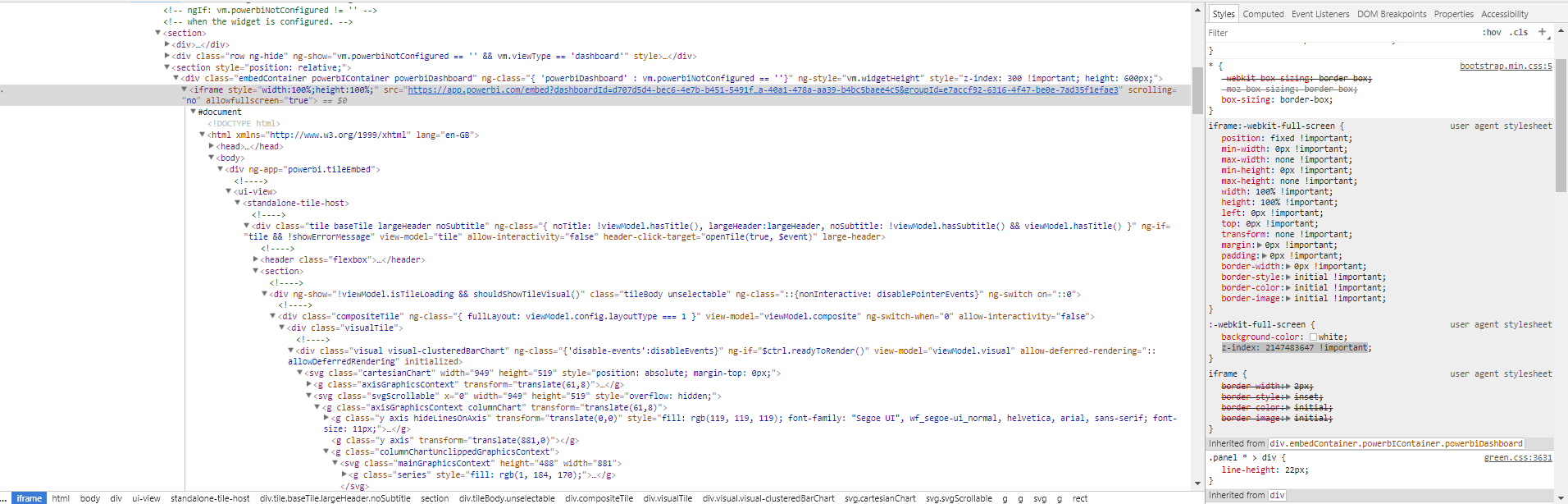
CSS нужно наложить элемент на встроенный стиль iframe с помощью { position: fixed! Important; z-index: 2147483647! важный}
Я работаю над внедрением Power BI, где можно щелкнуть, чтобы сделать его полноэкранным. Он запустит Iframe, который будет иметь встроенные стили. и определяется следующим образом:
Кроме того, у меня есть свой собственный элемент, который я хочу визуализировать поверх него. Код выглядит следующим образом:
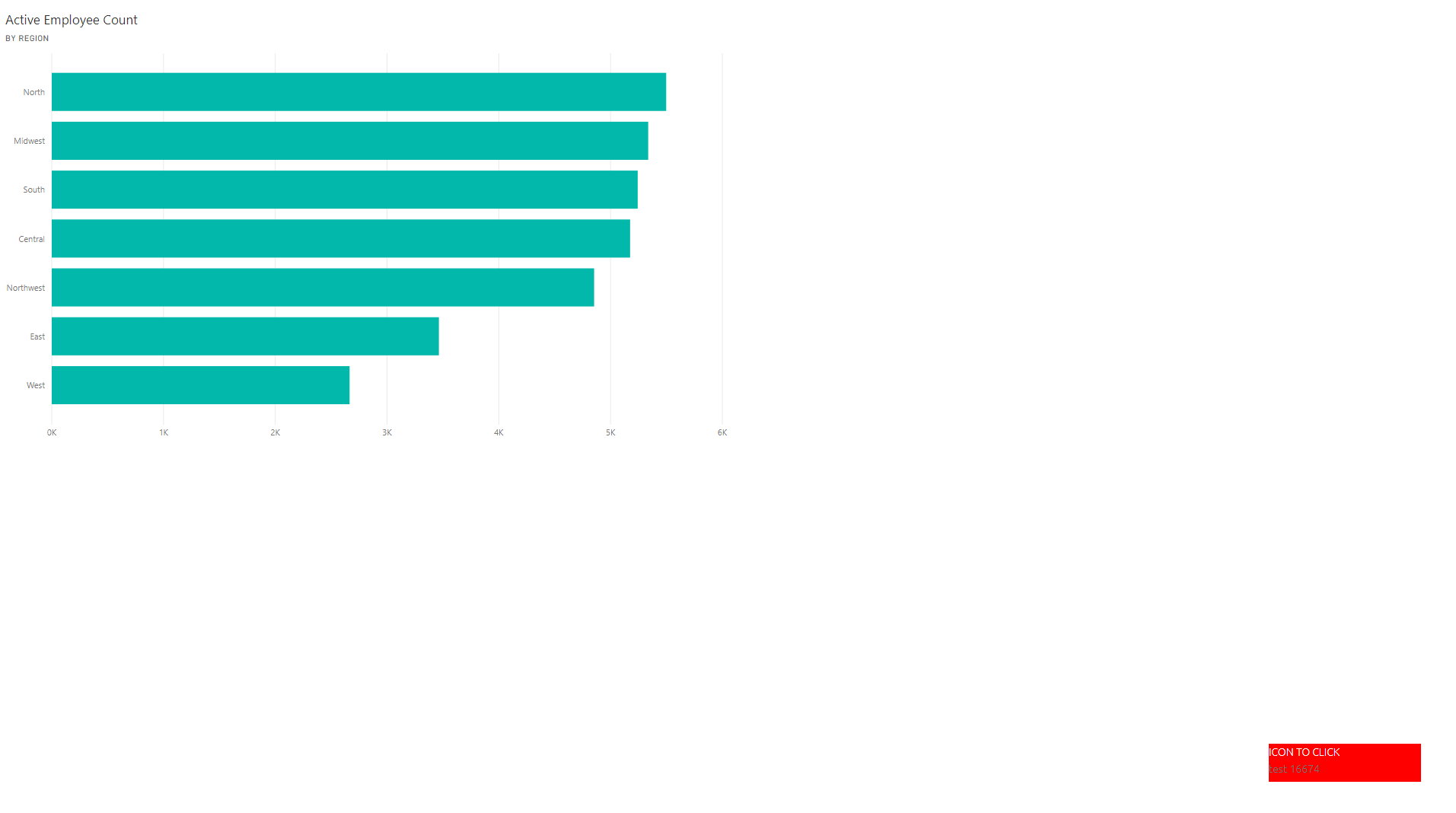
<div onclick="console.log('test')" ng-if="vm.openWidget === vm.wid" style="position: fixed !important; bottom: 50px; right: 50px; height: 50px; width: 200px; background: red; z-index: 99999999999">
<div style="color: white;" ng-click="vm.exitFullScreen()" >
ICON TO CLICK
</div>
test {{ vm.wid }}
</div>
Я использую AngularJs 1.5 в качестве внешнего интерфейса. Я показываю Но щелчки накладываются на би-энергию. Как только я закрою код для вставки, я могу нажать на div, и он заработает.
Тем не менее, я хочу, чтобы он работал поверх наложения Power Embed.
Для полноты я включил HTML-код ниже:
<div ng-show="vm.loadingContent" class="loader"></div>
<div ng-show="!vm.loadingContent">
<!--child: {{ vm.childReport }}-->
<!-- When the widget hasn't been configured. -->
<div ng-if="vm.powerbiNotConfigured != ''">
{{ vm.powerbiNotConfigured }}
</div>
<!-- when the widget is configured. -->
<section>
<div>
<i class="ms-Icon ms-Icon--FullScreen" aria-hidden="true" ng-click="vm.showFullScreen(e)"></i>
</div>
<div class="row" ng-show="vm.powerbiNotConfigured == '' && vm.viewType == 'dashboard'">
