Создание диаграммы Санки в R для печати
Я пытаюсь сделать диаграмму Санки, используя R для печатного отчета. Я в настоящее время использовал 2 метода, чтобы сделать это, но ни один не достигает совсем того, что я хотел.
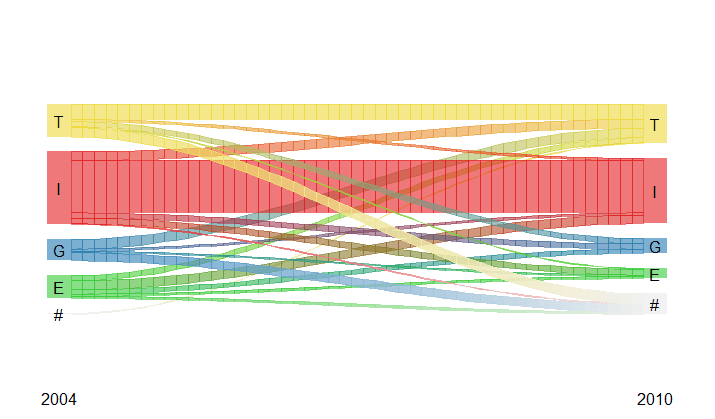
Первый использует функцию Riverplot и производит это: 
Мои проблемы с этим графиком состоят в том, что я не могу понять, как управлять пробелами вокруг графика (он кажется фиксированным и не подстраивается под наборы данных разного размера) или расположением аннотированного текста. Я хочу повторить этот график для ряда схожих, но разных по размеру наборов данных, но размещение текста очень изменчиво в своем расположении. Это код, который я сейчас использую для добавления текстовых аннотаций:
riverplot(a, srt = 0)
y_lim<-par("yaxp") #gets y axis limits to spicify text placements
# text(1.5,y_lim[1], Name,font=2) #labels plot with Name (LA)
text(1,y_lim[1],"2004")
text(2,y_lim[1],"2010")
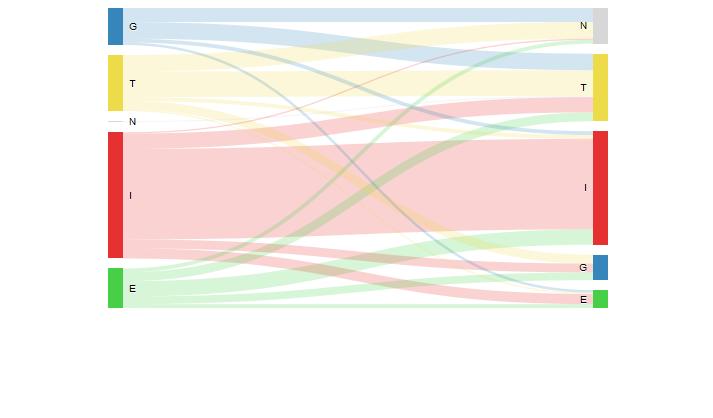
Второй использует rCharts и производит это: 
Мои проблемы с этим: (а) я хотел бы зафиксировать порядок категорий на каждой стороне (как на первом изображении) и (б) я хотел бы аннотировать диаграмму, как на первом изображении. Мои вопросы:
- Как я могу точно настроить форматирование фигуры Riverplot (первое изображение), или,
- Как добавить аннотации к графику rCharts Sankey (полагаю, это можно сделать в разделе сценариев, но я новичок в rCharts, d3 и javascript), и,
- Можно ли исправить порядок категорий в сюжете rCharts sankey.
1 ответ
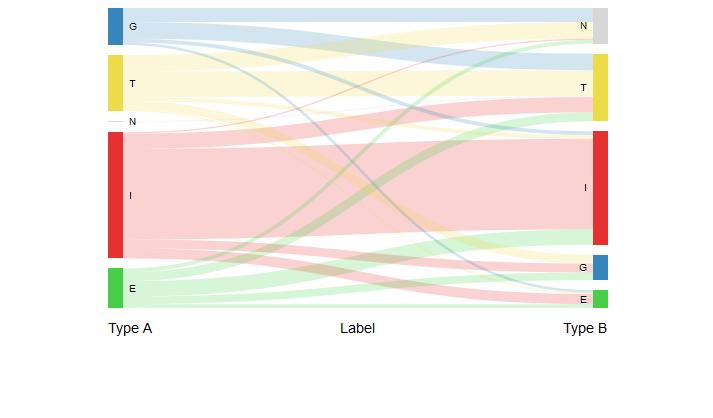
После большого количества ковыряния и извлечения кода из множества мест мне удалось создать то, что я хотел (решение пункта 2 моего первоначального вопроса). 
Код может быть улучшен во многих местах и, вероятно, может быть выполнен более элегантно, но я включил его ниже на случай, если он кому-нибудь поможет.
sankeyPlot$setTemplate(
afterScript = "
<script>
var cscale = d3.scale.ordinal()
.domain(['N','E', 'G' ,'I','T','N ','E ', 'G ' ,'I ','T '])
.range(['#d3d3d3', '#32ca32', '#1f78b4', '#e31a1c','#ecd736','#d3d3d3', '#32ca32', '#1f78b4', '#e31a1c','#ecd736'])
d3.selectAll('#{{ chartId }} svg path.link')
.style('stroke', function(d){
return cscale(d.source.name);
//returns grey links
})
d3.selectAll('#{{ chartId }} svg .node rect')
.style('fill', function(d){
return cscale(d.name)
})
.style('stroke', 'none')
var text_box = d3.selectAll('#{{ chartId }}').append('svg')
.attr('width', 500)
.attr('height', 100)
var TextData = [
{ 'cx': 0, 'cy': 20 ,'label': 'Type A', 'pos': 'left'},
{ 'cx': 250, 'cy': 20,'label': 'Label','pos': 'middle'},
{ 'cx': 500, 'cy': 20, 'label': 'Type B','pos': 'end'}];
var text = text_box.selectAll('text')
.data(TextData)
.enter()
.append('text');
//Add the text attributes
var textLabels = text
.attr('x', function(d) { return d.cx; })
.attr('y', function(d) { return d.cy; })
.text( function (d) { return d.label ; })
.attr('text-anchor', function(d) { return d.pos ;})
.attr('font-family', 'sans-serif')
.attr('font-size', '14px')
.attr('fill', 'black');
</script>
")