Как растянуть заголовок WPF DataGridColumn при создании?
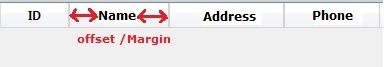
Я генерирую свои столбцы динамически и хотел бы растянуть их заголовки, как здесь

В общем случае столбцы могут иметь разные имена, поэтому невозможно установить фиксированный MinWidth, Возможно ли это путем изменения DataGrid.ColumnHeaderStyle установить что-то вроде горизонтального поля для текста заголовка? Вот мой XAML:
<DataGrid x:Name="ResultDataGrid" Margin="2"
ItemsSource="{Binding MyData, Mode=OneWay}"
DisplayMemberPath="Persons"
SelectedItem="{Binding SelectedPerson}"
GridLinesVisibility="None"
AutoGenerateColumns="False"
CanUserAddRows="False"
CanUserDeleteRows="False"
CanUserReorderColumns="False"
IsReadOnly="True"
SelectionMode="Single"
AllowDrop="True">
<DataGrid.ColumnHeaderStyle>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="Height" Value="25" />
<Setter Property="FontWeight" Value="Black" />
<Setter Property="SeparatorBrush" Value="LightGray" />
</Style>
</DataGrid.ColumnHeaderStyle>
</DataGrid>
1 ответ
Решение
Вы можете добавить еще Setter на ваш Style изменить ContentTemplate в TextBlock с установленным левым / правым полем
<DataGrid.ColumnHeaderStyle>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="Height" Value="25" />
<Setter Property="FontWeight" Value="Black" />
<Setter Property="SeparatorBrush" Value="LightGray" />
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<TextBlock Text="{Binding}" Margin="20,0"/>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</DataGrid.ColumnHeaderStyle>