Проблема с нокаутом при установке ядра ASP.net
Я создал новый основной проект Asp.net, и я пытаюсь установить Knockout.js, я делаю это, следуя установке Knockoutjs
Проблема в том, что я добавляю нокаут в свою беседку (последняя версия 3.4.0, а не 3.3.0).
"knockout": "^3.4.0"
}
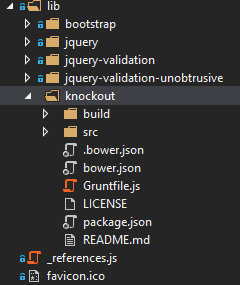
Я нажимаю "Сохранить", затем захожу в папку wwwroot/lib и папка Knockout там. Однако это выглядит так... 
Как вы можете видеть, есть 2 папки src и build, но нет knockout.js, в действительности весь каталог не содержит файл knockout.js.
Так что мне интересно, в чем здесь проблема? что-то изменилось и сделал учебник недействительным? Я делаю что-то глупое здесь?
РЕДАКТИРОВАТЬ: У меня есть ощущение, что это источник и нуждается в строительстве, хотя не уверен
РЕДАКТИРОВАТЬ 2: Вот Gruntfile.js, расположенный в исходном коде proj, который использовался вместе с бегуном trask согласно учебнику, за которым я следовал.
module.exports = function (grunt) {
grunt.initConfig({
bower: {
install: {
options: {
targetDir: "wwwroot/lib",
layout: "byComponent",
cleanTargetDir: false
}
}
}
});
grunt.registerTask("default", ["bower:install"]);
grunt.loadNpmTasks("grunt-bower-task");
};
Я думаю, что в моем gruntfile здесь не хватает некоторых ключевых вещей, просто не знаю, что (не очень хорошо разбираюсь в grunt, я боюсь)
1 ответ
Бауэр извлекает весь пакет и помещает его в папку "bower_packages/package_name". Вы можете заставить bower изменить каталог назначения по умолчанию (в вашем случае это папка "wwwroot/lib"), но он все равно получает весь пакет.
Чтобы поместить в папку "wwwroot/lib" только результаты сборки пакета (файлы, указанные в основном свойстве пакета bower.json), я использую инструмент " bower-installer". Он вызывает bower для получения пакетов, а затем получает " Основные "файлы для каждого пакета и положить их в папку назначения.
Обновление 1
bower.json
{
"name": "_______",
"version": "0.0.0",
"dependencies": {
"jquery": "~2.1.0",
"jqueryui": "~1.11.4",
"knockout": "^3.4.0"
},
"install": {
"path": "wwwroot/lib",
"sources": {
"knockout": {
"mapping": [
{
"bower_components/knockout/dist/knockout.debug.js": "knockout.js"
}
]
}
}
}
}
Предполагаемые пакеты bower и bower-installer установлены по всему миру. Просто создайте файл bower.json в любой пустой папке и запустите команду "bower-installer" из командной строки в этой папке. Вы должны получить папку "bower_components" с полным пакетом и файл "\wwwroot\lib\knockout\knockout.js". Я только что проверил это.