Как отобразить несколько графиков на странице FlexDashboard R при использовании макета раскадровки
Я строю R FlexDashboard в формате раскадровки. Я хотел бы отобразить несколько графиков на нескольких страницах раскадровки, включая серию связанных графиков с использованием перекрестных помех. Однако, когда я пытаюсь отобразить несколько графиков на странице или использую функцию bscols(), страница выглядит испорченной. Разрешены ли несколько сюжетов в формате раскадровки R FlexDashboard? Вот пример:
---
title: "Error_example"
output:
flexdashboard::flex_dashboard:
storyboard: true
theme: bootstrap
---
###Example: Why can't won't the datatable show up below the plot in this storyboard?
```{r}
library(plotly)
library(DT)
plot1<-plot_ly(data=diamonds,x=~carat,y=~price)
table1<-datatable(diamonds)
plot1
table1
2 ответа
bsCols() Кажется, полностью переопределить CSS flexdashboard, поэтому я бы избегал его использования.
Простым решением было бы добавить несколько div в R порцию. Что-то вроде:
---
title: "I think this should work"
output:
flexdashboard::flex_dashboard:
storyboard: true
theme: bootstrap
---
###Example: Using divs to separate outputs
```{r}
library(shiny)
library(plotly)
library(DT)
plot1<-plot_ly(data=diamonds,x=~carat,y=~price)
table1<-datatable(diamonds)
tags$div(
tags$div(
plot1
),
tags$div(
table1
)
)
```
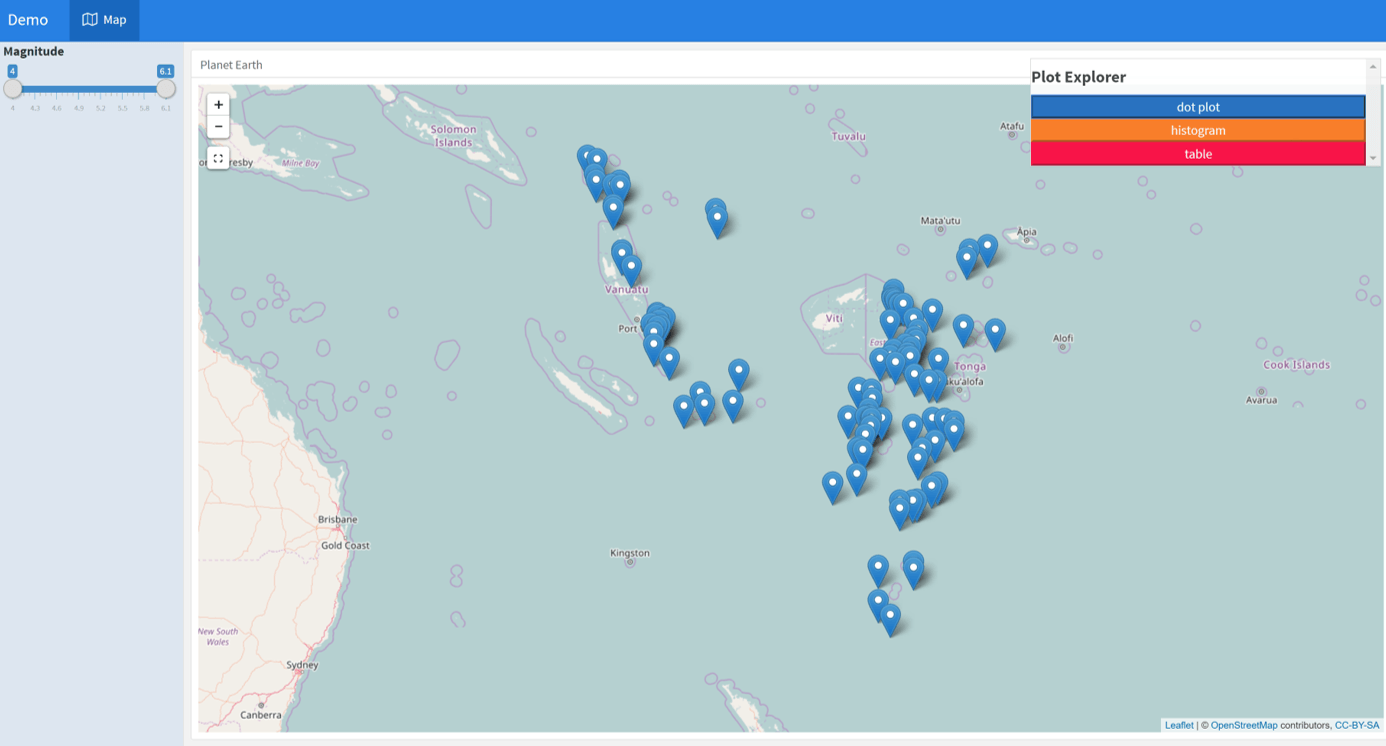
Этот пример объединяет перекрестные помехи, листовки и графики таким образом, чтобы обеспечить большое количество графиков. Хитрость заключается в том, чтобы использовать абсолютные панели со складными кнопками. Абсолютная панель находится над картой листовки, что означает, что карта может быть в полном размере, как в superzip https://shiny.rstudio.com/gallery/superzip-example.html, тогда как кнопки позволяют отображать графики по мере необходимости. Таким образом, вы можете добавить столько графиков и таблиц, сколько захотите, связать их перекрестными помехами и все же рассказать свою историю.
Это делает чистый интерфейс, где графики включены таким образом, что пользователь имеет больший контроль над окончательным отображением. Другой пример здесь Как объединить расположение строк и столбцов в flexdashboard?, но без перекрестных помех.
---
title: "Demo"
output:
flexdashboard::flex_dashboard:
orientation: columns
vertical_layout: fill
---
```{r setup, include=FALSE}
library(flexdashboard)
library(rmarkdown)
library(plotly)
library(shiny)
library(DT)
```
```{r}
library(crosstalk)
sd <- SharedData$new(quakes[sample(nrow(quakes), 100),])
```
Map { data-icon="fa-map-o"}
=====================================
Sidebar {.sidebar data-width=220}
--------------------------------
```{r, results='asis'}
filter_slider("mag", "Magnitude", sd, column=~mag, step=0.1, width=200)
```
Column {data-width=400}
--------------------------------
### Planet Earth
```{r}
library(leaflet)
leaflet(sd) %>% addTiles() %>% addMarkers()
```
```{r}
##########################
absolutePanel(id = "controls", class = "panel panel-default", fixed = TRUE,
draggable = TRUE, top = 70, left = "auto", right = 20, bottom = "auto",
width = '25%', height = 'auto',
style = "overflow-y:scroll; max-height: 1000px; opacity: 0.9; style = z-index: 400",
h4(strong("Plot Explorer")),
HTML('<button data-toggle="collapse" data-target="#box1" class="btn-block btn-primary">dot plot</button>'),
tags$div(id = 'box1', class="collapse in",
plot_ly(sd, x = ~depth, y = ~mag) %>% layout(height=200)
),
HTML('<button data-toggle="collapse" data-target="#box2" class="btn-block btn-warning">histogram</button>'),
tags$div(id = 'box2', class="collapse",
plot_ly(sd, x = ~depth, y = ~mag, type = "histogram", name = "Histogram") %>% layout(height=200)
),
HTML('<button data-toggle="collapse" data-target="#box3" class="btn-block btn-danger">table</button>'),
tags$div(id = 'box3', class="collapse in",
datatable(sd, extensions="Scroller", style="bootstrap", class="compact", width="100%",height = 300,
options=list(deferRender=TRUE, scrollY=300, scroller=TRUE))
)
)
```