Изменение порядка подпанелей панели ExtJS
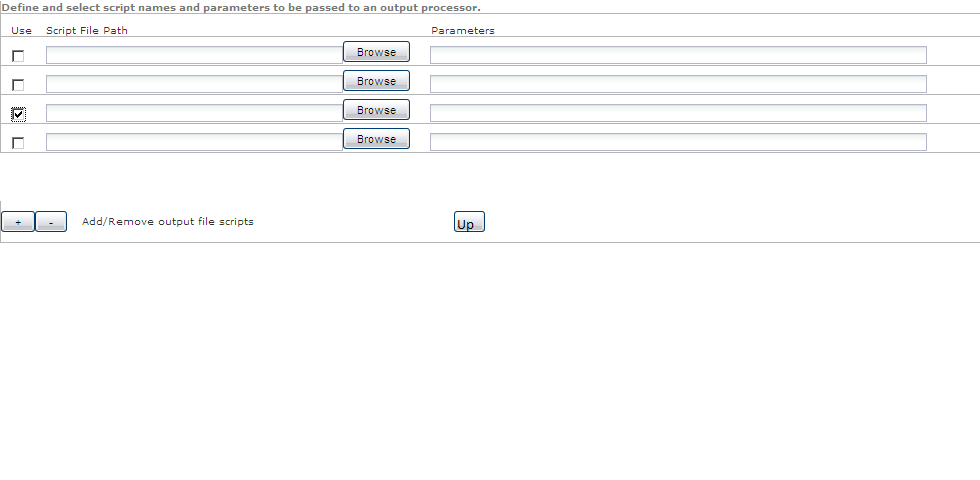
У меня есть панель ExtJS, которая содержит метку в первом и втором ряду. Позже я добавил 4 подпанели, каждая из которых содержит флажок, и 2 текстовых поля (каждая подпанель подряд на главной панели). Затем у меня есть 2 кнопки "Вверх" / "Вниз", которые переупорядочивают эти субпанели вверх / вниз на 1 ряд для каждого нажатия кнопок вверх / вниз. Я могу расположить основную панель со всеми подпанелями, но застрял при переупорядочении подпанелей. Как справиться с этой (переупорядочением подпанелей) функциональностью в ExtJS?
1 ответ
Хитрость в динамическом изменении элементов панели заключается в вызове функции doLayout после изменения. Не самый красивый, но рабочий пример вашей проблемы:
var Panel1 = Ext.create('Ext.form.Panel', {
title: 'first',
items: [{
fieldLabel: 'text1',
xtype: 'textfield'
}, {
fieldLabel: 'text2',
xtype: 'textfield'
}, {
xtype: 'checkbox'
}]
})
var Panel2 = Ext.create('Ext.form.Panel', {
title: 'second',
items: [{
fieldLabel: 'text1',
xtype: 'textfield'},
{
fieldLabel: 'text2',
xtype: 'textfield'}]
})
var mainPanel = Ext.create('Ext.panel.Panel', {
title: 'main',
items: [Panel1, Panel2]
})
new Ext.Window({
width: 300,
height: 400,
layout: 'fit',
items: [mainPanel],
bbar: [{
text: 'reorder',
handler: function() {
var swap = mainPanel.items.items[0];
mainPanel.items.items[0] = mainPanel.items.items[1];
mainPanel.items.items[1] = swap;
mainPanel.doLayout();
}
}]
}).show();
Это для ExtJs 4.0.7, но уловка работает для более ранних версий, просто измените синтаксис создания панели.