<ul class="breadcrumb" style="margin-left: -5px; margin-bottom: 0; padding-top: 0;">
<li><a role="button" ng-click="vm.backToDashboard()" href="javascript:void(0)">{{::vm.dashboardName}}</a></li>
</ul>
</div>
<section style="position: relative;">
<div class="embedContainer powerbIContainer" ng-class="{ 'powerbiDashboard' : vm.powerbiNotConfigured == ''}" ng-style="vm.widgetHeight" style="z-index: 300 !important"></div>
</section>
</section>
</div>
<div onclick="console.log('test')" ng-if="vm.openWidget === vm.wid" style="position: fixed !important; bottom: 50px; right: 50px; height: 50px; width: 200px; background: red; z-index: 99999999999">
<div style="color: white;" ng-click="vm.exitFullScreen()" >
ICON TO CLICK
</div>
test {{ vm.wid }}
</div>
1 ответ
Если вы хотите прослушивать щелчки на панели мониторинга (похоже, вы встраиваете панель мониторинга), вы можете настроить прослушиватель на событие нажатия на плитку, чтобы iframe не поглощал ваши клики. также вы получаете данные из события, которые помогут вам встроить плитку в полноэкранный режим (embedUrl, tileId...). Вот пример из живого примера ( https://microsoft.github.io/PowerBI-JavaScript/demo/v2-demo/index.html).
// Get a reference to the embedded dashboard HTML element
var dashboardContainer = $('#dashboardContainer')[0];
// Get a reference to the embedded dashboard.
dashboard = powerbi.get(dashboardContainer);
// dashboard.off removes a given event listener if it exists.
dashboard.off("tileClicked");
// dashboard.on will add an event listener.
dashboard.on("tileClicked", function(event) {
Log.log(event.detail);
});