Sencha Touch 2.1 изменяет значения осей декартовой диаграммы как целые числа
 Привет
Привет
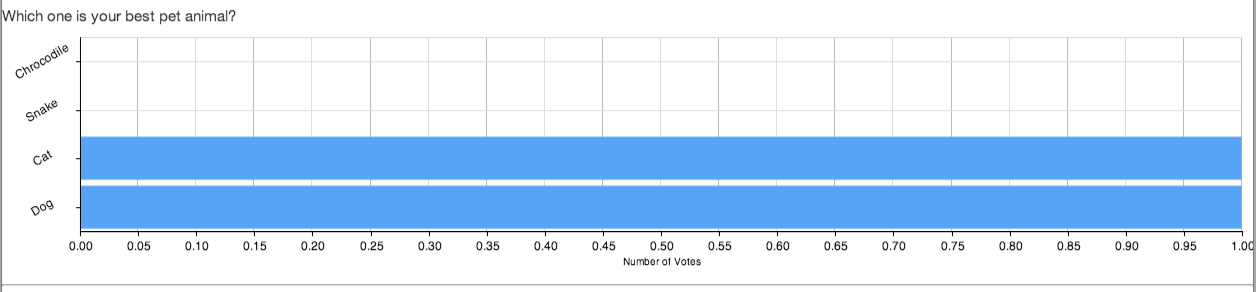
Я использую диаграммы Sencha Touch 2.1.1, чтобы показать результаты опросов в формате картезианской диаграммы. Я назначил свой тип осей как "целое число". Мои заданные входные значения для хранилища диаграммы всегда только целые числа (например, 1,2,3...). Но ось нарисованного графа содержит десятичные дроби, но мне не нужны десятичные дроби в моей оси.
Как это исправить. Заранее спасибо.
Ext.define("KBurra1.view.PollChart",{
extend:"Ext.chart.CartesianChart",
requires:['Ext.data.JsonStore','Ext.chart.axis.Numeric','Ext.chart.axis.Category','Ext.chart.series.Bar'],
config:{
store:null,
//id:"poll_chart",
height:'200px',
flipXY: true,
axes: [{
type: 'numeric',
minimum:0,
//maximum:3,
//increment:1,
position: 'bottom',
title: 'Number of Votes',
grid: {
odd: {
opacity: 1,
fill: '#dddc',
stroke: '#bbb',
lineWidth: 1
},
},
}, {
type: 'category',
position: 'left',
grid: true,
label: {
rotate: {
degrees:330
},
}
}],
series: [{
//title : ['data1'],
type: 'bar',
xField: 'answer',
yField: ['votecount'],
style: {
fill:'#57a4f7',
minGapWidth:5,
},
stacked : false
}]
}
});
1 ответ
Вы можете использовать встроенную функцию JavaScript "toFixed(0)", это даст ему 0 десятичных знаков. Также, если вы хотите 1 десятичное место, просто поставьте 1 вместо 0.
Чтобы использовать его в диаграмме, добавьте свойство рендеринга к осям с помощью небольшой функции, которая это делает. В моем приложении я имел дело с числами в миллионах, поэтому я делю на 1000000, а затем отображаю только 1 десятичную.
axes: [
{
type: 'numeric',
position: 'left',
fields: ['population','phones'],
minimum: 0,
renderer: function (value) {
value = value / 1000000;
return value.toFixed(1);
},
grid: true
},
В вашем случае просто умножьте на 100 и используйте toFixed (0)