Выровнять по правому краю выпадающее меню nav-pills
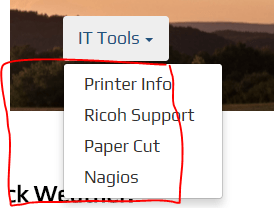
Я пытаюсь выровнять выпадающее меню по правой стороне. Пожалуйста, смотрите прикрепленное изображение и код ссылки HTML. Только CSS с плавающей точкой был применен через CSS, чтобы переместить раскрывающийся список в правую часть экрана.

<li class="dropdown" id="it"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">IT Tools
<span class="caret"></span></a>
<ul class="dropdown-menu" id="drop">
<li><a href="/printers/index.html">Printer Info</a></li>
<li><a href="http://rciessweb1.ricoh.ca/EService">Ricoh Support</a></li>
<li><a href="http://printserver2k8:9191/admin">Paper Cut</a></li>
<li><a href="http://nagios/nagiosxi/">Nagios</a></li>
</ul>
</li>
1 ответ
Решение
Я просто добавил выпадающее меню прямо в этот бит:
<ul class="dropdown-menu dropdown-menu-right">
Это сработало для меня!