Android ActionBar Настроить вид поиска
--- решены проблемы - добавлены ответы в текстовом редакторе ---
Я использую ActionBar Шерлок в моем приложении для Android. Там я хочу показать SearchView, Пока все работает нормально, но я понимаю, что делаю что-то не так, когда пытаюсь настроить его.
Я создаю это так:
searchView.setQueryHint("Search: ");
searchView.setOnQueryTextListener(this);
searchView.setOnCloseListener(...);
searchMenuItem = menu.add("Search place");
searchMenuItem.setIcon(R.drawable.ic_action_search)
.setActionView(searchView)
.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM | MenuItem.SHOW_AS_ACTION_COLLAPSE_ACTION_VIEW);
Я хочу сделать две вещи:
Измените цвет текста "Поиск", который отображается в появившемся текстовом поле. Похоже, я изменил его в соответствии с общим стилем текста в моей теме, но я надеюсь, что смогу каким-то образом установить отдельный цвет.
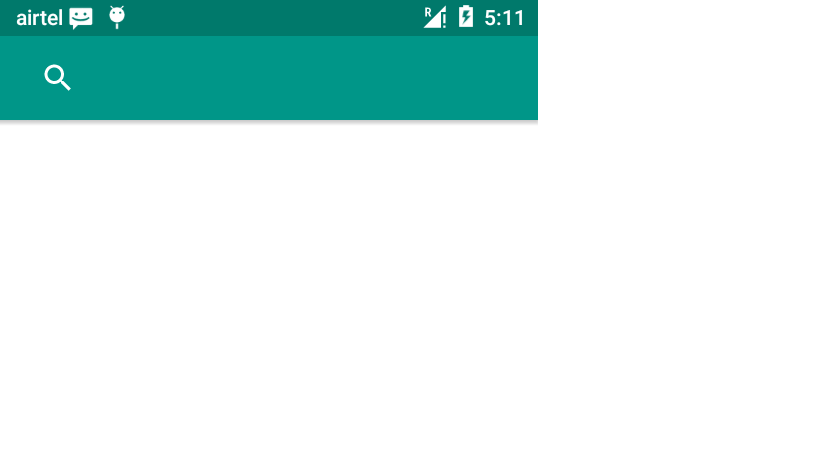
При открытии этого вида поиска он появляется в левой части панели действий. Но мне это нужно с правой стороны. Значок (лупа) на самом деле находится на правой стороне панели, но нажатие на нее открывает поле EditText с левой стороны. Я пытался использовать LayoutParams, но мне не хватает чего-то важного, когда я пытаюсь добавить его на панель действий с помощью LayoutParams.

Надеюсь, кто-нибудь поможет мне с этим.
Большое спасибо, Тобиас
---- РЕДАКТИРОВАТЬ ----
Итак, одна вещь уже решена с этим. Добавление Action Bar с помощью XML делает TextEdit справа.
getSupportMenuInflater().inflate(R.menu.activity_main, menu);
MenuItem searchItem = menu.findItem(R.id.action_search);
SearchView searchView = (SearchView) searchItem.getActionView();
Log.e(TAG, "searchView: " + searchView);
И в моем menu.xml
<item android:id="@+id/action_search"
android:title="Search"
android:icon="@drawable/ic_action_search"
android:showAsAction="always"
android:actionViewClass="com.actionbarsherlock.widget.SearchView" />
Так что, по крайней мере, одна загадка раскрыта (почему это имело значение). Но вновь созданный XML больше не закрывается при вызове
searchMenuItem.collapseActionView();
Так что с этим все еще что-то не так.
--- РЕДАКТИРОВАТЬ 2 ---
Просто чтобы вы знали. Я нашел решение для цвета текста. Это может быть достигнуто с помощью AutoCompleteTextView Search View:
AutoCompleteTextView searchText = (AutoCompleteTextView) searchView.findViewById(R.id.abs__search_src_text);
searchText.setHintTextColor(getResources().getColor(R.color.white));
searchText.setTextColor(getResources().getColor(R.color.white));
Поэтому последняя проблема, с которой я столкнулся, заключается в том, что Search View больше не закрывается при отправке текста. Так что collapseActionView() и т. Д. Не работает. Есть идеи?
--- РЕДАКТИРОВАТЬ 3 ---
Хорошо, я нашел решение. Я не знаю, если это правильный способ сделать это, но при использовании
((SearchView) searchMenuItem.getActionView()).setIconified(true);
это закрывает EditText
Я должен сделать это дважды, потому что первый раз только "удаляет" мой вводимый текст и показывает "подсказку", тогда как второй раз "закрывает" EditText подсказки и сворачивает search View в лупу. Неуклюжий стиль, но это работает.:-)
4 ответа
Я сделал класс SearchViewFormatter, чтобы легко отформатировать нативный виджет SearchView для Android. Пример:
new SearchViewFormatter()
.setSearchBackGroundResource(R.drawable.my_bg)
.setSearchIconResource(R.drawable.my_ic, true, false) //true to icon inside edittext, false to outside
.setSearchVoiceIconResource(R.drawable.my_ic)
.setSearchTextColorResource(R.color.my_color)
.setSearchHintColorResource(R.color.my_color)
.setSearchCloseIconResource(R.drawable.my_ic)
.setInputType(InputType.TYPE_TEXT_FLAG_NO_SUGGESTIONS)
.format(mSearchView);
К вашему сведению теперь с поддержкой ActionBar v7 appcompat способ изменения цвета подсказки запроса, цвет текста, размер текста:
import android.support.v4.view.MenuItemCompat;
import android.support.v7.widget.SearchView;
import android.support.v7.widget.SearchView.SearchAutoComplete;
...
