил, что есть IsClipEnabled свойство Adorner, но когда я попытался установить его в значение true, я продолжал получать исключение NullReferenceException (хотя Adorner был определенно не нулевым)...
Спасибо!
2 ответа
IsClipEnabled собственность работает. NullPointerException бросается, если у украшенного элемента управления нет родителя. Вы должны поместить элемент управления в некоторый контейнер перед установкой IsClipEnabled,
Для меня секретным источником было:
- Набор
IsClipEnabled=trueна Украшении - Набор
ClipToBounds=trueна украшенном элементе