DropShadowPanel и радиус угла границы
Я хочу сделать эффект падающей тени с помощью пограничного контроля. Я использую инструментарий UWP.
<controls:DropShadowPanel x:Name="dspShadow"
BlurRadius="10"
ShadowOpacity="0.8"
OffsetX="0"
OffsetY="0"
Color="Black">
<Border x:Name="borderMain" Background="Red" CornerRadius="10"/>
</controls:DropShadowPanel>
Но он не распознает угловой радиус, результат выглядит так:

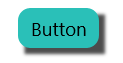
И мне нужно, чтобы это выглядело так:

Есть идеи как этого добиться?
1 ответ
Решение
Вы должны замаскировать это. В настоящее время вы можете получить только маску от TextBlock, Shape а также Image, В этом случае просто замените Border с Rectangle,
<controls:DropShadowPanel x:Name="dspShadow"
BlurRadius="10"
OffsetX="0"
OffsetY="0"
ShadowOpacity="0.8"
Color="Black">
<Rectangle Width="100"
Height="48"
Fill="Red"
RadiusX="10"
RadiusY="10" />
</controls:DropShadowPanel>