UWP изменить высоту NavigationViewItem

На изображении выше вы можете увидеть мое приложение (слева) и Groove Player (справа). Я хочу сделать NavigationViewItem большим, как Groove Player, но не знаю как. Я пытался играть с Padding и MinHeight, но это не выглядело одинаково.
Я хочу сделать то же самое для AutoSuggestBox и кнопки "Настройки", которые являются частью NavigationView.
<NavigationView x:Name="navView" IsSettingsVisible="True">
<NavigationView.AutoSuggestBox>
<AutoSuggestBox QueryIcon="Find" PlaceholderText="Search"></AutoSuggestBox>
</NavigationView.AutoSuggestBox>
<NavigationView.MenuItems>
<NavigationViewItem x:Name="button1" Icon="Favorite" Content="Button 1" Tapped="Button1_Tapped"/>
<NavigationViewItem x:Name="button2" Icon="Save" Content="Button 2" Tapped="Button2_Tapped"/>
</NavigationView.MenuItems>
</NavigationView>
1 ответ
UWP изменить высоту NavigationViewItem
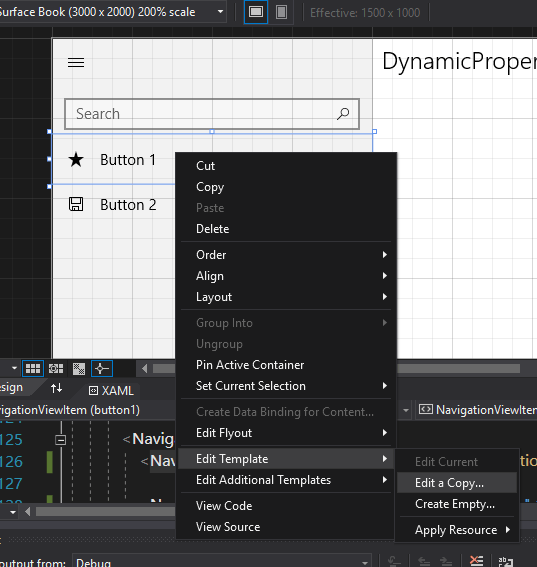
По вашему требованию вы можете редактировать NavigationViewItem шаблон. Щелкните правой кнопкой мыши NavigationViewItem в конструкторе xaml -> Изменить шаблон -> Редактировать копию.
Если вы хотите изменить NavigationViewItem высота, вы можете изменить LayoutRoot рост. А затем изменить SelectionIndicator высота соответственно.
<Grid x:Name="LayoutRoot" Background="{TemplateBinding Background}" Height="50" Control.IsTemplateFocusTarget="True">
......
<Rectangle x:Name="SelectionIndicator" Fill="{ThemeResource NavigationViewSelectionIndicatorForeground}" Height="40" Opacity="0.0" Width="6"/>