Динамические поля формы с JavaScript, PHP и MySQL: странная ошибка
Я получаю действительно странную ошибку с моим скриптом динамического поля формы. Это не так легко объяснить, но я сделаю все возможное.
У меня есть HTML-форма с Java-скриптом, чтобы добавить
- 1 выберите поле
- 2 текстовых поля &
- 9 флажков
динамически, нажав на ссылку.
Каждый динамический набор форм создает собственную запись в моей базе данных MySQL.
Одно поле выбора и два текстовых поля правильно вставляют данные в мою базу данных.
Но с 9 флажками, есть ошибка.
Например: если я создаю два набора форм И я проверю каждый первый флажок, запись в базе данных будет правильной
НО
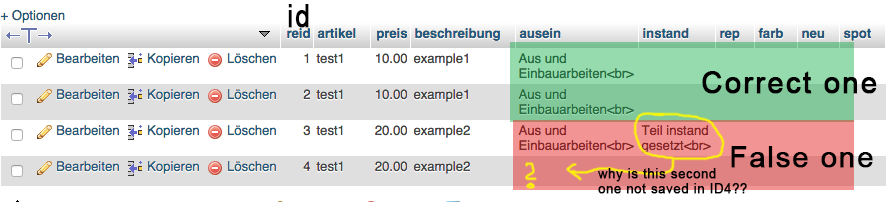
ЕСЛИ я создаю два набора форм И я проверю в первом флажке набора форм 1 и во втором флажке набора форм 2, моя db-запись записывает первую и вторую запись флажка в первом (!!!) дб-запись. Нет записи для 2-го флажка во второй db-записи.
Возможно мой скриншот сделает это более понятным.
 Вот мой сценарий. Я действительно надеюсь, что кто-нибудь может мне помочь. Я так долго искал решение, но...
Вот мой сценарий. Я действительно надеюсь, что кто-нибудь может мне помочь. Я так долго искал решение, но...
<?php
include('dbconnection.php');
?>
<!DOCTYPE HTML>
<head>
<script type="text/javascript" src="theme/scripts/jquery.js"></script>
<script type="text/javascript" src="theme/scripts/jqueryui.js"></script>
<script type="text/javascript">
var counter = 0;
$(function(){
$('p#add_field').click(function(){
counter += 1;
$('#container').append(
'<strong>Artikel ' + counter + '</strong><br />'
+ '<select name="artikel[]' + '">'
+ '<option value="test1">' + 'test1' + '</option>'
+ '<option value="test2">' + 'test2' + '</option>'
+ '</select><br /><br />'
+ '<b>Beschreibung oder Anzahl:</b><br>'
+ '<input name="beschreibung[]' + '" type="text" class="login-username" /><br />'
+ '<b>Preis in €:</b><br>'
+ '<input id="preis_' + counter + '" name="preis[]' + '" type="text" class="login-username" /><br />'
+ '<span style="float: left; width: 70px; text-align: center;">'
+ 'Aus-/Einbau<br>'
+ '<div class="roundedTwo">'
+ '<input type="checkbox" value="Aus und Einbauarbeiten<br>" id="1a_' + counter + '" name="ausein[]' + '" />'
+ '<label for="1a_' + counter + '"></label>'
+ '</div>'
+ '</span>'
+ '<div style="float: left; width: 20px;"> </div>'
+ '<span style="float: left; width: 70px; text-align: center;">'
+ 'Instandsetzung<br>'
+ '<div class="roundedTwo">'
+ '<input type="checkbox" value="Teil instand gesetzt<br>" id="2b_' + counter + '" name="instand[]' + '" />'
+ '<label for="2b_' + counter + '"></label>'
+ '</div>'
+ '</span>'
+ '<div style="float: left; width: 20px;"> </div>'
+ '<span style="float: left; width: 70px; text-align: center;">'
+ 'Teillack<br>'
+ '<div class="roundedTwo">'
+ '<input type="checkbox" value="Teillackierung<br>" id="3c_' + counter + '" name="rep[]' + '" />'
+ '<label for="3c_' + counter + '"></label>'
+ '</div>'
+ '</span>'
+ '<div style="float: left; width: 20px;"> </div>'
+ '<span style="float: left; width: 70px; text-align: center;">'
+ 'Farbangleich<br>'
+ '<div class="roundedTwo">'
+ '<input type="checkbox" value="Farbtonangleichung<br>" id="4d_' + counter + '" name="farb[]' + '" />'
+ '<label for="4d_' + counter + '"></label>'
+ '</div>'
+ '</span>'
// + '<div style="float: left; width: 20px;"> </div>'
+ '<span style="float: left; width: 70px; text-align: center;">'
+ 'Neuteil<br>'
+ '<div class="roundedTwo">'
+ '<input type="checkbox" value="Neuteil wurde verbaut<br>" id="5e_' + counter + '" name="neu[]' + '" />'
+ '<label for="5e_' + counter + '"></label>'
+ '</div>'
+ '</span>'
+ '<div style="float: left; width: 20px;"> </div>'
+ '<span style="float: left; width: 70px; text-align: center;">'
+ 'Beilack.<br>'
+ '<div class="roundedTwo">'
+ '<input type="checkbox" value="Beilackierung<br>" id="6f_' + counter + '" name="spot[]' + '" />'
+ '<label for="6f_' + counter + '"></label>'
+ '</div>'
+ '</span>'
+ '<div style="float: left; width: 20px;"> </div>'
+ '<span style="float: left; width: 70px; text-align: center;">'
+ 'Finisch<br>'
+ '<div class="roundedTwo">'
+ '<input type="checkbox" value="Finischarbeit<br>" id="7g_' + counter + '" name="finisch[]' + '" />'
+ '<label for="7g_' + counter + '"></label>'
