Как заполнить ASPxComboBox?
У меня есть Editable ASPxGridView и запутался, как заполнить инициализацию ASPxComboBox.
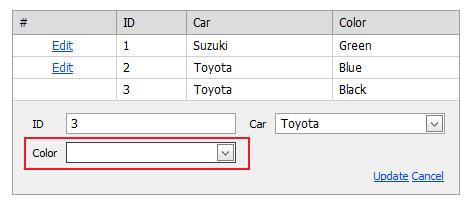
Рассмотрим следующий сценарий, в котором у нас есть список автомобилей с цветами.

После того, как Правка нажата.

Я хочу добавить источник данных в этот выделенный цветной комбинированный список. Мой код приведен ниже:
ASP код
<dx:ASPxGridView ID="grid" runat="server" AutoGenerateColumns="False"
KeyFieldName="ID" onstartrowediting="ASPxGridView1_StartRowEditing">
<Columns>
<dx:GridViewCommandColumn VisibleIndex="0">
<EditButton Visible="True">
</EditButton>
</dx:GridViewCommandColumn>
<dx:GridViewDataTextColumn Caption="ID" FieldName="ID" Name="ID"
VisibleIndex="1">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn Caption="Car" FieldName="Car" Name="Car"
VisibleIndex="2">
<EditItemTemplate>
<dx:ASPxComboBox ID="ASPxComboBox1" runat="server"
Text='<%# Eval("Car") %>'>
</dx:ASPxComboBox>
</EditItemTemplate>
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn Caption="Color" FieldName="Color" Name="Color"
VisibleIndex="3">
<EditItemTemplate>
<dx:ASPxComboBox ID="colorCombo" runat="server">
</dx:ASPxComboBox>
</EditItemTemplate>
</dx:GridViewDataTextColumn>
</Columns>
Код C#
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("ID");
dt.Columns.Add("Car");
dt.Columns.Add("Color");
DataRow dr = dt.NewRow();
dr["ID"] = "1";
dr["Car"] = "Suzuki";
dr["Color"] = "Green";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["ID"] = "2";
dr["Car"] = "Toyota";
dr["Color"] = "Blue";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["ID"] = "3";
dr["Car"] = "Toyota";
dr["Color"] = "Black";
dt.Rows.Add(dr);
grid.DataSource = dt;
grid.DataBind();
}
protected void ASPxGridView1_StartRowEditing(object sender,
DevExpress.Web.Data.ASPxStartRowEditingEventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add("ID");
dt.Columns.Add("Color");
DataRow dr = dt.NewRow();
dr["ID"] = "1";
dr["Color"] = "Green";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["ID"] = "2";
dr["Color"] = "Blue";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["ID"] = "3";
dr["Color"] = "Black";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["ID"] = "4";
dr["Color"] = "Red";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["ID"] = "5";
dr["Color"] = "Yellow";
dt.Rows.Add(dr);
ASPxComboBox cb=(ASPxComboBox)grid.FindEditRowCellTemplateControl(
grid.Columns["Color"] as GridViewDataColumn
, "colorCombo");
cb.DataSource = dt;
cb.DataBind();
}
После установки точки останова на cb.Datasource = dt; проверяется, что значения заполняются, но не просматриваются на странице. Это заполнение поля со списком не может быть сделано в page_load(). Если кто-нибудь знает решение, пожалуйста, скажите мне в простых и простых словах.
НОТА: Datasource исходит от databaseвот тут я просто прописал Pageload(),
2 ответа
Вы можете сделать это с источником данных XML. Таким образом, вы можете избежать кода позади, заполнить список и отобразить текущий выбор цвета. Вам нужно будет преобразовать GridViewDataTextColumn в GridViewDataComboBoxColumn, а затем добавить в него источник данных XML. Чтобы добавить источник данных xml, просто щелкните правой кнопкой мыши папку App_Data и выберите Add->New Item. Выберите файл XML и назовите его colors.xml. Код ниже:
XML:
<colors>
<item ID="1" Color="Green"></item>
<item ID="2" Color="Blue"></item>
<item ID="3" Color="Black"></item>
<item ID="4" Color="Red"></item>
<item ID="5" Color="Yellow"></item>
</colors>
Строки для добавления в ASPX:
<asp:XmlDataSource ID="colorsXML" runat="server" DataFile="~/App_Data/colors.xml" XPath="colors/item" ></asp:XmlDataSource>
Изменить:
<dx:GridViewDataTextColumn Caption="Color" FieldName="Color" Name="Color"
VisibleIndex="3">
<EditItemTemplate>
<dx:ASPxComboBox ID="colorCombo" runat="server">
</dx:ASPxComboBox>
</EditItemTemplate>
</dx:GridViewDataTextColumn>
К этому:
<dx:GridViewDataComboBoxColumn Caption="Color" FieldName="Color" Name="Color" VisibleIndex="3">
<PropertiesComboBox DataSourceID="colorsXML" ValueField="ID" TextField="Color"></PropertiesComboBox>
</dx:GridViewDataComboBoxColumn>
Сотрите код в функции StartRowEditing, он вам не понадобится:
protected void ASPxGridView1_StartRowEditing(object sender, DevExpress.Web.Data.ASPxStartRowEditingEventArgs e)
{
}
Я иду с подходом, показанным dcreight.
Если вы используете источник объектных данных для привязки вашего комбинированного списка, вы можете изменить предложенный им код следующим образом:
<dx:GridViewDataComboBoxColumn Caption="Color" FieldName="ID" Name="Color" VisibleIndex="3">
<PropertiesComboBox DataSourceID="objColors" ValueField="ID" TextField="Color" ValueType="System.String"></PropertiesComboBox>
</dx:GridViewDataComboBoxColumn>
Убедитесь, что имя поля и значение поля propertiescombobox совпадают. Также определите объектный источник данных в вашем коде за пределами gridview
<asp:ObjectDataSource ID="objColors" SelectMethod="GetColors" TypeName="ClassFileName"
runat="server"></asp:ObjectDataSource>