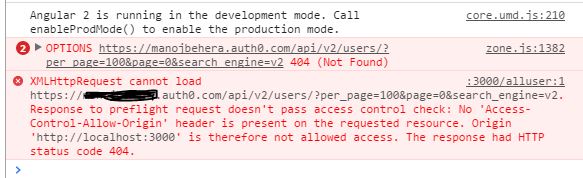
angular 2 с auth0 для чтения всех пользовательских ошибок. Ответ на запрос предполётной проверки не проходит проверку контроля доступа: нет "Access-Control-Allow-Origin"
Умеет читать профиль пользователя и может обновлять метаданные пользователя из Auth0 в моем приложении angular 2.
this.lock.getProfile(authResult.idToken, (error, profile) => {
if (error) {
// Handle error
alert(error);
return;
}
А также
this.authHttp
.patch('https://' + myConfig.domain + '/api/v2/users/' + this.auth.userProfile.user_id, data, {headers: headers})
.map(response => response.json())
.subscribe(
response => {
this.auth.userProfile = response;
localStorage.setItem('profile', JSON.stringify(response));
this.router.navigate(['/profile']);
},
error => alert(error.json().message)
);
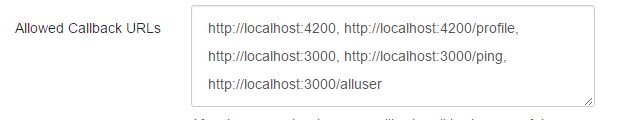
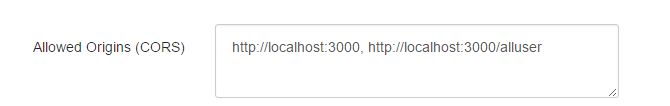
Но при попытке заставить всех пользователей получить ошибку - "Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:3000' is therefore not allowed access. The response had HTTP status code 404." 
Это код
var headers: any = {
"Content-Type": "application/json; charset=utf-8",
"cache-control": "no-cache"
};
this.authHttp
.get('https://' + myConfig.domain + '/api/v2/users/' + '?per_page=100&page=0&search_engine=v2', { headers: headers })
.map(response => response.json())
.subscribe(
response => {
console.log(response);
},
error => alert(error.json().message)
);
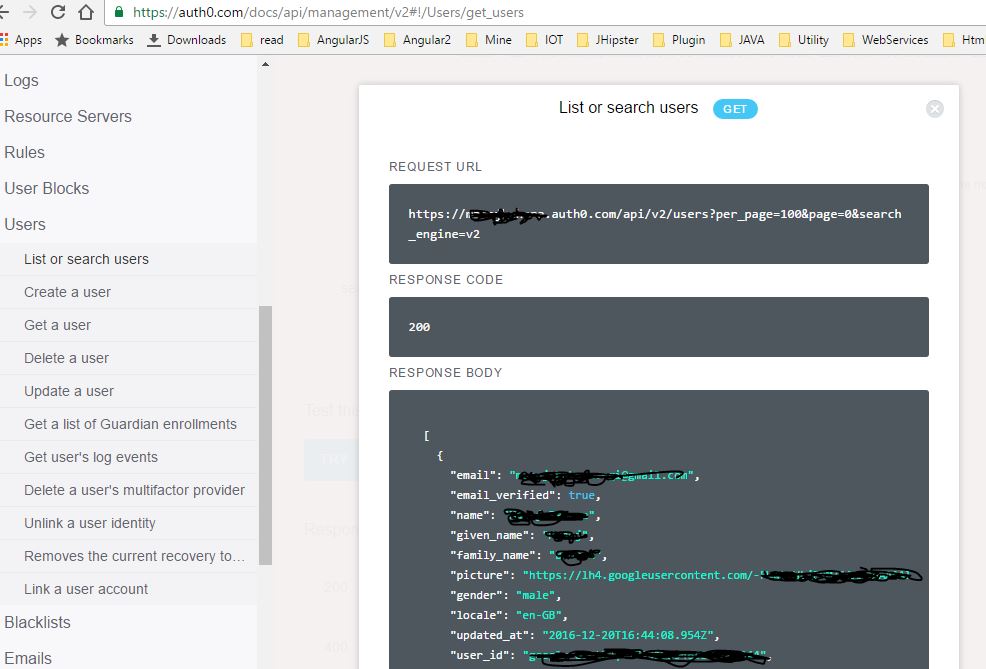
где клиентский тест работает нормально на сайте https://auth0.com/docs/api/management/v2  Не уверен, что происходит не так.
Не уверен, что происходит не так.
Также заголовок с Access-Control-Allow-Origin, имеют ту же проблему
var headers: any = {
"Content-Type": "application/json; charset=utf-8",
"cache-control": "no-cache",
"Access-Control-Allow-Origin": "*"
};
3 ответа
На самом деле, вы пытаетесь с localhostтак что вы должны добавить header в конце:
.header("Access-Control-Allow-Origin", "*")
Надеюсь, это поможет.
Проблема в том, что запрос не будет выполнен, даже если предполетный запрос CORS не будет выдан. Ключевая часть, которая указывает на это, состоит в том, что ответ на предпечатный запрос не находится в 2XX спектр.
Вы получаете 404 ответ на предпечатную проверку, но если вы сделаете тот же запрос из приложения, не связанного с CORS, вы все равно получите 404,
Правильный адрес для конечной точки, которую вы пытаетесь вызвать:
https://[AUTH0_ACCOUNT]/api/v2/users
и вместо этого вы звоните:
https://[AUTH0_ACCOUNT]/api/v2/users/
Вы должны удалить лишнюю косую черту в конце.
Однако это решит проблему 404, но не основную проблему... API управления Auth0 предназначен для использования серверным приложением, которое может получить необходимые маркеры доступа с помощью средств аутентификации клиента.
Для справки см . Токен API управления Auth0.
Причина того, что конечная точка пользователя PATCH работает, может быть связана с тем фактом, что эта конечная точка влияет только на одного пользователя и CORS разрешен.
Вы настраиваете это в архиве сервера (Пример: Apache): .htaccess с:
Header set Access-Control-Allow-Origin "*"
Но вы также можете попробовать установить расширение в Google Chrome. В случае среды разработки:
Введите URL: chrome://settings/ -> Extensions -> Get more extensions -> Поиск для Allow-Control-Allow-Origin: * -> Click to Active the Extension and try run code again,
И вы можете увидеть, почему эта ошибка -> нажмите.
Другие посты, которые решали проблемы нескольких людей с одной и той же ошибкой -> ( stackru)