Как остановить PurifyCSSPlugin Webpack-3 от очистки до слишком много?
проблема
При прочих равных, мои последние страницы отличаются по результату CSS. В версии prod отсутствует правильное выравнивание flexbox, как видно из следующего сравнения:
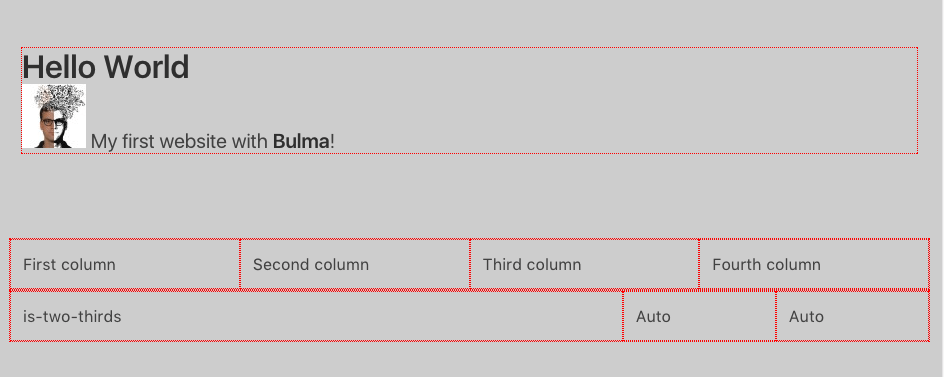
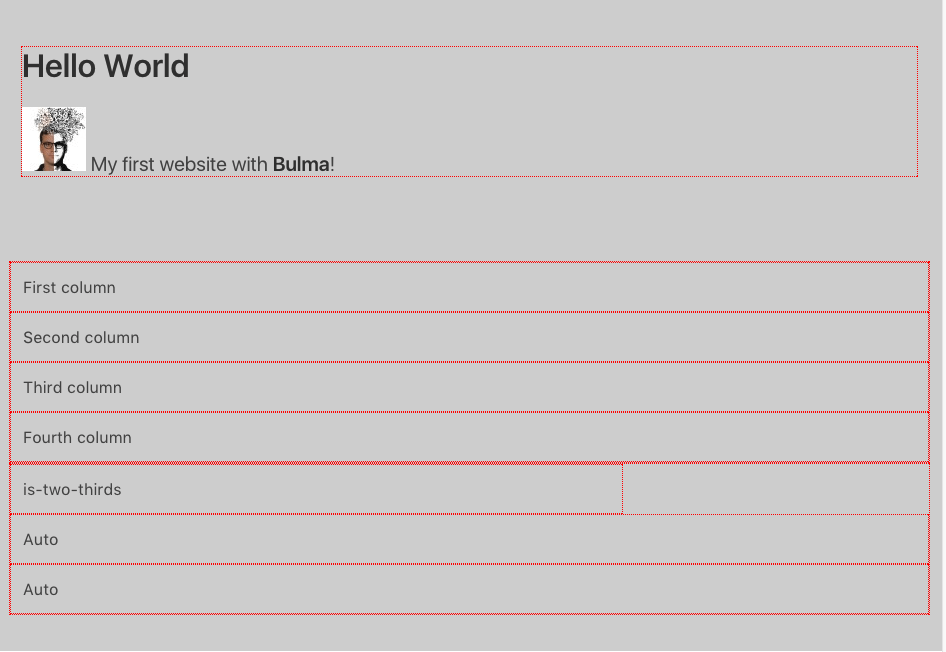
Dev
тычок
Проблема вызвана PurifyCSSPlugin. Я не знаю, как настроить его, по-прежнему очищая нужные части CSS, сохраняя те части, которые мне действительно нужны?
Любая помощь будет оценена. Полный код доступен здесь.
Исследования до сих пор
Обновление 2017-08-21:
В рабочей версии отсутствует css для следующих классов
подзаголовок
title:not(.is-spaced) + .subtitle { margin-top: -1.5rem; }
столбцы
@media screen и (min-width: 769px), print .columns:not(.is-desktop) { display: flex; }
Настроить
Я использую webpack-3 вместе с bulma для создания веб-страницы. У меня есть две задачи сценария, определенные для создания моего приложения: 1. в разработке и 2. для производства.
"dev": "webpack-dev-server --progress --colors",
"prod": "npm run clean && NODE_ENV=prod webpack -p",
В моей конфигурации webpack я переключаюсь между двумя конфигурациями для обработки css, в зависимости от переменной NODE_ENV. Конфиг выглядит следующим образом:
const cssConfigEnvironments = {
'dev': ['style-loader', 'css-loader?sourceMap', 'sass-loader'],
'prod': ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader']
})
}
Кроме того, я отключаю ExtractTextPlugin для разработки.
new ExtractTextPlugin({ // Builds .css, see https://github.com/webpack-contrib/extract-text-webpack-plugin
filename: '[name].css',
allChunks: true,
disable: !envIsProd
}),
Единственная заметная информация, отображаемая внутри консоли, - это следующее предупреждение об устаревании:
(node:2275) DeprecationWarning: Chunk.modules is deprecated. Use Chunk.getNumberOfModules/mapModules/forEachModule/containsModule instead.
1 ответ
Проблема действительно исходит от PurifyCSSPlugin, есть проблема, уже открытая для ее решения.
В качестве быстрого решения вы должны внести в белый список not тег:
new PurifyCSSPlugin({
// Give paths to parse for rules. These should be absolute!
paths: glob.sync(path.join(__dirname, 'src/*.html')),
minimize: envIsProd,
purifyOptions: {
info: true,
whitelist: [ '*:not*' ]
}
})