+ '</div>'
+ '</span>'
+ '<div style="float: left; width: 20px;"> </div>'
+ '<span style="float: left; width: 70px; text-align: center;">'
+ 'Delle Rep.<br>'
+ '<div class="roundedTwo">'
+ '<input type="checkbox" value=" Dellen instand gesetzt<br>" id="8h_' + counter + '" name="delle[]' + '" />'
+ '<label for="8h_' + counter + '"></label>'
+ '</div>'
+ '</span>'
// + '<div style="float: left; width: 20px;"> </div>'
+ '<span style="float: left; width: 70px; text-align: center;">'
+ 'Lederrep.<br>'
+ '<div class="roundedTwo">'
+ '<input type="checkbox" value="Lederreparatur<br>" id="9i_' + counter + '" name="leder[]' + '" />'
+ '<label for="9i_' + counter + '"></label>'
+ '</div>'
+ '</span>'
+ '<div class="decoration"></div>'
+ '<input id="renr_' + counter + '" name="renr[]' + '" type="hidden" value="' + '<?php echo $renr ?>' + '" />'
+ '<input id="datum_' + counter + '" name="datum[]' + '" type="hidden" value="' + '<?php echo $datum ?>' + '" />'
+ '<input id="jahr_' + counter + '" name="jahr[]' + '" type="hidden" value="' + '<?php echo $jahr ?>' + '" />'
+ '<input id="id1_' + counter + '" name="id1[]' + '" type="hidden" value="' + '<?php echo $id1 ?>' + '" />'
);
});
});
</script>
</head>
<body>
<?php
$id = $_GET['id'];
if (isset($_POST['submit_val'])) {
if ($_POST['artikel']) {
$post_count = count($_POST['artikel']);
for ($i=0;$i<$post_count;$i++) {
$values1 = mysql_real_escape_string($_POST['artikel'][$i]);
$values2 = mysql_real_escape_string($_POST['preis'][$i]);
$values3 = mysql_real_escape_string($_POST['beschreibung'][$i]);
$values4 = mysql_real_escape_string($_POST['ausein'][$i]);
$values5 = mysql_real_escape_string($_POST['instand'][$i]);
$values6 = mysql_real_escape_string($_POST['rep'][$i]);
$values7 = mysql_real_escape_string($_POST['farb'][$i]);
$values8 = mysql_real_escape_string($_POST['neu'][$i]);
$values9 = mysql_real_escape_string($_POST['spot'][$i]);
$values10 = mysql_real_escape_string($_POST['finisch'][$i]);
$values14 = mysql_real_escape_string($_POST['delle'][$i]);
$values15 = mysql_real_escape_string($_POST['leder'][$i]);
$values11 = mysql_real_escape_string($_POST['datum'][$i]);
$values12 = mysql_real_escape_string($_POST['jahr'][$i]);
$values13 = mysql_real_escape_string($_POST['renr'][$i]);
$values16 = mysql_real_escape_string($_POST['id1'][$i]);
$query = mysql_query("INSERT INTO rechnung (artikel,preis,beschreibung,ausein,instand,rep,farb,neu,spot,finisch,delle,leder,datum,jahr,renr,kd) VALUES ('$values1', '$values2', '$values3', '$values4', '$values5', '$values6', '$values7', '$values8', '$values9', '$values10', '$values14', '$values15', '$values11', '$values12', '$values13', '$values16')", $conid );
}
}
echo "<h3><strong>" . count($_POST['artikel']) . "</strong> Artikel hinzugefügt</h3>";
//mysql_close();
}
?>
<?php if (!isset($_POST['submit_val'])) { ?>
<form method="post" action="?id=<?php echo $id; ?>">
<div id="container">
<div id="neu"><p id="add_field"><a href="#"><img src="plus.png" width="30px"><b>Artikel hinzufügen</b></a></p></div>
<div class='decoration'></div>
</div>
<input type="submit" name="submit_val" value="Weiter zu Fahrzeugdaten" class="button button-blue"/>
</form>
<?php } ?>
</body>
2 ответа
Проблема вызвана названием флажков.
Вы используете ту же логику для назначения имен всем элементам управления формы независимо от типа tgeir: controlname[]. Да, в результате [] в конце php будет интерпретировать эти параметры как массивы. Все идет нормально.
Однако в html, если флажок не установлен, он не является успешным элементом управления, поэтому он не будет отправлен на сервер.
Если 2-й флажок не установлен в 1-й записи, то пустой vslue не будет отправлен на сервер. Если впоследствии 2-й флажок будет установлен во 2-й записи, то это будет 1-е значение в порядке 2-х флажков в представленных значениях.
Намного проще представить это, если вы используете print_r для печати $_POST в вашем php-коде.
Решение состоит в том, чтобы включить индекс в имя флажков, чтобы указать, к какой записи они принадлежат. Поэтому вместо использования ausein[] в качестве имени, используйте ausein[0], ausein[1] и т. Д. В качестве имени.
Решение от @Shadow было полезным. Но я должен установить счетчик по умолчанию от
var counter = 0;
в
var counter = -1;
Это решит мою проблему.