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_home, menu);
MenuItem searchItem = menu.findItem(R.id.item_search);
mSearchView = (SearchView) MenuItemCompat.getActionView(searchItem);
mSearchView.setOnQueryTextListener(this);
mSearchView.setQueryHint(getString(R.string.text));
SearchAutoComplete searchAutoComplete = (SearchAutoComplete) mSearchView.findViewById(android.support.v7.appcompat.R.id.search_src_text);
searchAutoComplete.setHintTextColor(mRes.getColor(android.R.color.white));
searchAutoComplete.setTextSize(14);
return super.onCreateOptionsMenu(menu);
}
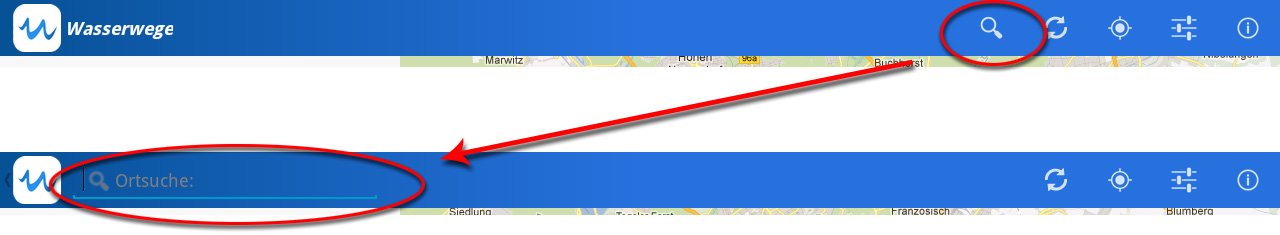
Я сделал закругленный угол для редактирования текста, как это.
int searchPlateId = searchView.getContext().getResources().getIdentifier("android:id/search_plate", null, null);
View searchPlate = searchView.findViewById(searchPlateId);
searchPlate.setBackgroundResource(R.drawable.bg_white_rounded);
int searchSrcTextId = getResources().getIdentifier("android:id/search_src_text", null, null);
EditText searchEditText = (EditText) searchView.findViewById(searchSrcTextId);
searchEditText.setTextColor(Color.BLACK);
searchEditText.setHintTextColor(Color.LTGRAY);
int closeButtonId = searchView.getContext().getResources().getIdentifier("android:id/search_close_btn", null, null);
ImageView closeButtonImage = (ImageView) searchView.findViewById(closeButtonId);
closeButtonImage.setColorFilter(ContextCompat.getColor(MainActivity.this, R.color.colorPrimary), PorterDuff.Mode.SRC_IN);
bg_white_background.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffff"/>
<corners android:radius="8dp"/>
</shape>
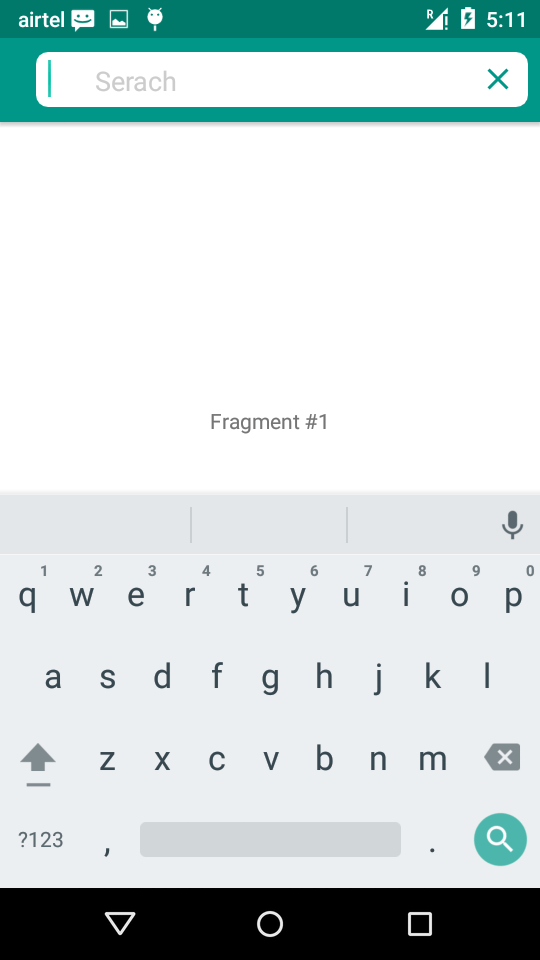
<SearchView
android:id="@+id/searchView"
android:layout_width="match_parent"
android:queryHint="Serach"
android:layout_height="match_parent"></SearchView>
Чтобы решить вопрос № 2
Измените эту строку:
.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM | MenuItem.SHOW_AS_ACTION_COLLAPSE_ACTION_VIEW);
Для того, чтобы:
.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
использовать только SHOW_AS_ACTION_IF_ROOM параметр на setShowAsAction() метод